
弊社にて提供中のWordPressテーマ「DigiPress」専用のショートコードプラグイン「Shortcodes for DigiPress」に、新たに3種類のショートコードが追加されました。
INDEX
フリップカードショートコード
マウスオーバーで回転するパネル(カード)コンテンツを表示します。
商品やサービスの特徴、人物についてデザイン性のある可変グリッドレウアウトコンテンツを、手軽に構築できます。
パネルアイテムは1行に3〜6カラムまで表示でき、カラム数を指定するだけで、複数のパネルアイテムを自動的に指定カラムで横並びにしてグリッドレイアウトで表示します。
レスポンシブにも対応しており、表示幅が920ピクセル以下になると3カラム表示、680ピクセル幅以下で2カラム、480ピクセル幅以下で1カラムに自動でレイアウトを整えます。
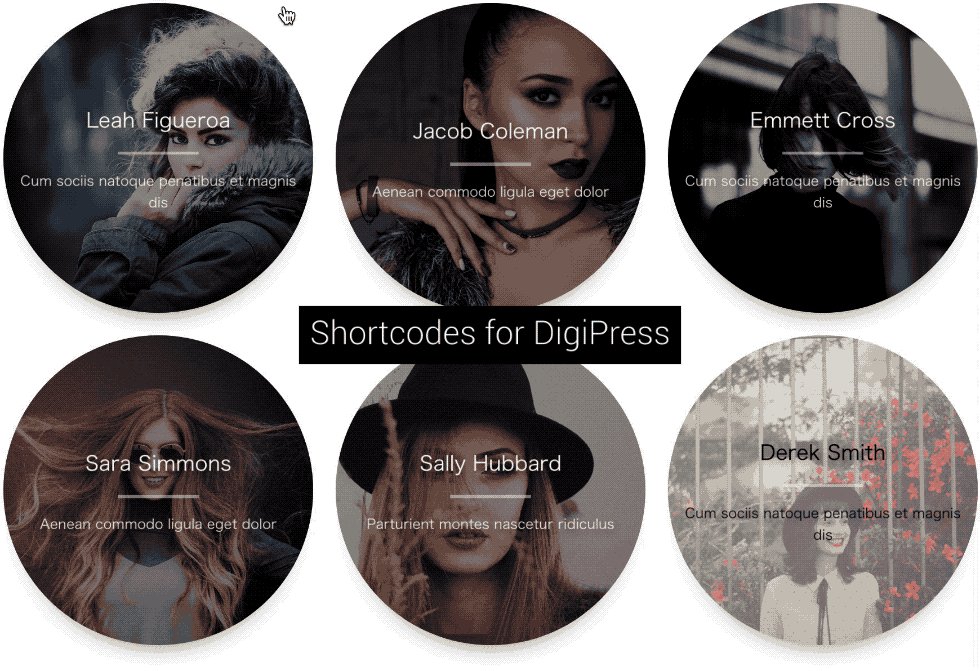
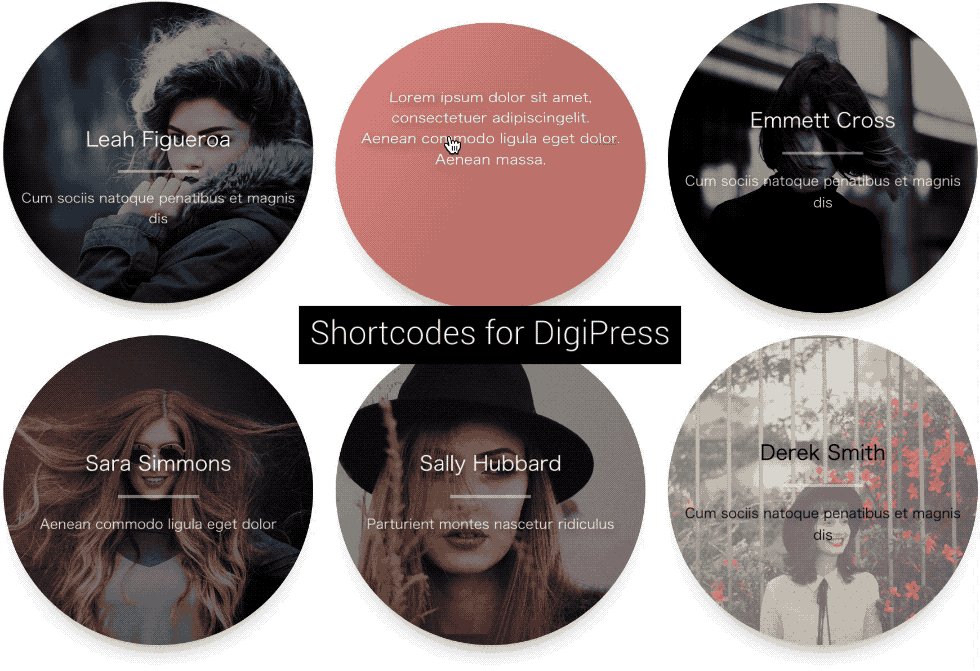
画像や背景カラーを指定した例(5カラム/10枚)
Leah Figueroa
Aenean commodo ligula eget dolor. Aenean massa.
Jacob Coleman
Aenean commodo ligula eget dolor. Aenean massa.
Emmett Cross
Aenean commodo ligula eget dolor. Aenean massa.
Stanley Chandler
Aenean commodo ligula eget dolor. Aenean massa.
Sara Simmons
Aenean commodo ligula eget dolor. Aenean massa.
Sally Hubbard
Aenean commodo ligula eget dolor. Aenean massa.
Derek Smith
Aenean commodo ligula eget dolor. Aenean massa.
Ramiro Alvarez
Aenean commodo ligula eget dolor. Aenean massa.
Dixie Dean
Aenean commodo ligula eget dolor. Aenean massa.
Rosalie Meyer
Aenean commodo ligula eget dolor. Aenean massa.
このショートコード
[flipcard colnum=5 boxshadow=1 bdradiuslevel=3] [flipcarditem title="Leah Figueroa" caption="Cum sociis natoque penatibus et magnis dis" frontimg="https://drive.google.com/uc?export=view&id=1vAgKifTCTMgN2MxrXGyjA478UZ2X5YtS"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Jacob Coleman" caption="Aenean commodo ligula eget dolor" frontimg="https://drive.google.com/uc?export=view&id=11i8uUg-Kn2MG3hkjNInEukIbmsldKuGI"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Emmett Cross" caption="Cum sociis natoque penatibus et magnis dis" frontimg="https://drive.google.com/uc?export=view&id=1m0qesHM_XUSaRDemTXI6c9hAHNNvB-7V"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Stanley Chandler" caption="Parturient montes nascetur ridiculus" frontimg="https://drive.google.com/uc?export=view&id=1hQOU5z2N2oGHf_Z3nq---6h2aSPgMSuV"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Sara Simmons" caption="Aenean commodo ligula eget dolor" frontimg="https://drive.google.com/uc?export=view&id=1t1rPEf90-6RXAVDSH9vq_D6EXmzeHe8D"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Sally Hubbard" caption="Parturient montes nascetur ridiculus" frontbgcolor="#A37081" backimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLXy16NDFiZW4wQlU"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Derek Smith" caption="Cum sociis natoque penatibus et magnis dis" frontbgcolor="#F88E80" backimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLS3BPUTI5Rzk3TTg"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Ramiro Alvarez" caption="Aenean commodo ligula eget dolor" frontbgcolor="#E9E090" backimg="https://drive.google.com/uc?export=view&id=10w6dsTYc5nzyLns181ctjBJH1s2TT6Vx"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Dixie Dean" caption="Parturient montes nascetur ridiculus" frontbgcolor="#F1A1CF" backimg="https://drive.google.com/uc?export=view&id=1xjN9yQBR2-kJwcYuwAPy_OFIK6pnswWx"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Rosalie Meyer" caption="Parturient montes nascetur ridiculus" frontbgcolor="#A9A3EB" backimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLbHlKYkVNN252UkU"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [/flipcard]
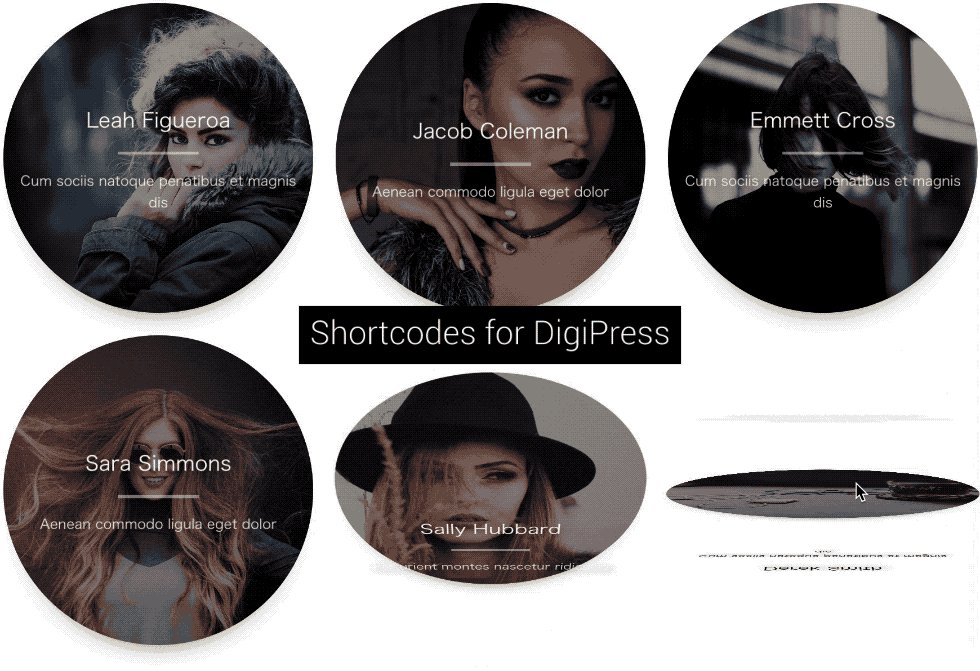
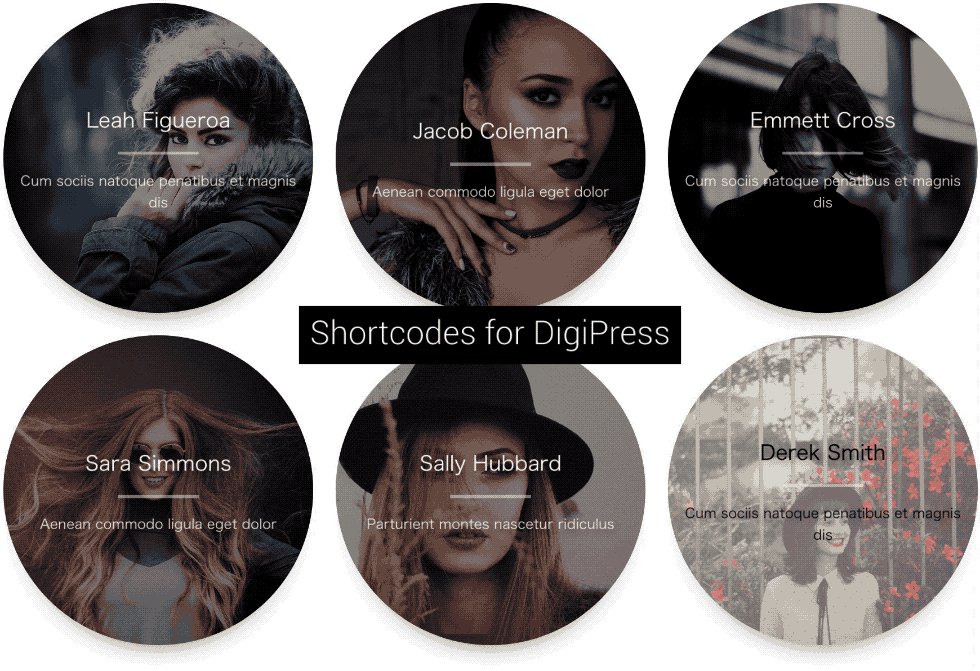
様々なオプションを指定して表示した例(4カラム/12枚)
Leah Figueroa
Aenean commodo ligula eget dolor. Aenean massa.
Jacob Coleman
Aenean commodo ligula eget dolor. Aenean massa.
Emmett Cross
Aenean commodo ligula eget dolor. Aenean massa.
Stanley Chandler
Aenean commodo ligula eget dolor. Aenean massa.
Sara Simmons
Aenean commodo ligula eget dolor. Aenean massa.
Sally Hubbard
Aenean commodo ligula eget dolor. Aenean massa.
Derek Smith
Aenean commodo ligula eget dolor. Aenean massa.
Ramiro Alvarez
Aenean commodo ligula eget dolor. Aenean massa.
このショートコード
[flipcard colnum=4 hoverfx=2 txtshadow=1 boxshadow=1 separaterthick=3 bdradiuslevel=5] [flipcarditem title="Leah Figueroa" caption="Cum sociis natoque penatibus et magnis dis" frontimg="https://drive.google.com/uc?export=view&id=1vAgKifTCTMgN2MxrXGyjA478UZ2X5YtS" backbgcolor="#A37081" url="https://digipress.info/" newwindow=1 plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Jacob Coleman" caption="Aenean commodo ligula eget dolor" frontimg="https://drive.google.com/uc?export=view&id=11i8uUg-Kn2MG3hkjNInEukIbmsldKuGI" backbgcolor="#F88E80" url="https://digipress.info/" plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Emmett Cross" caption="Cum sociis natoque penatibus et magnis dis" frontimg="https://drive.google.com/uc?export=view&id=1m0qesHM_XUSaRDemTXI6c9hAHNNvB-7V" backbgcolor="#E9E090" url="https://digipress.info/" plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Stanley Chandler" caption="Parturient montes nascetur ridiculus" frontimg="https://drive.google.com/uc?export=view&id=1hQOU5z2N2oGHf_Z3nq---6h2aSPgMSuV" backbgcolor="#F1A1CF" url="https://digipress.info/" plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Sara Simmons" caption="Aenean commodo ligula eget dolor" frontimg="https://drive.google.com/uc?export=view&id=1t1rPEf90-6RXAVDSH9vq_D6EXmzeHe8D" backimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLNnR3MmlldnhOSTA" plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Sally Hubbard" caption="Parturient montes nascetur ridiculus" frontimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLXy16NDFiZW4wQlU" backimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLcnRlT3prc0kycnM" plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Derek Smith" caption="Cum sociis natoque penatibus et magnis dis" fronttxtcolor="#000" frontimgoverlay=3 frontimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLS3BPUTI5Rzk3TTg" backimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLcjA5dlFSQ2NsdGs" plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [flipcarditem title="Ramiro Alvarez" caption="Aenean commodo ligula eget dolor" fronttxtcolor="#000" frontimgoverlay=3 frontimg="https://drive.google.com/uc?export=view&id=10w6dsTYc5nzyLns181ctjBJH1s2TT6Vx" backimg="https://drive.google.com/uc?export=view&id=0B_koKn2rKOkLdmp2X0NOc1dKeDQ" plx="enter bottom"] Lorem ipsum dolor sit amet, consectetuer adipiscingelit. Aenean commodo ligula eget dolor. Aenean massa. [/flipcarditem] [/flipcard]
アニメーションテキストショートコード
様々なアニメーションをしながら左右に分割されたテキストを表示します。
コンテンツのタイトル部分の演出などに利用できます。
テキストだけを指定した表示例
このショートコード
[txtreveal ltext="DigiPress" rtext=" Highly Flexible WordPress Theme"]
エフェクトタイプを2、アニメーション時間を5.4秒にした表示例
このショートコード
[txtreveal ltext="DigiPress" rtext=" Highly Flexible WordPress Theme" fx=2 time=5.4]
様々なパラメータを指定した表示例
このショートコード
[txtreveal ltext="DigiPress" rtext=" Highly Flexible WordPress Theme" lsize=42 lcolor="rgba(30,155,218,.7)" litalic=1 lbold=1 rsize=16 rcolor="#a0a0a0" fx=3 time=6.4 easing="cubic-bezier(0.43, 0.02, 0.17, 1.36)"]
テキストマーカーショートコード
文章中で強調したいテキストに、グラデーションを施したアンダーラインを表示します。
マウスオーバー時にテキスト全体を覆うアニメーション効果をつけることもできます。
表示例
マウスオーバー時にアンダーラインをアニメーションさせる場合の表示例は、ここをマウスオーバーすることで確認 できます。
その他、カラーやフォントスタイル、太さも変更することができます。
このショートコード
これはただのテキストで、[txtul text="これはショートードでアンダーラインが入ります"]。これはその後に続くテキストです。 マウスオーバー時にアンダーラインをアニメーションさせる場合の表示例は、[txtul text="ここをマウスオーバーすることで確認" hoverfx=1 bold=1] できます。 その他、[txtul text="カラーやフォントスタイル、太さも変更" size=22 bold=1 italic=1 color1="#4DCDF3" color2="#8AF7ED" hoverfx=1 thickness=3]することができます。
その他、「Shortcodes for DigiPress」プラグインで利用可能になるショートコードと詳細は、以下よりご覧ください。
