
WordPressで記事や固定ページを投稿した際に、本文の見出し(H1〜H6)タグの数と構造に応じて自動的に目次を作成し表示してくれる、もっともポピュラーなプラグインといえば 「Table of Contents Plus」。
デフォルトでは、以下のようなシンプルな味気ないデザインですが、プラグインの設定でデフォルトのCSSを無効にして、よりデザイン性の高い独自のスタイルにカスタマイズすることができます。
TOC+ プラグインのデフォルト表示

ここでは、「Table of Contents Plus」の目次デザインのためだけに外部WebフォントやFont Awsomeのような重たいアイコンフォントデータを使用せずに、CSSのみで目次コンテンツをスタイリングするコードのサンプルをご紹介します。
以下に掲載しているCSSは、コピーしてそのままテーマのCSSに直接追加したり、テーマにオリジナルCSSを組み込めるオプションがある場合はそこに追記するだけで利用できます。
DigiPressテーマの場合は、「オリジナルCSS」に追加してください。
TOC+ のカスタマイズCSSの要件
- 外部Webフォントを使用しない
- 目次コンテンツのためにアイコンフォントを使用しない
- レスポンシブに対応
- 「番号振り」表示の有無に分けてCSSを作成
INDEX
Table of Contents Plus のCSSを無効にする
まずは、プラグインの設定にてデフォルトのCSSを読み込ませないようにしておきます。
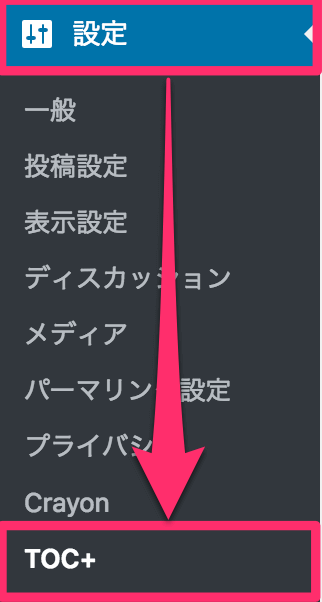
WordPress管理画面の「設定」→「TOC+」を開きます。

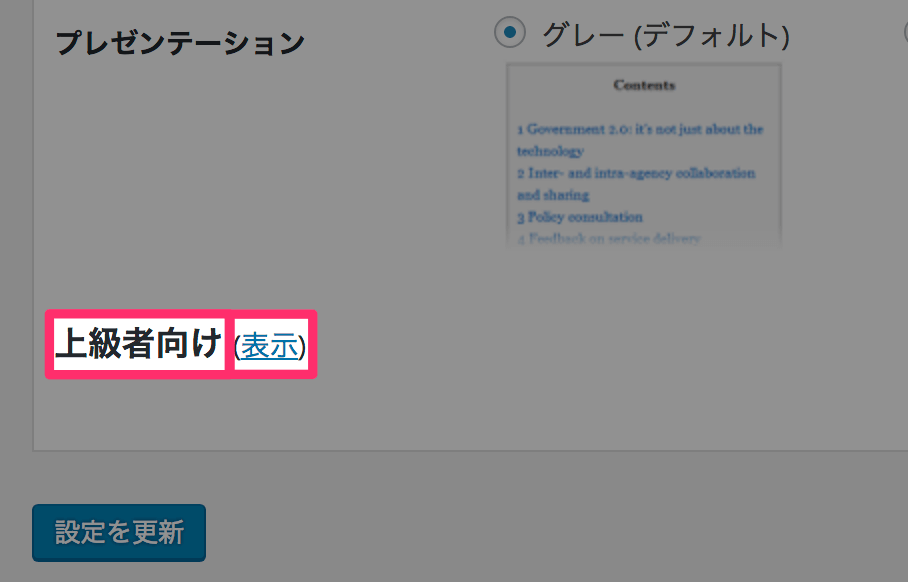
「上級者向け」の設定を表示します。

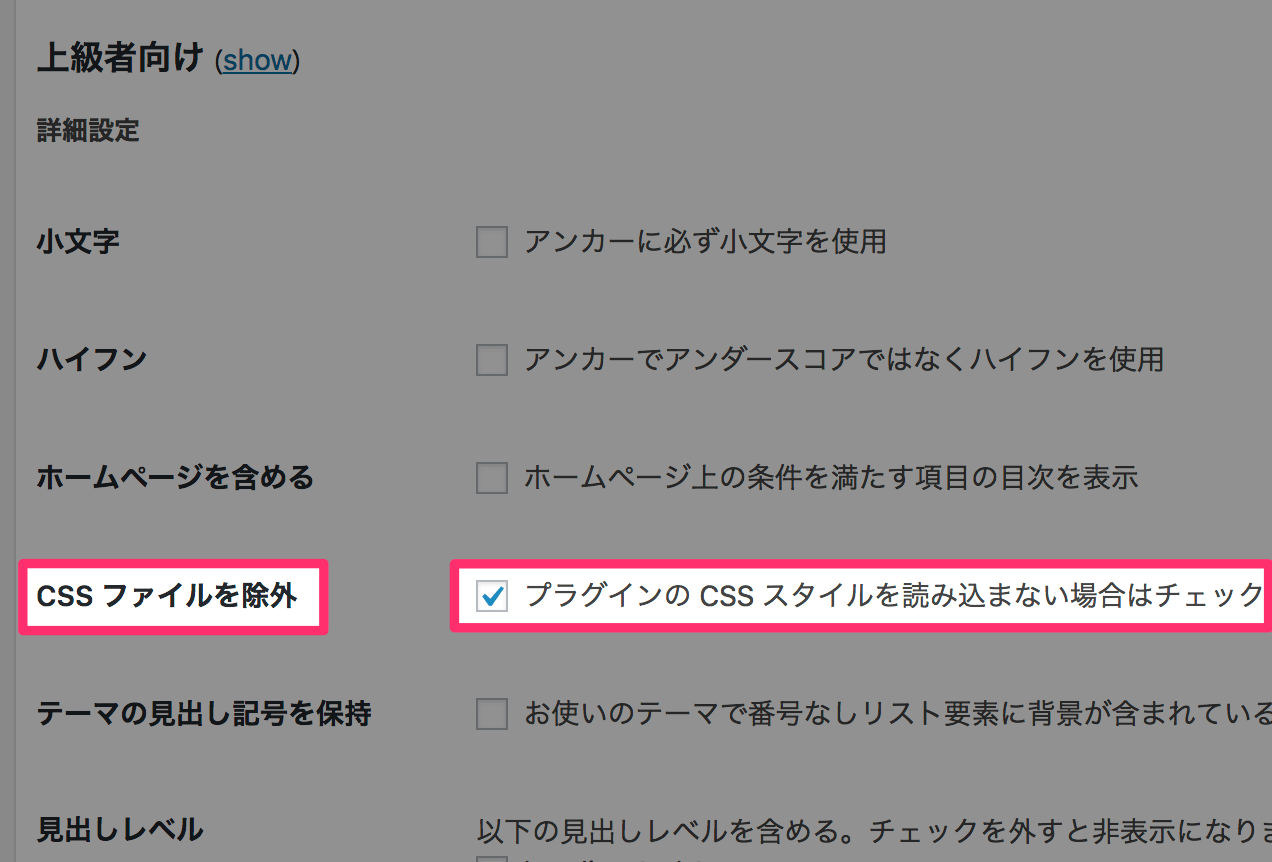
「CSS ファイルを除外」のチェックボックスにチェックをして「設定を更新」ボタンをクリックします。

番号振りなしの場合
TOC+ には、自動で項番の数値を連番で表示してくれる機能がありますが、まずはこの番号振り機能を無効にして表示する場合のCSSが以下です。
背景カラーやフォントカラーは、適宜お好みで変更してください。
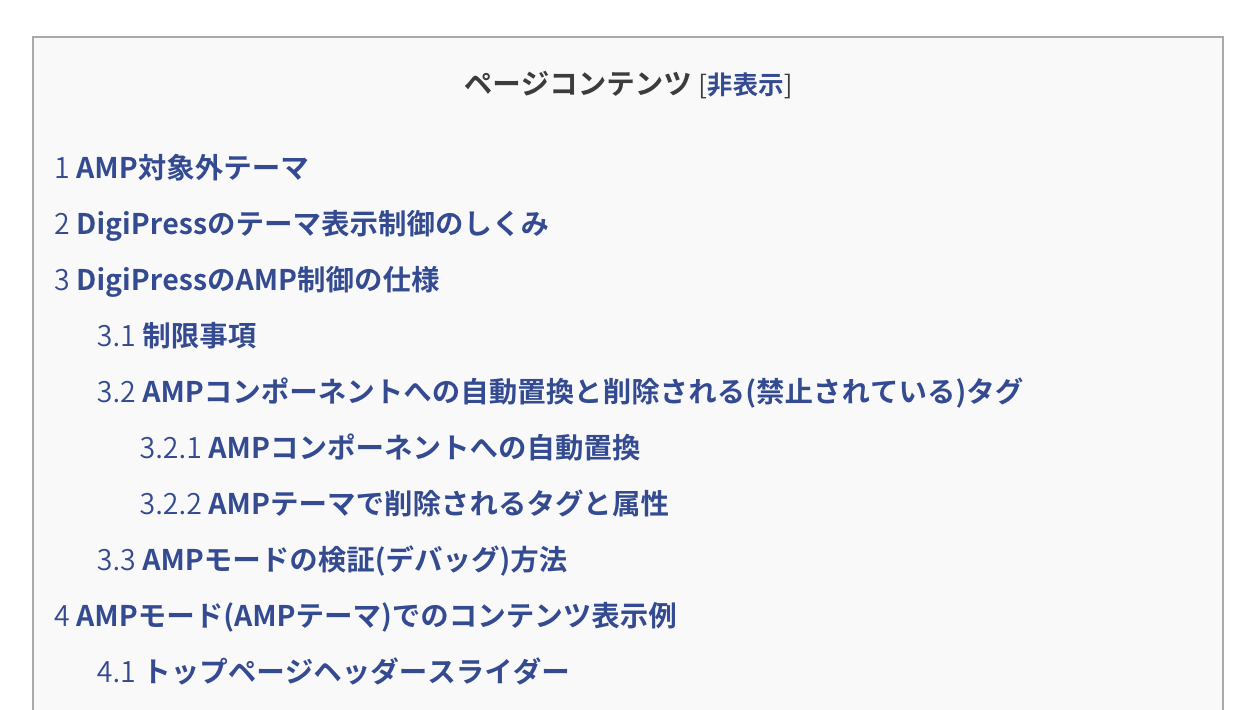
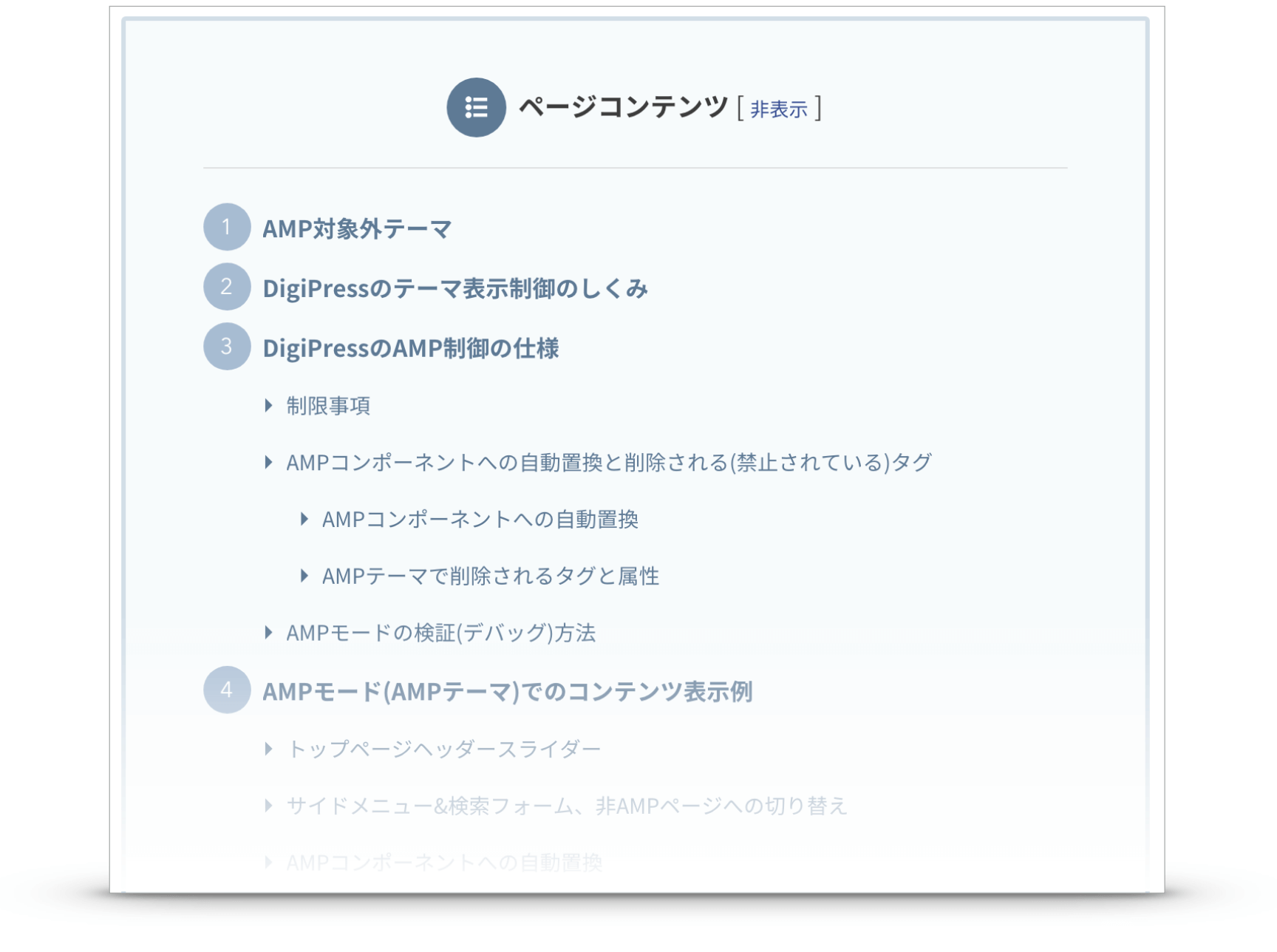
番号振りなしの目次表示例

このカスタムCSS
/* TOC+ */
#toc_container{
margin:20px auto 30px;
background-color:rgba(44,153,181,.04); /* 目次全体の背景カラー */
border:3px solid rgba(64,105,144,.2); /* 目次全体の枠線 */
border-radius:3px;
box-sizing:border-box;
padding:38px 52px;
display:table;
min-width: 68%;
counter-reset:li;
}
/* テーマによるリストの装飾を一旦無効化 */
#toc_container ul.toc_list li::before{
content:none;
padding:0;
margin:0;
width:0;
height:0;
background:none;
box-shadow:none;
}
/* 目次の見出しタイトル */
#toc_container .toc_title{
text-align:center;
font-weight:bold;
font-size:118%;
padding:0;
}
/* 見出しタイトル左のアイコン */
#toc_container .toc_title::before{
position:relative;
font-size:28px;
content:"\2254";
display:inline-block;
width:40px;
height:40px;
line-height:34px;
margin-right:8px;
border-radius:50%;
vertical-align:baseline;
speak:none;
-webkit-font-smoothing:antialiased;
color:#fff;
background-color:#5f7b96;
}
/* 表示/非表示トグル */
#toc_container .toc_toggle a{
font-size:13px;
font-weight:normal;
padding:2px 4px;
}
/* 目次エリア */
#toc_container p.toc_title + ul.toc_list{
padding:20px 0 0;
margin:20px 0 0;
border-top:1px solid rgba(0,0,0,.1);
}
/* リスト共通スタイル */
#toc_container ul.toc_list li{
position:relative;
padding:0;
margin:0;
}
/* 目次リンク共通スタイル */
#toc_container ul.toc_list li a{
position:relative;
font-size:94%;
font-weight:normal;
text-decoration:none;
display:inline-block;
line-height:1.6;
padding:3px 0;
margin:5px 0;
transition:all .3s ease;
}
#toc_container ul.toc_list a,
#toc_container ul.toc_list a:visited{
color:#5f7b96; /* リンクカラー */
}
/* マウスオーバー時 */
#toc_container ul.toc_list li a:hover{
text-decoration:none;
box-shadow:0 2px;
}
/* 親の目次 */
#toc_container ul.toc_list > li > a{
font-size:104%;
font-weight:bold;
margin-left:40px;
}
/* 親の目次(左側の連番) */
#toc_container ul.toc_list > li::before,
#toc_container ul.toc_list > li::after{
position:absolute;
top:3px;
left:0;
}
/* 連番背景 */
#toc_container ul.toc_list > li::before{
content:'';
display:inline-block;
vertical-align:bottom;
width:32px;
height:32px;
margin-right:7px;
border-radius:16px;
background-color:rgba(125,157,188,0.66);
}
/* 連番 */
#toc_container ul.toc_list > li::after{
counter-increment:li;
content:counter(li);
width:32px;
line-height:32px;
font-family:'Avenir Next', 'Helvetica Neue', Arial, 'Meiryo','Yu Gothic', san-serif;
font-weight:400;
text-align:center;
color:#fff;
}
/* 子の目次 */
#toc_container ul.toc_list > li > ul{
margin-left:40px;
}
/* 子の目次の左側のアイコン */
#toc_container ul.toc_list > li ul li::before{
position:absolute;
top:3px;
left:0;
content:'\2023';
display: inline-block;
width:14px;
height:28px;
line-height:28px;
font-size:18px;
color:#5f7b96;
}
#toc_container ul.toc_list > li ul li a{
font-weight: normal;
margin-left:16px;
}
/* レスポンシブ設定(667px幅以下) */
@media only screen and (max-width: 667px){
#toc_container{
padding:20px 3vw;
min-width:auto;
width:100%!important;
}
#toc_container p.toc_title + ul.toc_list{
padding:20px 0 0;
}
#toc_container ul.toc_list > li > ul{
margin-left:30px;
}
}
番号振りありの場合
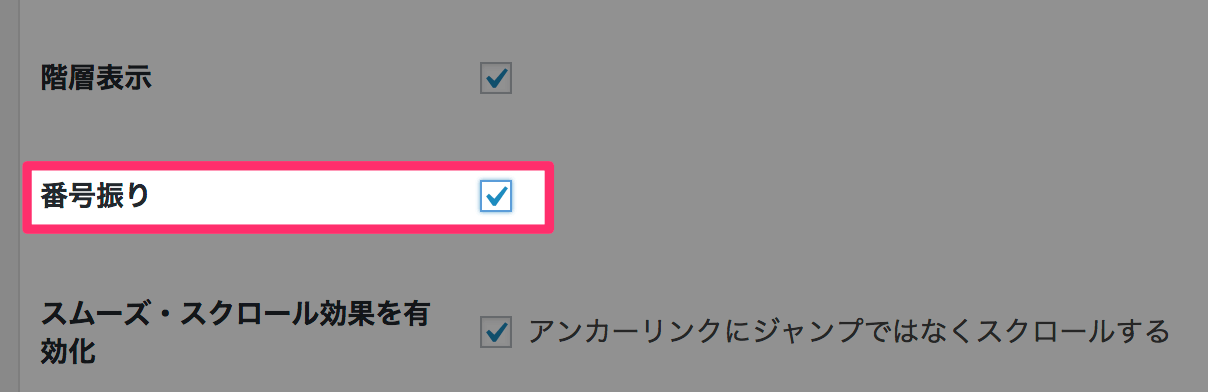
まず、番号振り機能を有効にするために、TOC+ の設定にて「番号振り」にチェックをしておきます。

番号振り機能を有効にした場合のCSSが以下です。
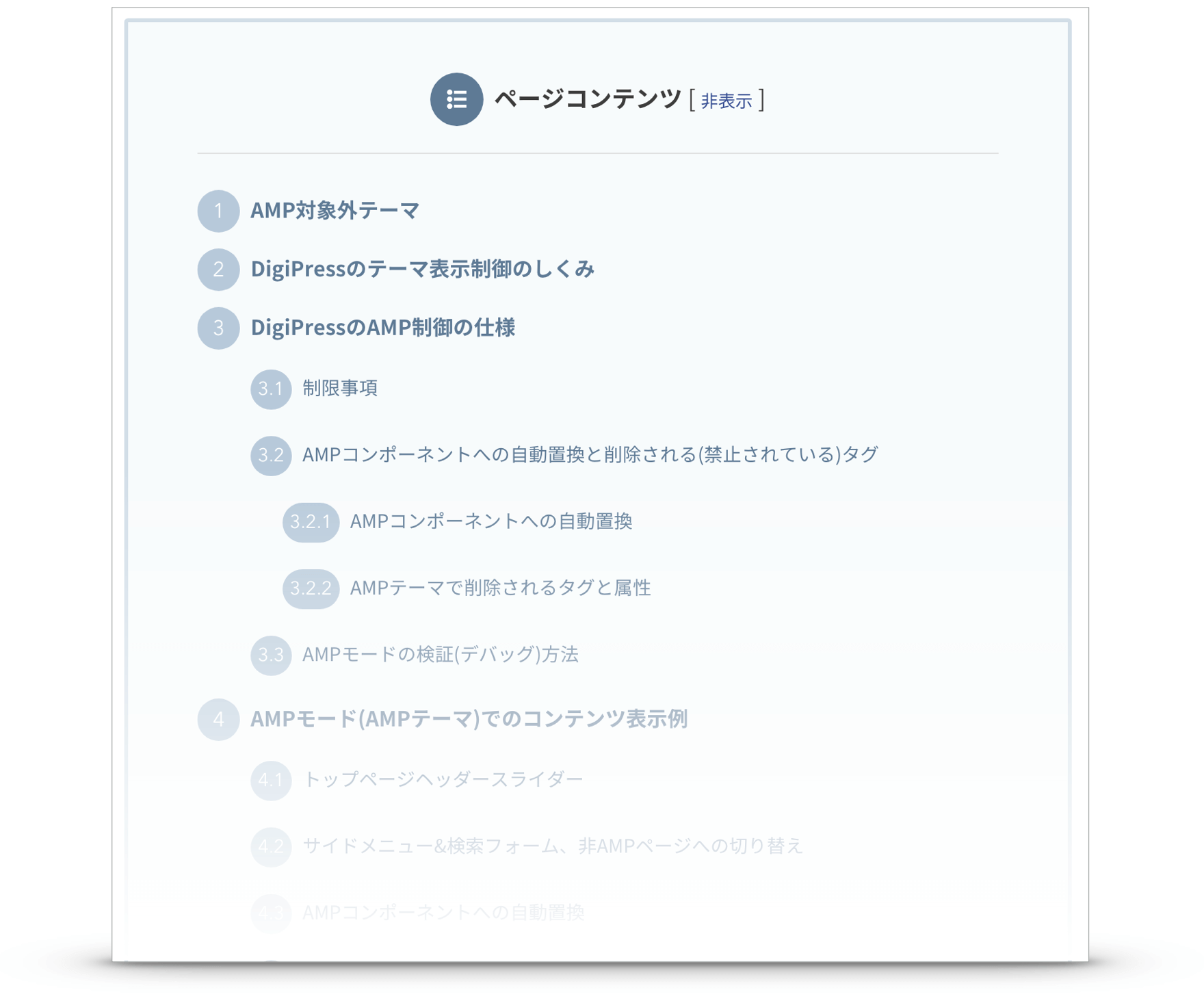
番号振りありの目次表示例

このカスタムCSS
/* TOC */
#toc_container{
margin:20px auto 30px;
background-color:rgba(44,153,181,.04);
border:3px solid rgba(64,105,144,.2);
border-radius:3px;
box-sizing:border-box;
padding:38px 52px;
display:table;
min-width: 68%;
}
/* テーマによるリストの装飾を一旦無効化 */
#toc_container ul.toc_list li::before{
content:none;
padding:0;
margin:0;
width:0;
height:0;
background:none;
box-shadow:none;
}
/* 目次の見出しタイトル */
#toc_container .toc_title{
text-align:center;
font-weight:bold;
font-size:118%;
padding:0;
}
/* 見出しタイトル左のアイコン */
#toc_container .toc_title::before{
position:relative;
font-size:28px;
content:"\2254";
display:inline-block;
width:40px;
height:40px;
line-height:34px;
margin-right:8px;
border-radius:50%;
vertical-align:baseline;
speak:none;
-webkit-font-smoothing:antialiased;
color:#fff;
background-color:#5f7b96;
}
/* 表示/非表示トグル */
#toc_container .toc_toggle a{
font-size:13px;
font-weight:normal;
padding:2px 4px;
}
/* 目次エリア */
#toc_container p.toc_title + ul.toc_list{
padding:20px 0 0;
margin:20px 0 0;
border-top:1px solid rgba(0,0,0,.1);
}
/* 目次のリストの共通スタイル */
#toc_container ul.toc_list li{
padding:0;
margin:0;
}
/* 目次のリンク */
#toc_container ul.toc_list li a{
position:relative;
font-size:94%;
font-weight:normal;
text-decoration:none;
display:inline-block;
padding:3px 0;
margin:7px 0;
line-height:1.6;
transition:all .3s ease;
}
/* 目次のリンクカラー */
#toc_container ul.toc_list a,
#toc_container ul.toc_list a:visited{
color:#5f7b96;
}
/* マウスオーバー時 */
#toc_container ul.toc_list a:hover{
opacity:.88;
text-decoration:none;
}
/* 親の目次 */
#toc_container ul.toc_list > li > a{
font-size:104%;
font-weight:bold;
margin-left:40px;
}
/* 番号振り用のスタイル */
#toc_container .toc_number{
display:inline-block;
text-align:center;
margin-right:5px;
font-family:'Avenir Next', 'Helvetica Neue', Arial, 'Meiryo','Yu Gothic', san-serif;
font-weight:400;
color:#fff;
background-color:rgba(125,157,188,0.52);
}
/* 親の目次の番号 */
#toc_container .toc_number.toc_depth_1{
position:absolute;
top:0;
left:-40px;
width:32px;
height:32px;
line-height:32px;
border-radius:16px;
}
/* 子の目次の番号 */
#toc_container .toc_number:not(.toc_depth_1){
border-radius:15px;
line-height:30px;
padding:0 5.43px;
}
/* 子の目次 */
#toc_container ul.toc_list > li > ul{
margin-left:40px;
}
/* レスポンシブ設定(667px幅以下) */
@media only screen and (max-width: 667px){
#toc_container{
padding:20px 3vw;
min-width: auto;
width:100%!important;
}
#toc_container p.toc_title+ul.toc_list{
padding:20px 0 0;
}
#toc_container ul.toc_list > li > ul{
margin-left:30px;
}
}
DigiPressテーマの場合
DigiPressテーマの場合は、テーマに独自のアイコンフォントが組み込まれているため、目次の見出しタイトルのアイコンは、例えば以下のようにしてカスタムできます。
/* 見出しタイトル左のアイコン */
#toc_container .toc_title::before{
position:relative;
font-family:dpicons;
font-size:14px;
content:"\e670";
display:inline-block;
width:40px;
line-height:40px;
margin-right:8px;
border-radius:50%;
vertical-align:baseline;
speak:none;
-webkit-font-smoothing:antialiased;
color:#fff;
background-color:#5f7b96;
}
DigiPressのデフォルトCSSについて
要件に応じて、必要なCSSを必要なだけ「オリジナルCSS」に追加することで効率化することを前提としています。
