
今回のTipsでは、Webページの背景(background)にアニメーションしながら色が変化していく「グラデーション背景」とフルサイズの「背景画像」を重ね合わせて表示するサンプルを作ってみたいと思います。CSSのみでできて、とってもシンプルです。
まずは完成イメージをご覧ください!
See the Pen Gradient animation background with full size image by digistate (@digistate) on CodePen.
CSS3では、1つのbackgroundプロパティのみで、複数の背景要素(画像,カラー)の重ね合わせができるのですが、今回のサンプルではアニメーション(変色)するグラデーション背景と、静止画像の背景を重ね合わせるため、それぞれの背景は異なる要素に指定しています。
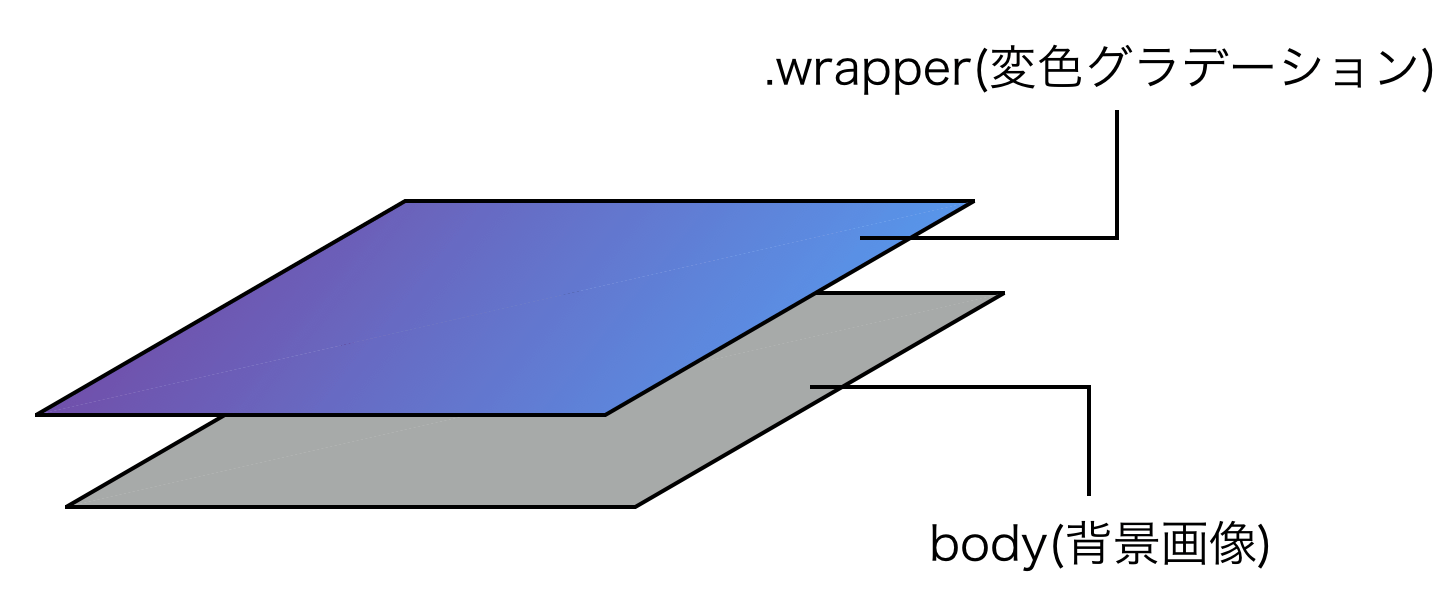
具体的には、以下の背景レイヤー構成です。
背景レイヤー構成

body タグには backgroundプロパティで背景画像を指定し、その直後の配下に .wrapper セレクタを付けたラッパー要素(div)にアニメーションで変色するグラデーション背景を指定しています。
<body>
<div class="wrapper">
:
</div>
</body>
背景レイヤーのCSS
body は単純に背景画像を指定するだけとなっています。
body {
background: url(画像のURL) fixed 50%; /* url, attachment, position の順で指定 */
background-size: cover; /* アスペクト比を保持して表示サイズにフィット */
}
グラデーション背景は.wrapper セレクタの要素(div)に指定しています。
.wrapper {
background: linear-gradient(120deg, rgba(19, 178, 102, 0.72), rgba(38, 184, 208, 0.72), rgba(50, 107, 185, 0.72), rgba(193, 71, 183, 0.72), rgba(206, 61, 104, 0.72)) fixed;
background-size: 800%;
}
グラデーションは、HEX値(#333333 などのカラーコード)で指定すると下のレイヤー(body)に指定した背景画像が見えなくなってしまうため、アルファ値(rgba)で72%(0.72)の不透明度を指定しています。
アニメーション用の指定は、キーフレーム(keyframes)を利用して自作したものをセットしています。
-webkit-animation: bg-gradient 15s ease infinite;
-moz-animation: bg-gradient 15s ease infinite;
-o-animation: bg-gradient 15s ease infinite;
animation: bg-gradient 15s ease infinite;
@-webkit-keyframes bg-gradient {
0% {
background-position: 14% 0;
}
50% {
background-position: 87% 100%;
}
100% {
background-position: 14% 0;
}
}
@-moz-keyframes bg-gradient {
0% {
background-position: 14% 0;
}
50% {
background-position: 87% 100%;
}
100% {
background-position: 14% 0;
}
}
@-o-keyframes bg-gradient {
0% {
background-position: 14% 0;
}
50% {
background-position: 87% 100%;
}
100% {
background-position: 14% 0;
}
}
@keyframes bg-gradient {
0% {
background-position: 14% 0;
}
50% {
background-position: 87% 100%;
}
100% {
background-position: 14% 0;
}
}
アニメーションとキーフレームは、各ブラウザエンジンごとにベンダープリフィクス付きで指定しているため定義が多くなっていますが、基本は15秒間隔(15s)でキーフレーム(bg-gradient)に指定したアニメーションを繰り返し(infinite)実行する、というものです。
