
WordPressでサイトを構築している場合、誰でもほぼ間違いなく多かれ少なかれ要件を満たす機能を持つプラグインを複数導入していると思いますが、プラグインによっては自前のスタイルシート(CSS)やJavascriptを読み込ませているものもあります。
例えば、コンタクトフォーム用のプラグインとして有名な「Contact Form 7」というプラグインは、headセクション内に1つのCSSと、bodyタグの終了前に2つのJavascriptをロードさせています。
Contact Form 7 が出力するCSSとJavascript
- /wp-content/plugins/contact-form-7/includes/css/styles.css
- /wp-content/plugins/contact-form-7/includes/js/jquery.form.min.js
- /wp-content/plugins/contact-form-7/includes/js/scripts.js
本来これらのファイルは、Contact Form 7 で実際にフォームを表示するページのみで必要なだけなのですが、実際にはそのような制御はなく、サイト上の全ページで出力されてしまいます。
同じように他のプラグインからも多数のCSSやJavascriptが必要のないページで読み込まれている場合、不必要に転送量を多くしてしまい、ページ表示に負荷と時間がかかり、パフォーマンスの低下を少なからず引き起こしてしまいます。
そこで、今回は各プラグインで読み込ませているCSSやJavascriptを、不要なページでは出力させずに最適化する方法をご紹介します。
INDEX
不要なページで出力されているCSSとスクリプトを確認する
まずは、どのプラグインがCSSやスクリプトを不要なページで出力しているか確認する必要があります。
使用中のテーマの “function.php” に、以下のPHPをコピー&ペーストしてください。
function dp_display_pluginhandles() {
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$handlename = '<dl><dt>Queuing scripts</dt><dd><ul>';
foreach( $wp_styles->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd>';
$handlename .= '<dt>Queuing styles</dt><dd><ul>';
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd></dl>';
return $handlename;
}
add_shortcode( 'pluginhandles', 'dp_display_pluginhandles');
これで、
[pluginhandles]
というショートコードが利用できるようになります。
このショートコードを、プラグインの機能を利用しない不要なページ(テキストウィジェット、または記事本文)に記述して実行させてみます。
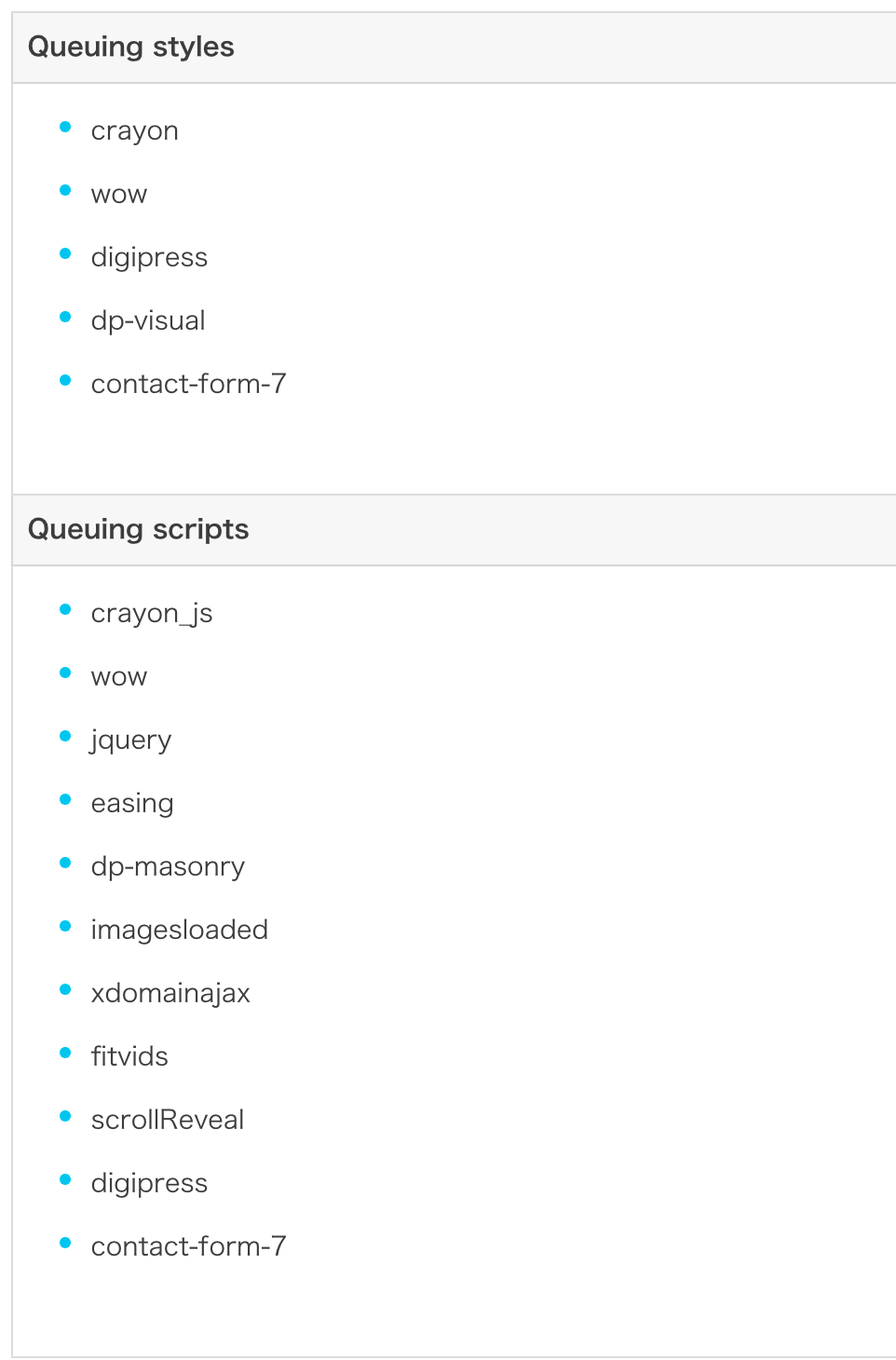
すると、以下のように対象ページで現在ロードされているプラグインのCSSとスクリプトの一覧(ハンドル名)が表示されます。
ショートコード実行例

特定のページにてプラグインの不要なCSSを無効化する
独自のCSSとJavasccriptを出力しているプラグインの一覧が確認できたら、その中からプラグインの機能を利用していないページについてはプラグインで読み込ませている不要なCSSの出力を無効化します。
ここでは、例として「Contact Form 7」のCSSを、お問い合わせフォームを表示している固定ページ(スラッグ:contact)以外は出力しないための以下のコードを、使用中のWordPressテーマの “function.php” に、続けて追加します。
function dp_deregister_styles() {
// 'contact' という投稿スラッグの固定ページでない場合
if ( !is_page( 'contact' ) ) {
// ハンドル名 'contact-form-7' のCSSの出力を無効化
wp_dequeue_style( 'contact-form-7' );
}
}
// アクションフック
add_action( 'wp_print_styles', 'dp_deregister_styles', 100 );
WordPressに登録されたCSSファイルの出力は、wp_dequeue_style という関数で無効化できます。
この関数の引数に、先ほどショートコードで確認したハンドル名を指定することで、対象プラグインによるCSS出力を無効化しています。
複数の条件で出力するCSSを無効化する場合
複数のページでプラグインの機能を利用している場合は、無効化する条件も追加します。
function dp_deregister_styles() {
// 'contact'、'offer'、または'claim' という投稿スラッグの固定ページでない場合
if ( !is_page( array( 'contact', 'offer', 'claim' ) ) ) {
// ハンドル名 'contact-form-7' のCSSの出力を無効化
wp_dequeue_style( 'contact-form-7' );
}
}
// アクションフック
add_action( 'wp_print_styles', 'dp_deregister_styles', 100 );
その他、投稿ページを条件とする場合は、
is_single()
とし、アーカイブページの場合は、
is_archive()
とすることで条件を指定できます。
より複雑な条件の指定方法については、以下にて解説しています。
特定のページにてプラグインの不要なJavascriptを無効化する
CSSと同じように、「Contact Form 7」を例に、出力が不要なページにてプラグインのJavascriptを無効化します。
WordPressにキューイングされたJavascriptは、wp_deregister_script という関数で無効化できます。
function dp_deregister_scripts() {
if ( !is_page( 'contact' ) ) {
wp_deregister_script( 'contact-form-7' );
}
}
add_action( 'wp_print_scripts', 'dp_deregister_scripts', 100 );
複数の条件で出力するJavascriptを無効化する場合
無効化したいスクリプトが複数ある場合は、それぞれについて条件を指定して、wp_deregister_script 関数で無効化します。
function dp_deregister_scripts() {
// 'contact' または 'offer' という固定ページ以外は無効
if ( !is_page( array( 'contact', 'offer' ) ) ) {
wp_deregister_script( 'contact-form-7' );
}
// 投稿ページでも固定ページでもない場合は無効
if ( !is_single() && !is_page() ) {
wp_deregister_script( 'crayon_js' );
}
}
add_action( 'wp_print_scripts', 'dp_deregister_scripts', 100 );
プラグイン化して自由に制御してみよう
上記のコードは、使用中のWordPressテーマの “function.php” に追加して編集するため、テーマのアップデートを行った場合は、全部リセットされてしまいます。
そこで、上記のコードをプラグイン化して、対象のCSSやJavascriptや条件を自由にカスタマイズして利用できるようにまとめたものが以下のコードです。
/*
Plugin Name: Disable CSS and Javascripts
Plugin URI: http://yoursite.com/this-plugin/
Description: Disable loading some scripts and CSS of plugins in the specific page.
Version: 1.0
Author: Your Name
Author URI: http://yoursite.com/
License: GPL2 or Later
Text Domain: dcj
*/
/**
* Display queued CSS and scripts
*
* @since 1.0
* @return string
*/
function dcj_display_pluginhandles() {
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$handlename = '<dl><dt>Queuing styles</dt><dd><ul>';
foreach( $wp_styles->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd>';
$handlename .= '<dt>Queuing scripts</dt><dd><ul>';
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd></dl>';
return $handlename;
}
add_shortcode( 'pluginhandles', 'dcj_display_pluginhandles');
/**
* Disable CSS
*
* @since 1.0
*/
function dcj_deregister_styles() {
// This is Sample
if ( !is_page( 'contact' ) ) {
wp_dequeue_style( 'contact-form-7' );
}
}
add_action( 'wp_print_styles', 'dcj_deregister_styles', 100 );
/**
* Disable javascripts
*
* @since 1.0
*/
function dcj_deregister_scripts() {
// This is Sample
if ( !is_page( 'contact' ) ) {
wp_deregister_script( 'contact-form-7' );
}
}
add_action( 'wp_print_scripts', 'dcj_deregister_scripts', 100 );
このコードをコピーして、”disable-css-js.php” など適当な名前を付けてPHPファイルとして保存します。
このうち、CSSを無効化するための dcj_deregister_styles 関数とJavascriptを無効化するための dcj_deregister_scripts 関数に定義する無効化のコードは、先述の方法で自由に編集してください。
このプラグインのコードでは、適当に「Contact Form 7」の無効化のサンプルコードを記述しています。
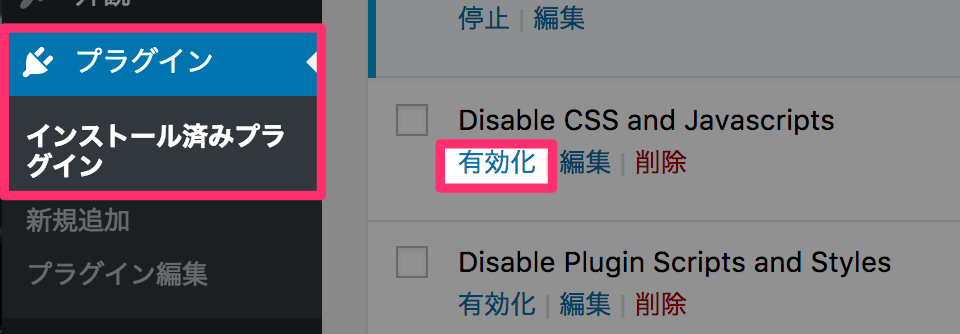
その後、WordPressのプラグインフォルダ(/wp-content/plugins)にアップロードし、プラグインページで「Disable CSS and Javascripts」を有効化します。