WordPressは標準であらゆるSEOを考慮した機能がありますが、DigiPressテーマ側ではこのWordPressの標準機能を活かしつつ、独自のSEO対策用の機能が搭載されています。
最適化のためのテーマオプションの設定項目やその動作を理解することで、DigiPressテーマを利用する上でのSEOのチューニングを行うことができます。
テーマによっては存在しないオプションもあります。
- 不要なプラグインがないか確認する
-
DigiPressは自前であらゆるmetaタグの最適化と出力を行っています。
このため、機能が重複するプラグインは無駄なリソースを消費するだけでなく、ヘッダー内のコードを無意味に増大させてしまう原因になるため、そのようなプラグインは極力使用を停止しましょう。機能が重複し、かつDigiPressの独自機能を利用するほうがスマートなmeta構造となる不要なプラグインとして最も利用されているのは「All in One SEO Pack」です。
All in One SEO Pack によるmetaタグの自動生成は不適切な場合も多く、提供されているOGPはすべて出力させるような仕様であり、重複する意味を持つOGPタグも併せてheadセクション内に大量に出力したり、著しいレスポンス低下を引き起こす事例もあり、WordPressのコアに対してデータを強制的に差し替えるなど、使用しないことを強く推奨します。
DigiPressのメタ関連に対する自動最適化機能としては、主に以下の機能があります。
DigiPressの主なmeta最適化機能- meta description の最適化
-
トップページ、シングルページ、全アーカイブページでディスクリプションを自動表示。
アーカイブの2ページ目以降でも重複しないよう設計。シングルページは投稿ページの「抜粋」欄にて個別指定も可。未指定の場合は、記事本文から120文字までを抜粋して利用します。
- meta keyword の最適化
-
トップページ、シングルページ、全アーカイブページでディスクリプションを自動表示。
アーカイブの2ページ目以降でも重複しないよう設計。シングルページは投稿ページの「抜粋」欄にて個別指定も可。未指定の場合は、記事本文から120文字までを抜粋して利用します。
meta keyword の最適化 トップページ、シングルページ、全アーカイブページでキーワードを自動表示。
アーカイブの2ページ目以降でも重複しないよう設計。
シングルページは規定では指定したタグが利用されますが、投稿オプションにてキーワードの個別指定も可。また、メタキーワード自体を無効にすることも可。canonical属性(URL正規化タグ)の出力
- canonical属性(URL正規化タグ)の出力
-
トップページ、シングルページはもちろん、タグページや検索結果ページでも適切なcanonical属性を出力。
- meta robotsの最適化
-
トップページ、シングルページはもちろん、タグページや検索結果ページでも適切なcanonical属性を出力。
- meta robotsの最適化
-
検索エンジンのクローラーの動作をページによって自動で制御します。
例えば、トップページやアーカイブページの2ページ目以降はクロールはさせますが重要性がないためインデックスはしないよう制御します。
その他、シングルページでは投稿オプションにて no index, no follow, no archive を個別に指定できます。 - OGP(Open Graph Protocol)用タグの自動出力
-
OGP(Open Graph Protocol)用タグの自動出力 ページごとに適切なOGP用タグを自動で出力し、ページ情報(og:title, og:description, og:type, og:image)を通知します。
推奨はしませんが、どうしても外部プラグインによるOGPの出力をしたい場合や、出力自体をしたくない場合は、テーマによるOGPタグ出力を無効化することもできます。OGP用タグの自動出力無効化方法
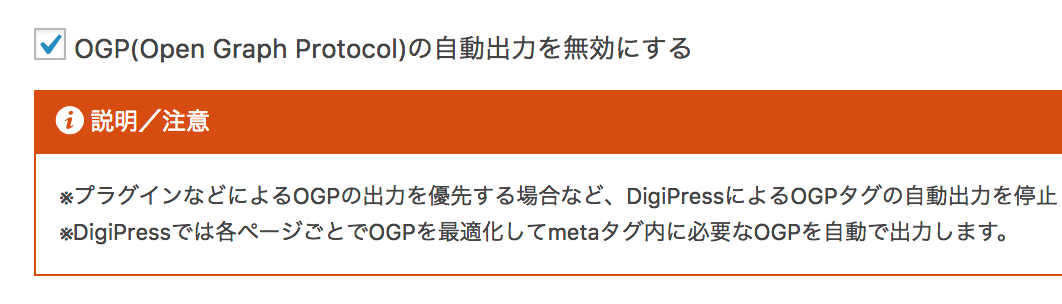
【詳細設定】→【サイト一般動作設定】→【標準化設定】から、“OGP(Open Graph Protocol)の自動出力を無効にする” にチェックをして保存します。
その他、以下の類のプラグインはDigiPressの標準機能と重複するだけでなくテーマに最適化されておらず余分なリソースを消費して負荷がかかるだけですので使用しないことを強く推奨しております。
また、これとは別にキャッシュ系プラグインや、CSSやJavascript等を強制的に集約して圧縮するようなプラグインはテーマだけでなく、十分な知識なく利用されるとページのレイアウトを崩したり、JavaScriptで制御しているアニメーションやコンテンツ表示に不具合を及ぼしたり、キャッシュを利用させるためカスタマイズした内容や最新の投稿が全く反映されないなど、あらゆる不具合を引き起こす原因となります。
さらにキャッシュ系のプラグインは、その効果自体も期待されるほどのパフォーマンスを発揮しないケースも多々ありますので、十分な理解の上で不具合を引き起こさない必要最低限の機能に留めるか、WordPressを利用する上では使用しないことを強く推奨しております。
- ヘッダー(headセクション)のチューニング
-
メタキーワードの出力を無効化
現在は、メタキーワードは検索エンジンでは全く評価しておらず、SEO としての効果は全くないため、SEO 以外の目的でメタキーワードが必要でない場合は、テーマオプションからメタキーワード自体の出力を無効にしておくと、メタキーワードを抽出するための処理が省略できます。
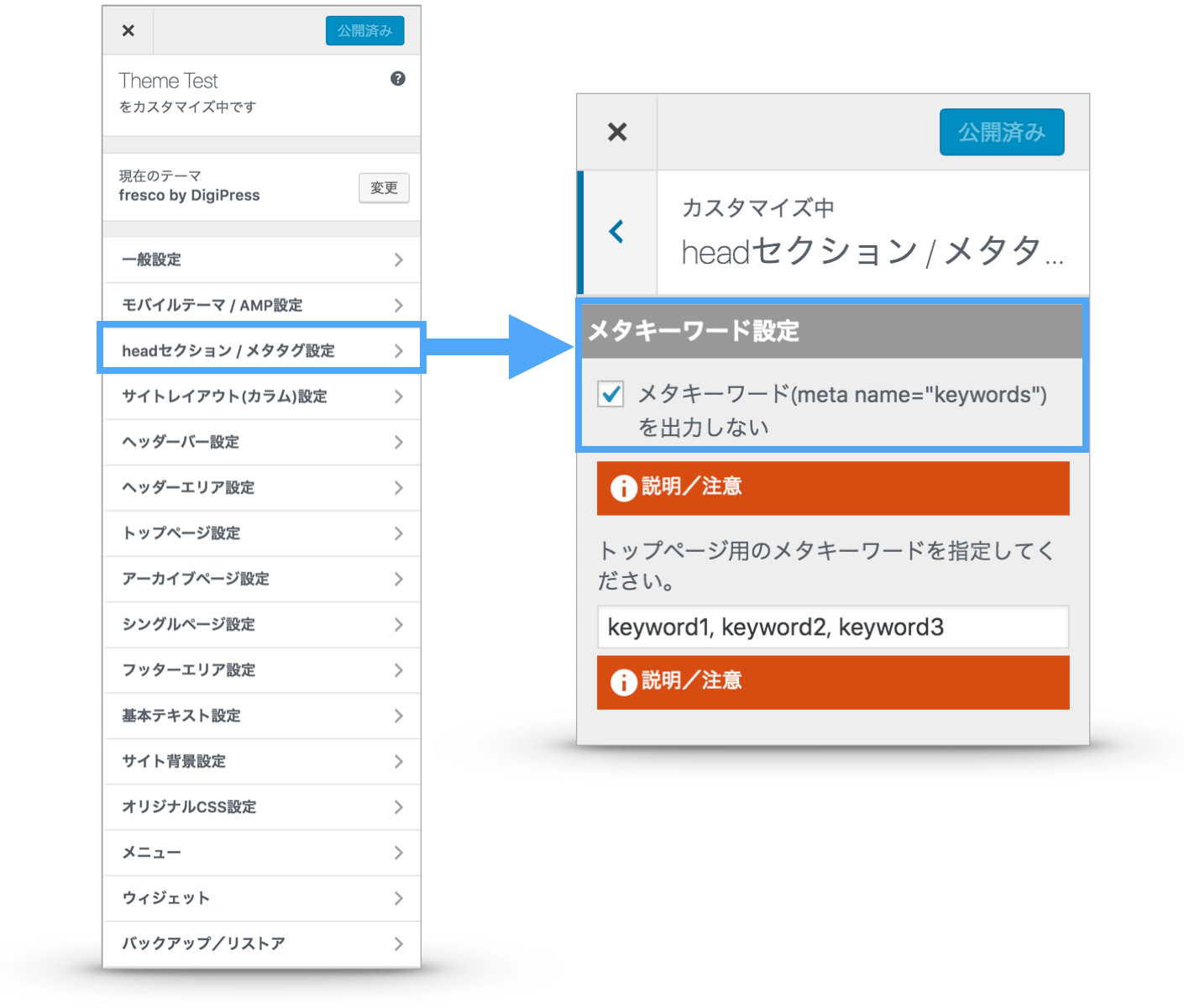
fresco 以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【headセクション/メタタグ設定】の「メタキーワード設定」メニューの “メタキーワード(meta name=”keywords”) を出力しない” にチェックをして公開します。

メタキーワードの無効化(fresco〜) Luminous 以前のテーマの場合
メタキーワードの無効化(〜Luminous) サイト全体としてのメタディスクリプションを指定
シングルページでは本文の抜粋、または「概要」に指定した文章がメタディスクリプションとして自動で利用されますが、トップページ用のディスクリプションも忘れずに設定しておきましょう。
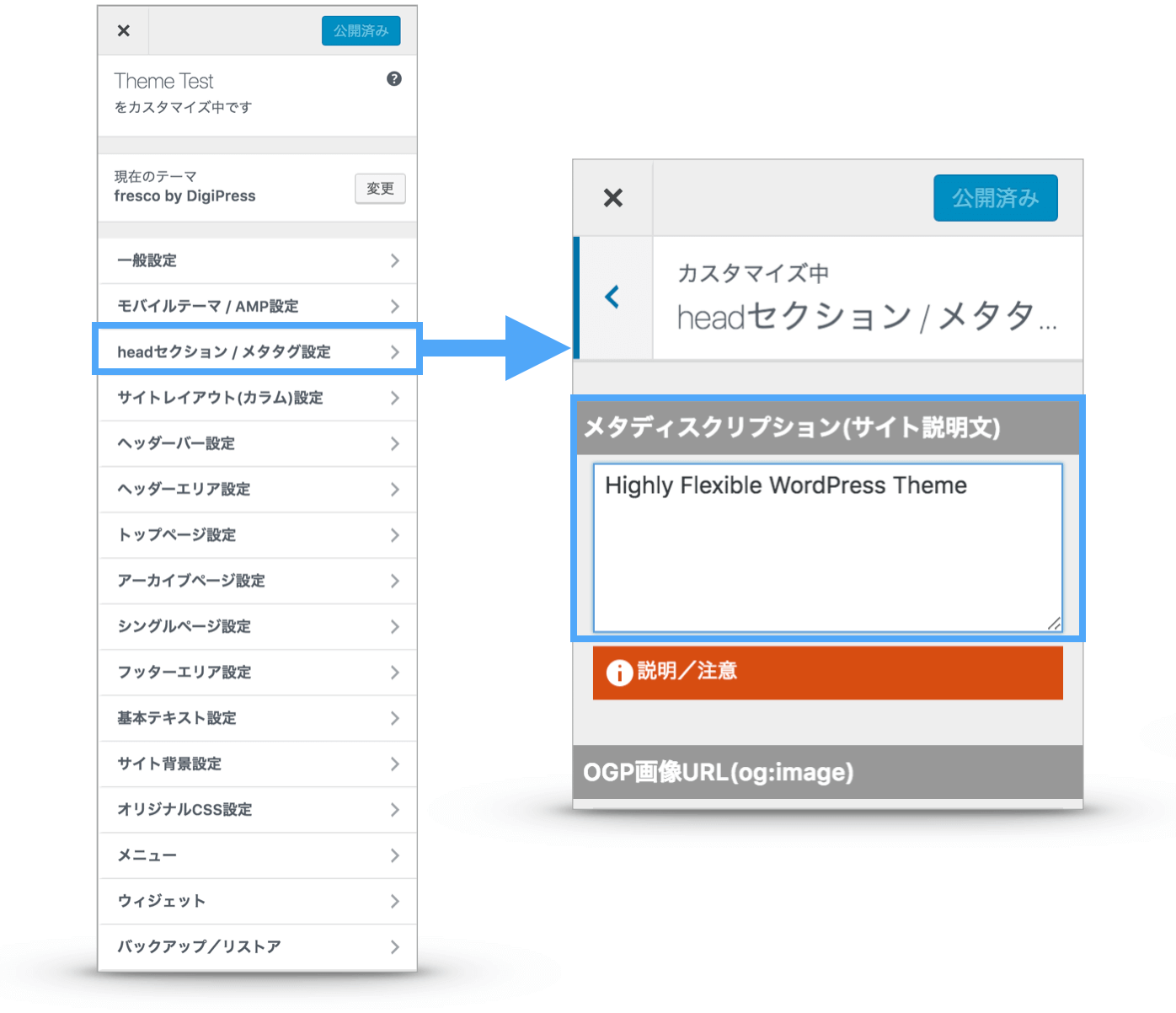
fresco以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【headセクション/メタタグ設定】の「メタディスクリプション」のテキストフォームエリアにサイトの説明文を指定します。
 Luminous以前のテーマの場合
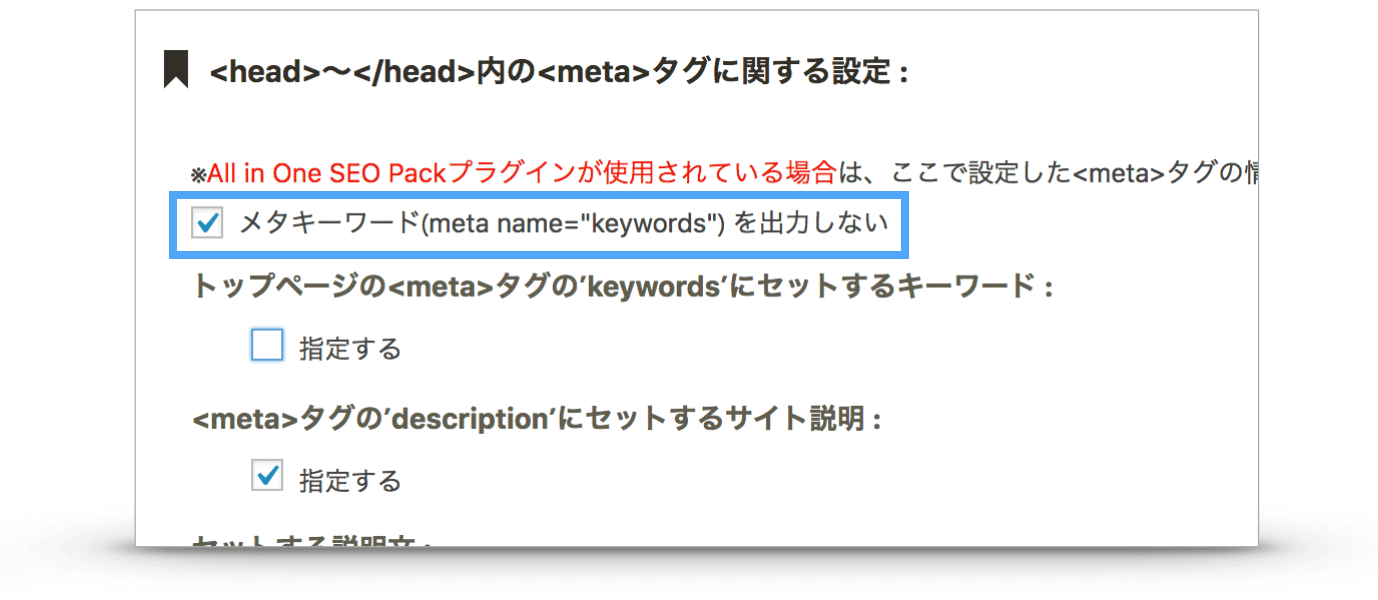
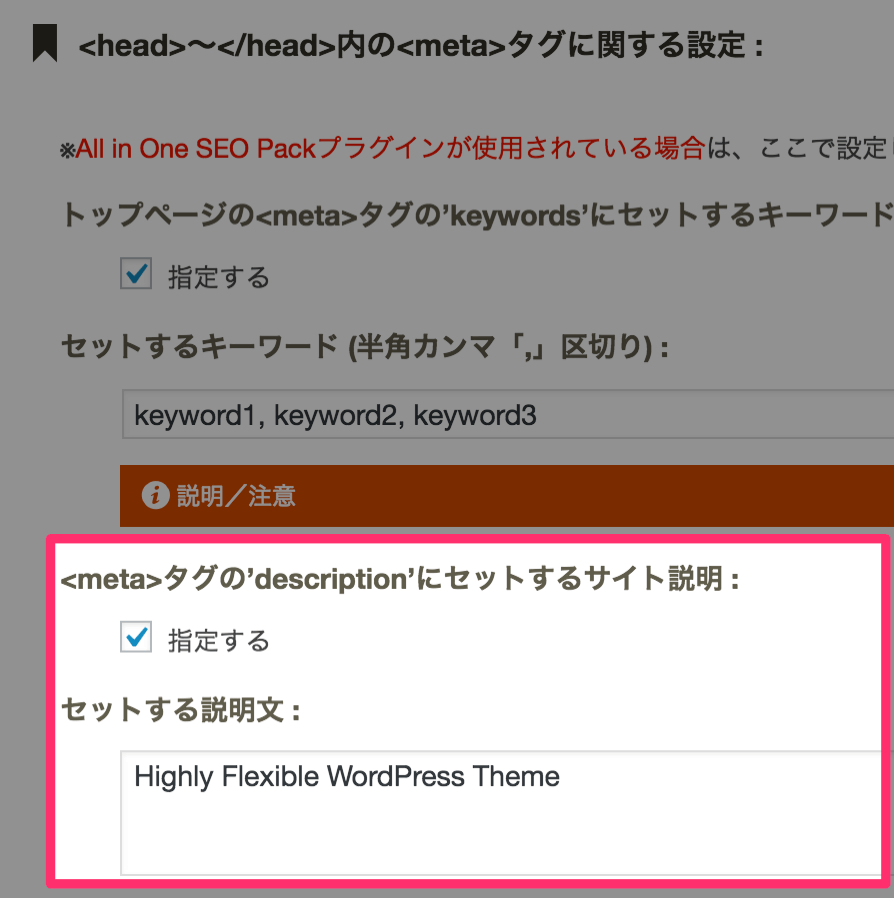
Luminous以前のテーマの場合【詳細設定】→【HTMLヘッダー設定】→【<head>~</head>内の<meta>タグに関する設定】の “<meta>タグの’description’にセットするサイト説明” を「指定する」にチェックをし、表示された “セットする説明文” 欄にサイトの説明文を指定します。

このメタディスクリプションは、検索エンジンの検索結果ページにも表示される部分ですのであなたのサイトを説明する簡潔で的確な文章にします。
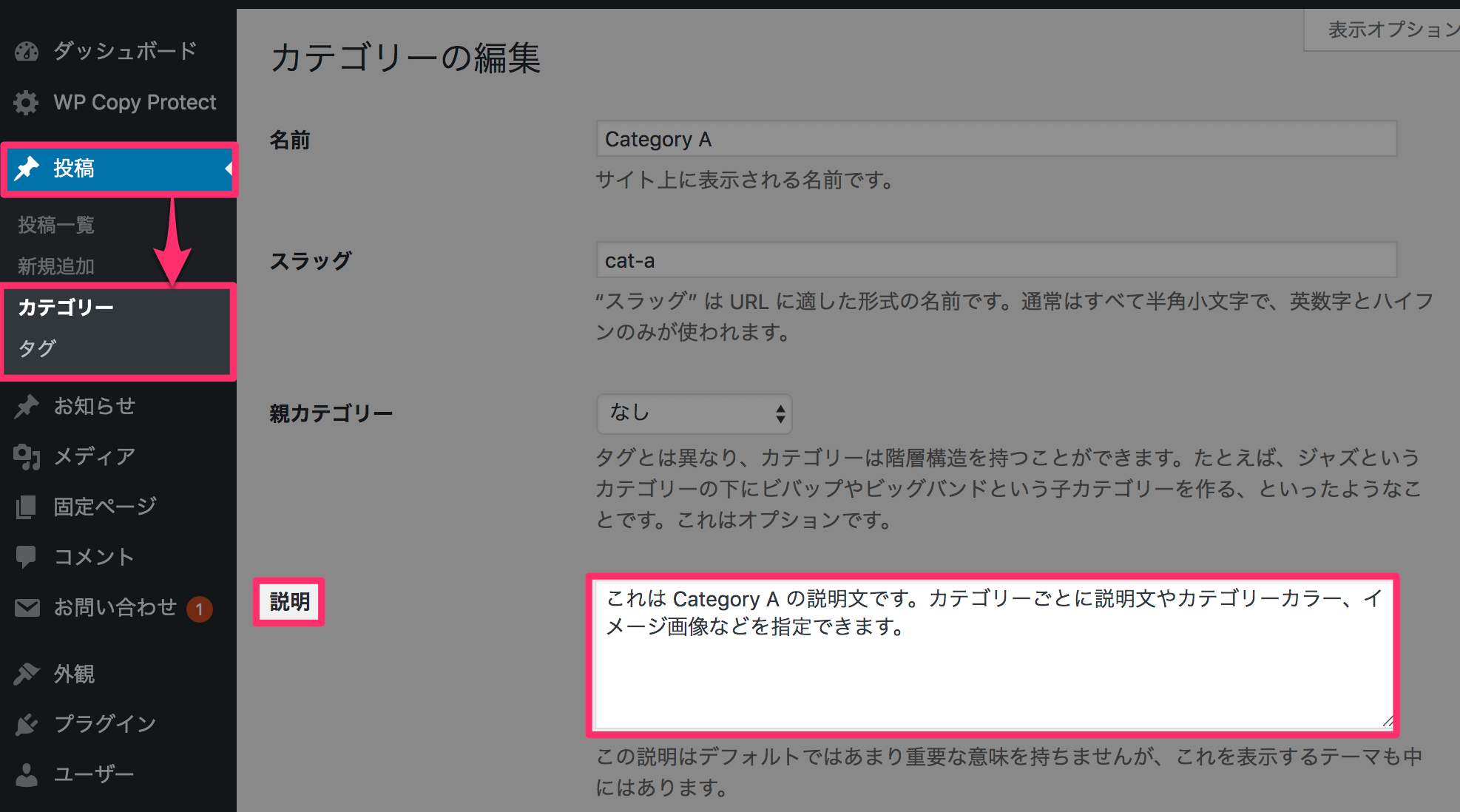
カテゴリー、タグページのメタディスクリプション指定方法
カテゴリーまたはタグページごとのメタディスクリプションは、各カテゴリーまたはタグページの新規追加、または編集ページの「説明」欄に記述されたテキストが利用されます。

シングルページでのメタディスクリプション指定方法
シングルページでは記事本文から300文字までを抽出したテキストをメタディスクリプションとして自動的に利用します。
シングルページのメタディスクリプションを任意の文章で指定したい場合は、エディター内の「抜粋」欄に任意のテキストを指定しておくことで、個別にシングルページのメタディスクリプションをセットすることができます。
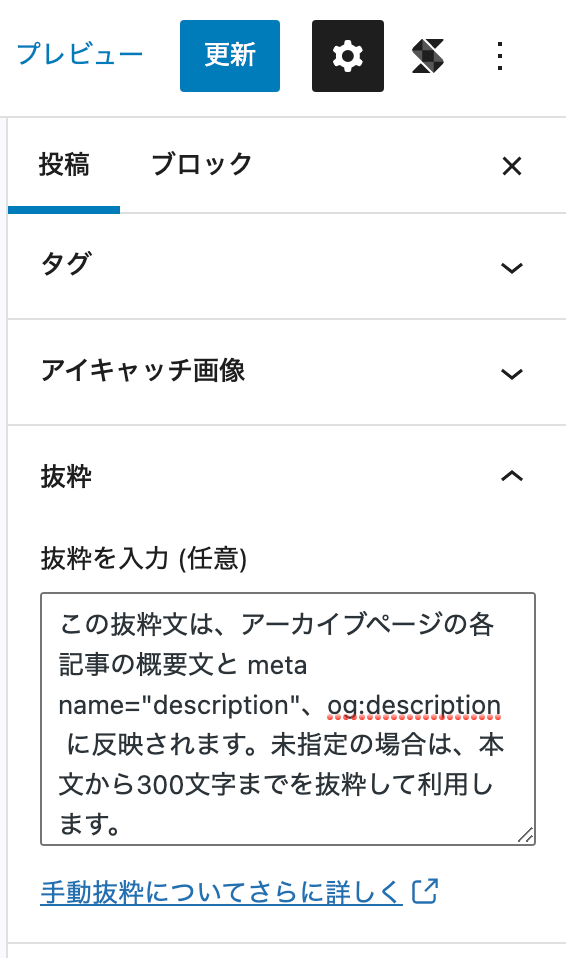
ブロックエディターの場合右サイドバーの「投稿」パネル内にある「抜粋」に概要文を入力します。

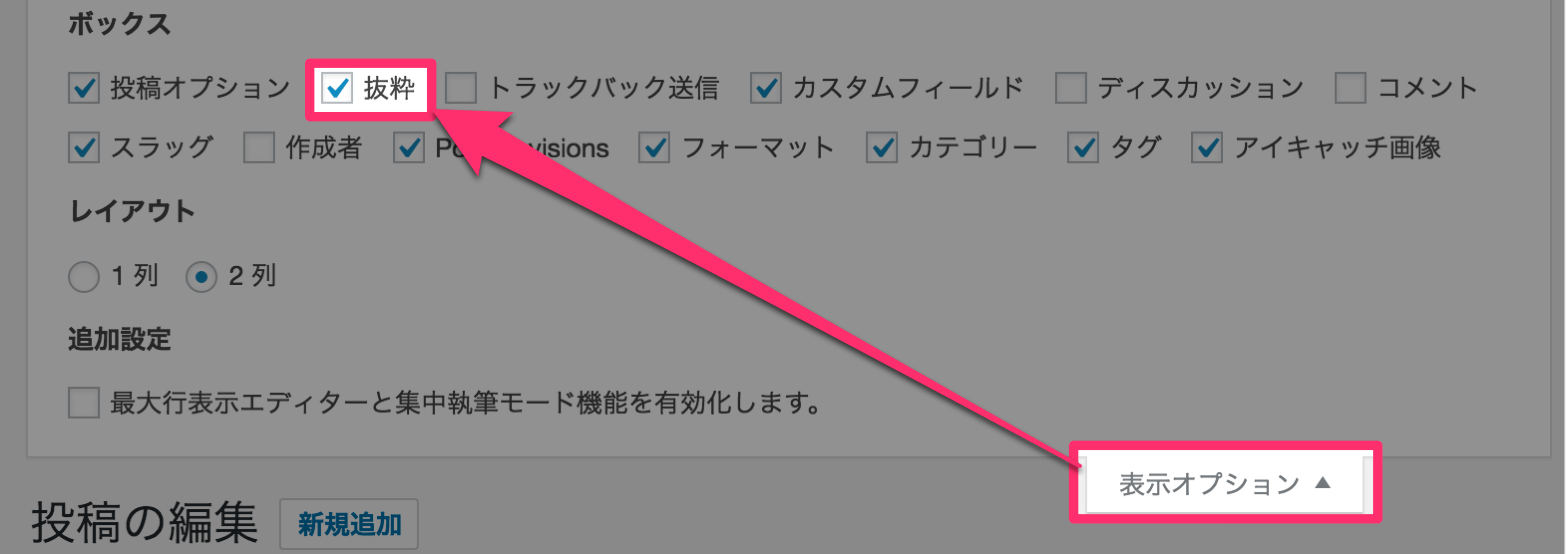
右サイドバー→「抜粋」 クラシックエディターの場合投稿ページの「表示オプション」から「抜粋」をチェックして抜粋ボックスを表示し、概要文を抜粋欄に入力します。

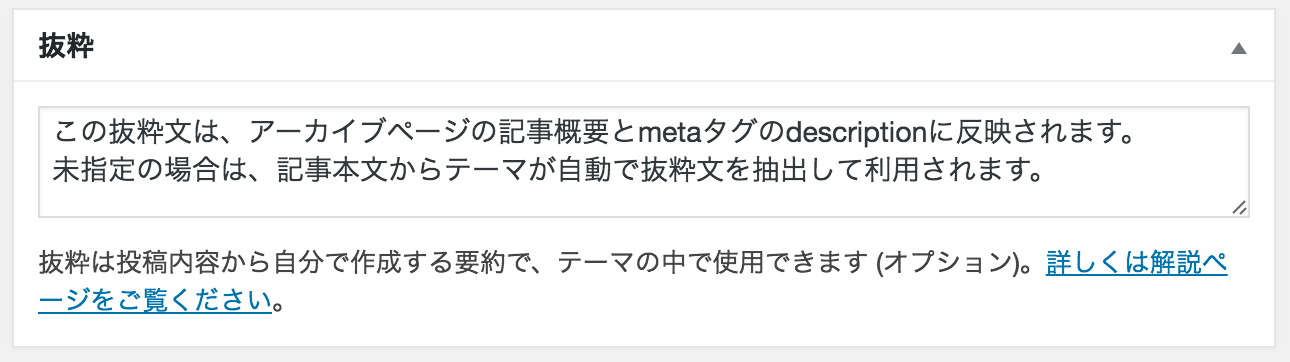
表示オプションの「抜粋」にチェック 
概要文を入力 Facebook OGPの設定
DigiPressでは、規定では自動的にOGP用のメタタグを出力しますが、トップページやアイキャッチのないシングルページ、アーカイブページなどでは任意の画像が特定できません。
そのため、テーマオプションにてサイト全体としてのOGP用(og:image)の画像を設定しておきましょう。
シングルページの場合、アイキャッチ画像が指定されていないときは記事本文の中から最初に見つかった画像(imgタグ)が
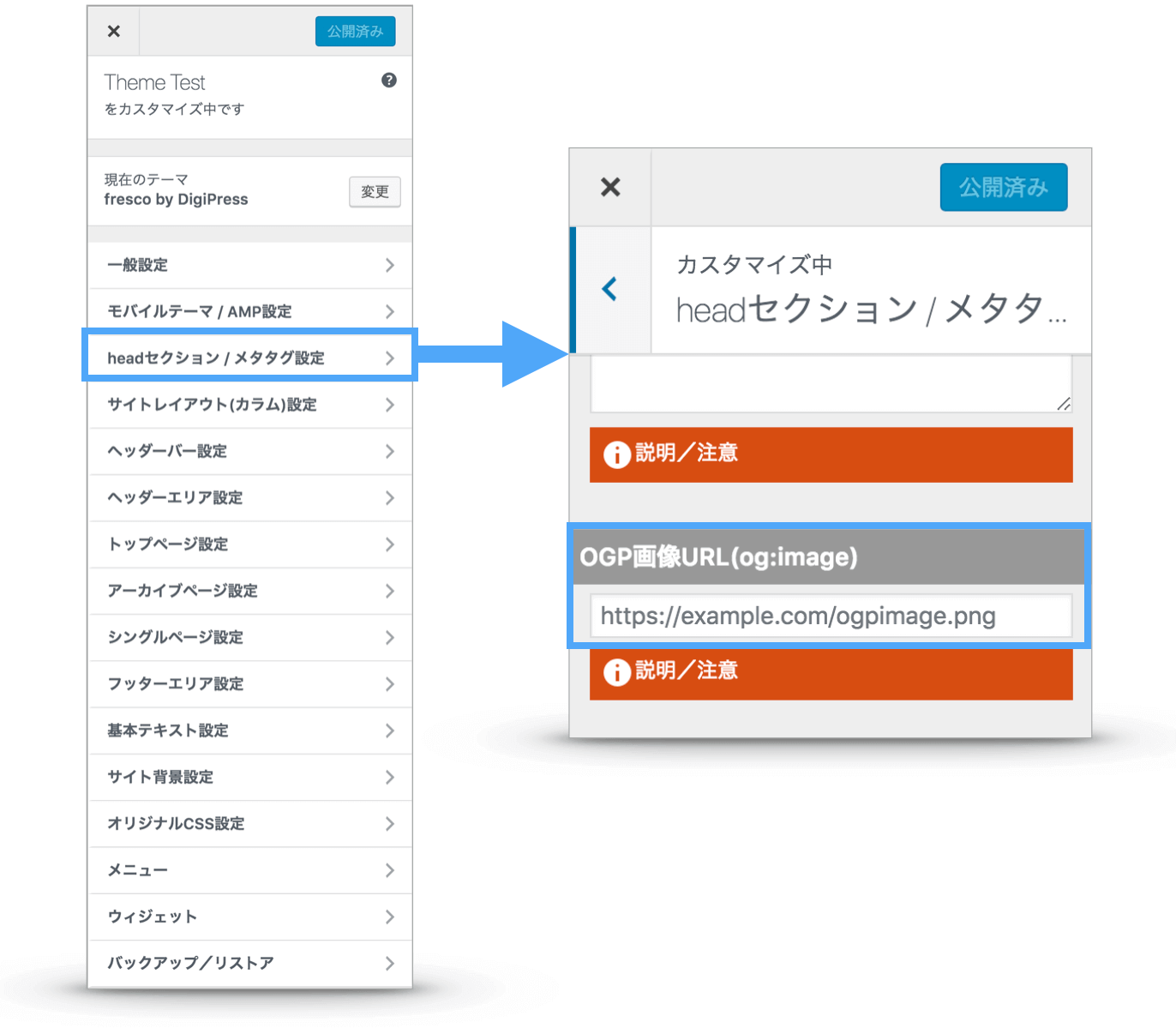
og:imageとして利用されます。fresco 以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【headセクション/メタタグ設定】の「OGP画像URL」にてOGP用の画像URLを指定して公開します。
 Luminous以前のテーマの場合
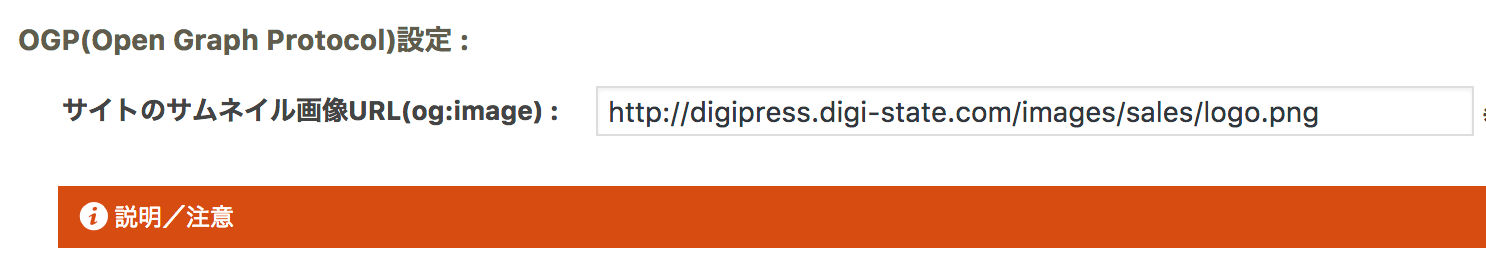
Luminous以前のテーマの場合【詳細設定】→【HTMLヘッダー設定】→【<head>~</head>内の<meta>タグに関する設定】の “OGP(Open Graph Protocol)設定 → サイトのサムネイル画像URL(og:image)” にてOGP用の画像URLを指定して保存します。

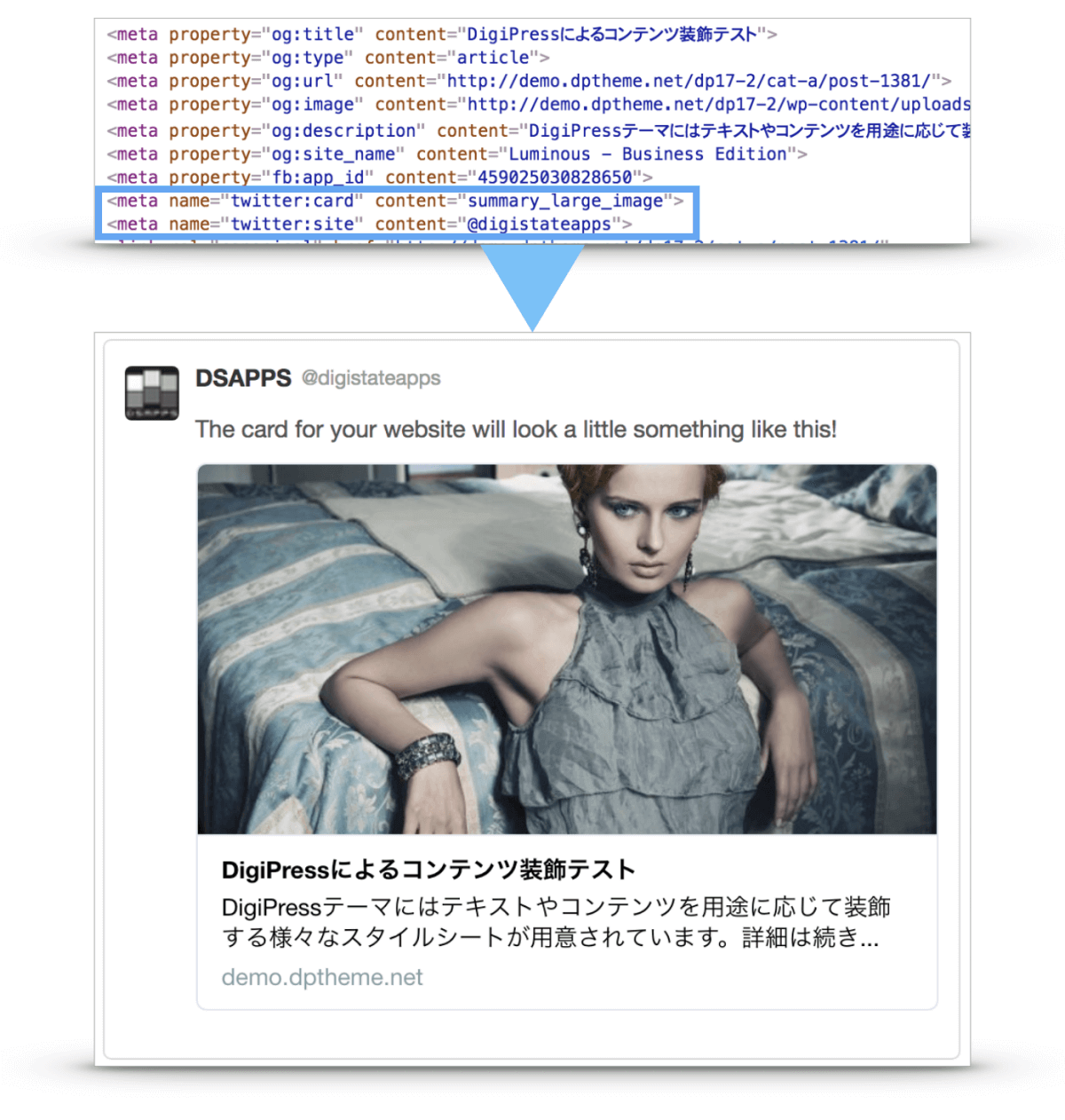
Twitterカードの設定
Twiter Cardとは、あなたのサイト内のページURLを含めた内容がTiwtterユーザーによってツイートされたとき、該当ユーザーのツイート画面で自動的に表示される対象ページに関するリッチコンテンツです。
テーマオプションにTwitterのユーザーIDを設定しておくことで、ツイートされたときにページの概要が表示され、集客を促す効果が期待できます。

Twitterカードの利用開始
 カードの利用開始https://developer.twitter.com/ja/docs/tweets/optimize-with-cards/guides/getting-startedfresco以降のテーマの場合
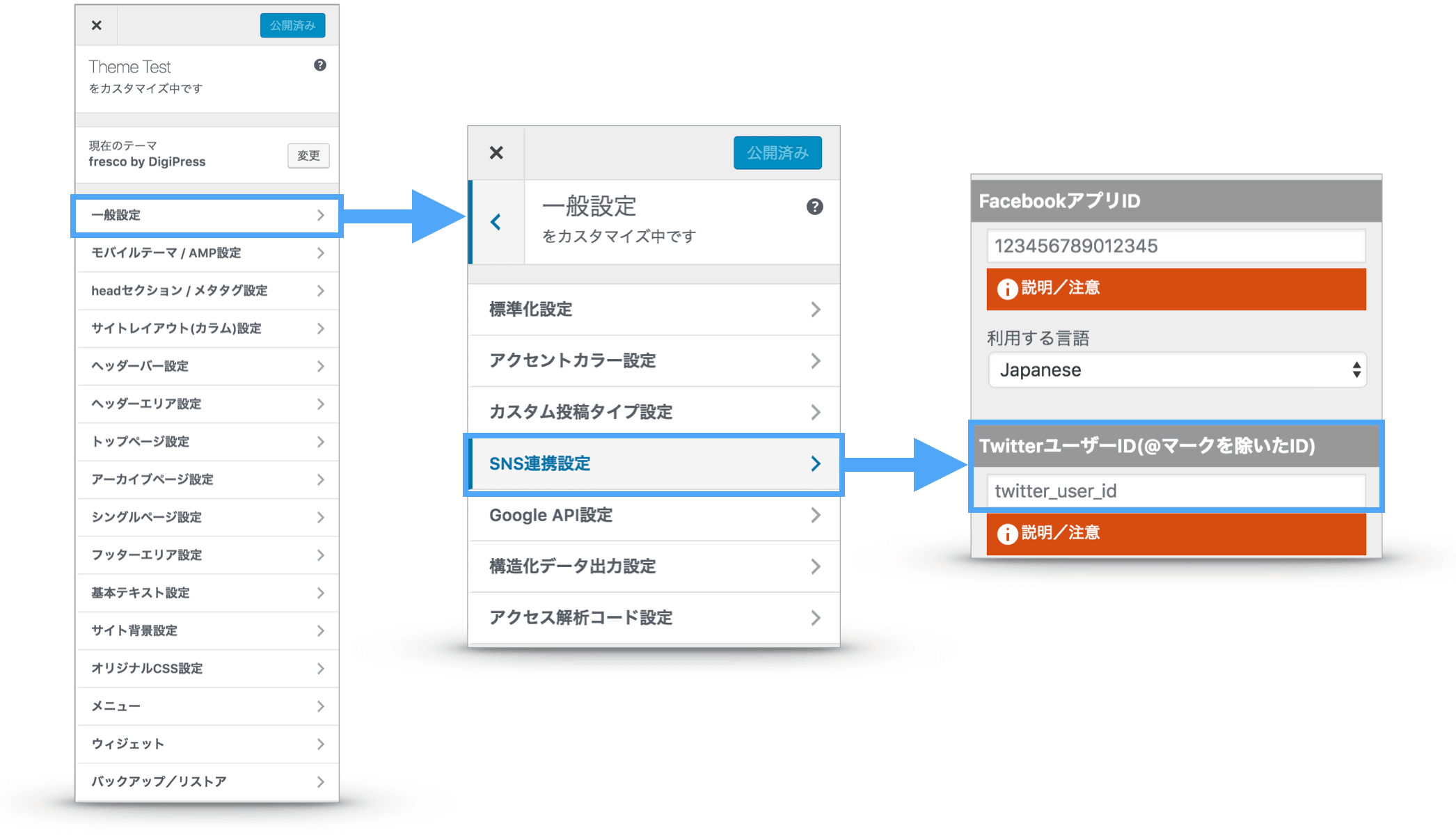
カードの利用開始https://developer.twitter.com/ja/docs/tweets/optimize-with-cards/guides/getting-startedfresco以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【一般設定】→【SNS連携設定】の「TwitterユーザーID」にTwitterのユーザーIDを入力して公開します。

TwitterユーザーIDの保存(fresco以降) Luminous以前のテーマの場合【詳細設定】→【サイト一般動作設定】→【Twitter Card設定】にてTwitterのユーザーIDを入力して保存します。

TwitterユーザーIDの保存(Luminous以前) - Google CDN上の圧縮されたjQueryを読み込む
-
WordPress には予め jQuery が組み込まれており、通常はテーマやプラグインによってそれが必要に応じて読み込まれますが、インストールされている WordPress がリリースされた時点の jQuery を常に利用することになります。
DigiPress では負荷軽減による高速化を図るために、Google の CDN(コンテンツデリバリーネットワーク)上にある jQuery を読みこむことができます。
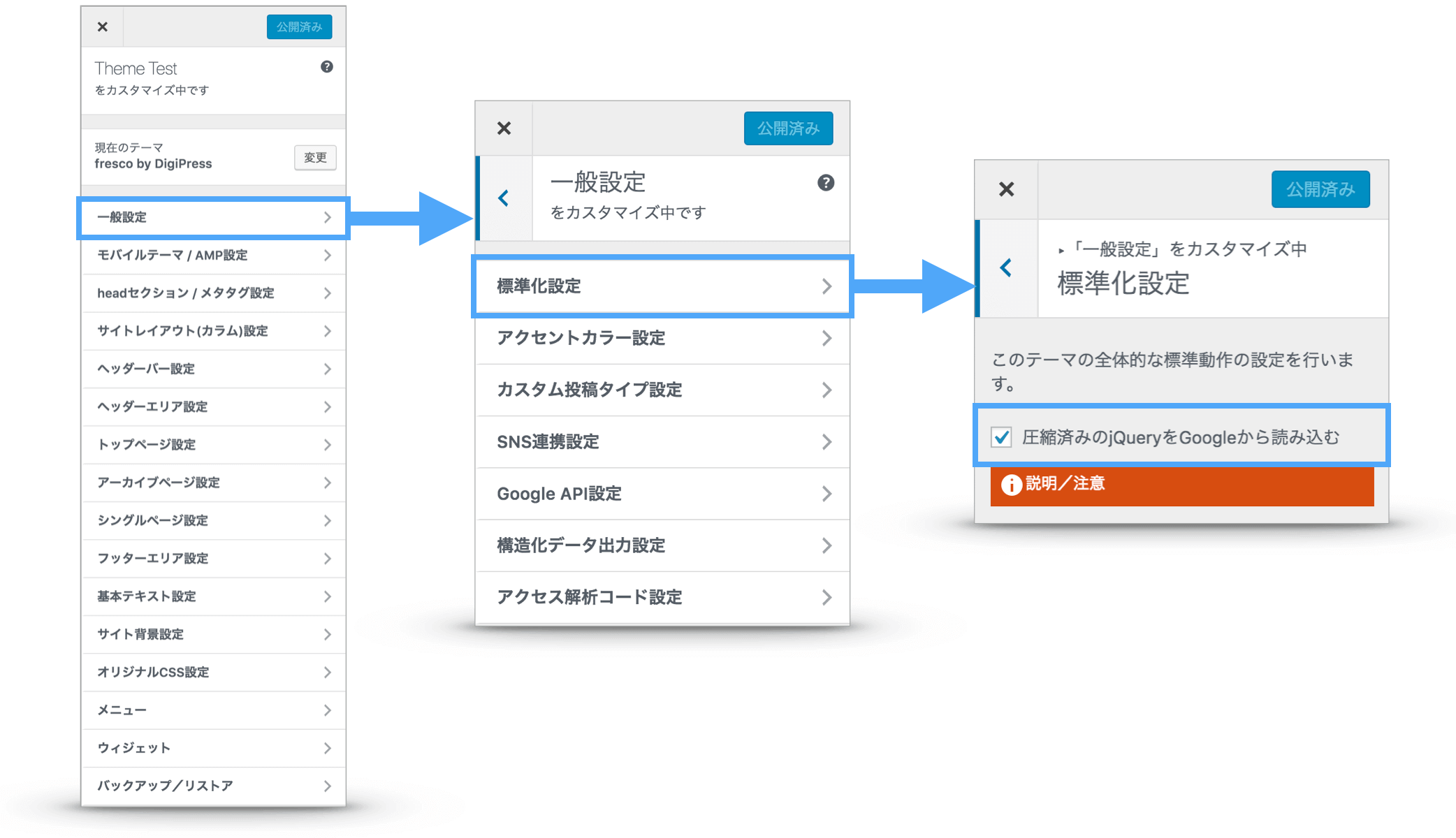
fresco以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【一般設定】→【標準化設定】にて “圧縮済みのjQueryをGoogleから読み込む” にチェックをして公開します。
 Luminous以前のテーマの場合
Luminous以前のテーマの場合【詳細設定】→【サイト一般動作設定】→【標準化設定】から、”圧縮済みのjQueryをGoogleから読み込む” にチェックをして保存します。

- SNSシェア数表示を無効にして軽量化
-
DigiPress では、記事一覧を表示する DigiPress の専用ウィジェットや、シングルページのSNSシェアボタンでは、各SNSでのシェア数を表示できます。
しかし、最初にページを表示する際、これらのSNSシェア数を取得するために、各サービスのAPIに一斉にアクセスしてデータを解析しシェア数を抽出する処理が実行されるため、1ページ内に表示する記事数に加え、表示するSNSサービスが多いほど通信負荷が高くなります。一度シェア数を取得したURLについては、一定時間キャッシュを保持し、重複する余計なAPIコールを行わないように設計されています。
また、各SNSサービスからシェア取得するためのクエリ(URL)は外部のURLであるため、ヘッダーやサーバー側でキャッシュを制御できず、一部のページ表示速度の計測サービスではこれが原因で評価が下げられる場合があります。
テーマ側でSNSシェア数の表示(APIへのコール、DNSプリフェッチ)を無効にすることで、通信負荷を減らすと同時に計測サービスでの評価向上に繋がります。計測サービスの評価と実際の体感のページ表示速度は必ずしも一致しません。
SNSシェア数の表示を無効にするには、以下の手順で指定します。
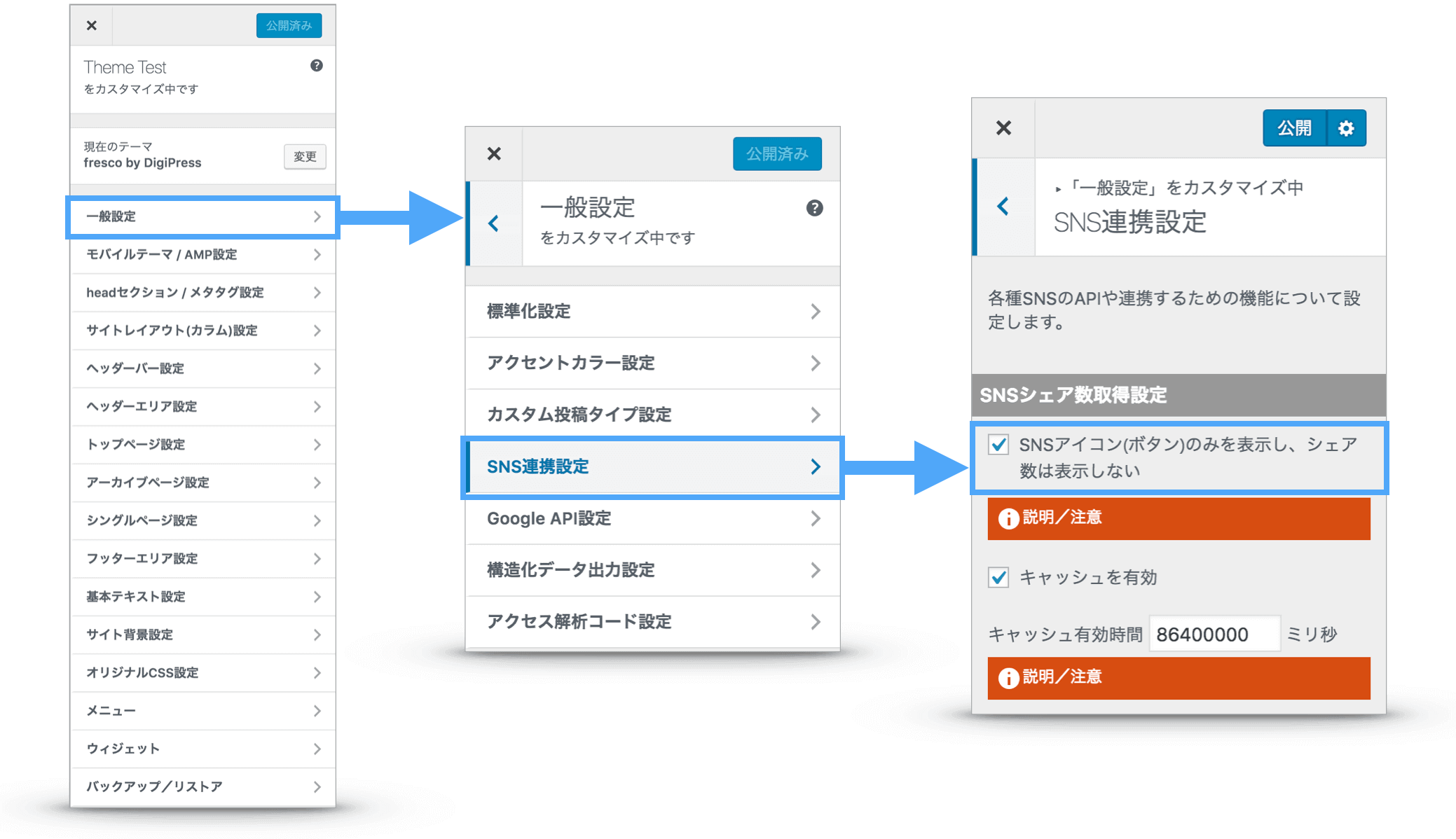
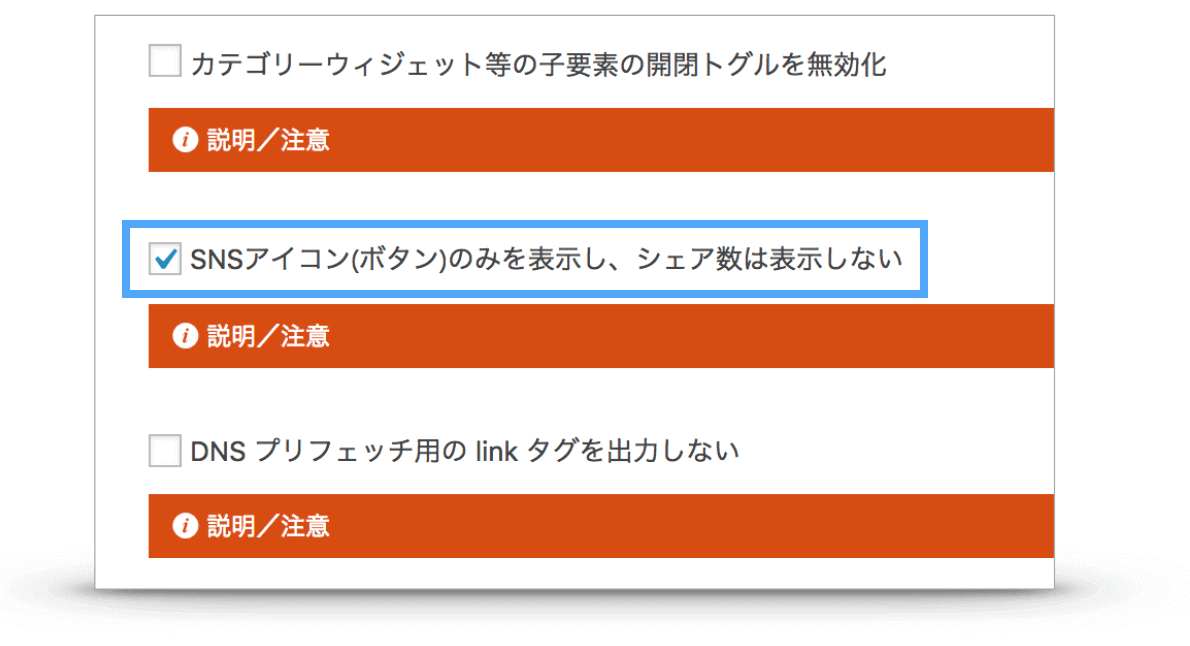
fresco以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【一般設定】→【SNS連携設定】の「SNSシェア数取得設定」オプションの “SNSアイコン(ボタン)のみを表示し、シェア数は表示しない” にチェックをして公開します。
 Luminous以前のテーマの場合
Luminous以前のテーマの場合【詳細設定】→【サイト一般動作設定】→【標準化設定】から、”SNSアイコン(ボタン)のみを表示し、シェア数は表示しない” にチェックをして保存します。

- 構造化データ(JSON-LD)のためのセッティング

構造化データとは、Webページの様々なコンテンツ(ヘッダー、タイトル、本文、寄稿者、付随情報、商品情報、レビュー等)をschema.orgが策定した定義に基いてHTML内にマークアップをし、プログラムで構造的に解釈させるための技術で、主に検索エンジンがWebページの情報をより正確で効率的に把握でき、検索結果にその情報は活かされます。
構造化データのマークアップ方法は、Microdata、RDFa、Microformatsなどいくつかありますが、 DigiPressではシングルページの構造化データの手法としてGoogleが推奨するJSON-LD形式を採用しています。
JSON-LD形式は、Microdataなどのようにコンテンツを構成するHTMLタグ内に属性を増やしてHTMLソースが肥大化することなく、構造化データのみを
<script>タグで任意の場所に1箇所に集約しておくことができ、現時点で最も効率的に構造化データのマークアップが行えます。- シングルページにおけるJSON-LDスニペットの最適化
-
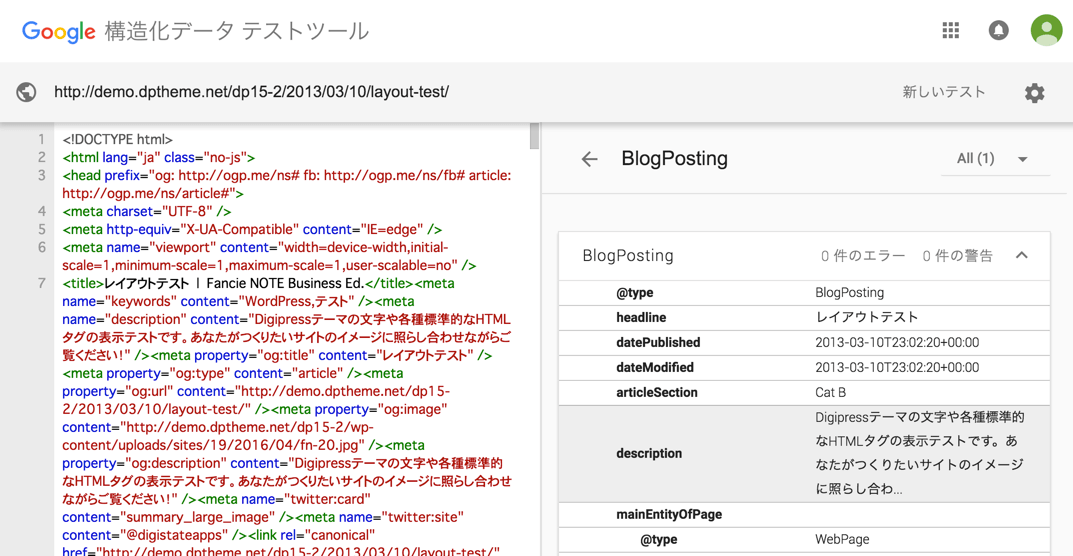
DigiPressは、シングルページでのJSON-LDによる構造化データの出力は全て自動で行われるため、特にユーザーが記事を投稿する際に構造化データのためのマークアップを意識することはありません。
ただし、JSON-LDスニペットとして、記事の画像(アイキャッチ)とサイトのロゴ画像は必ず含める必要があるため、構造化データを重視する場合は以下の設定だけは事前に行っておきましょう。
- サイトのタイトル画像の設定
-
サイトのヘッダーエリアに表示されるサイトタイトル(H1)として、テキストではなくタイトル画像を指定しておくと、それがJSON-LDのサイトのロゴ画像として指定されます。
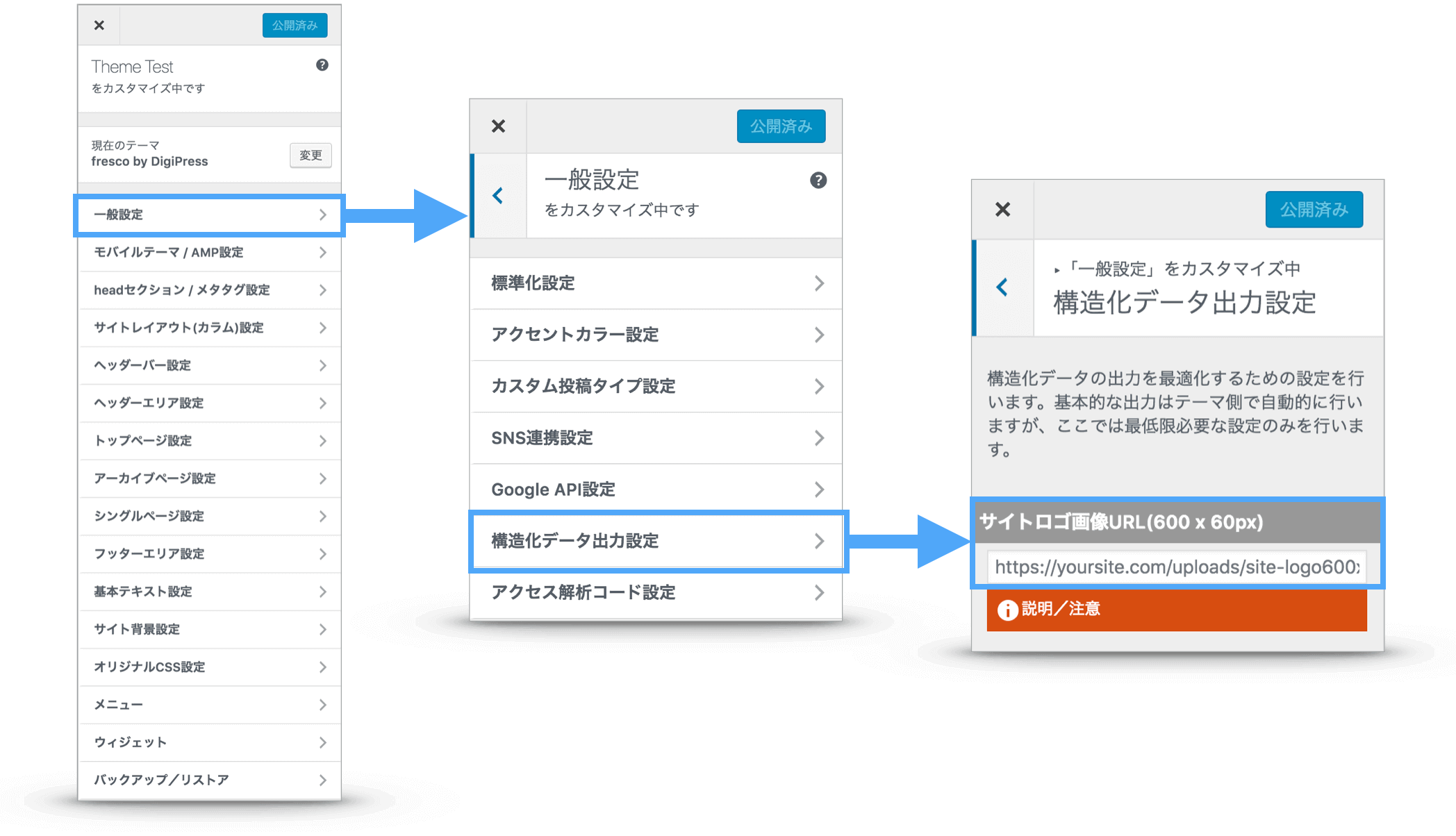
fresco 以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【一般設定】→【構造化データ出力設定】の「サイトロゴ画像URL」にJSON-LD用のサイトロゴ画像URL指定して公開します。

ロゴ画像は、幅が600ピクセル以下、高さが60ピクセル以下である必要があります。
Luminous 以前のテーマの場合【ビジュアル設定】→【ヘッダーバーエリア設定】(Voyageur:サイドメニューエリア設定)→【サイトメインタイトル表示設定】にて “サイトタイトルを画像で表示” にチェックをして、アップロードしたタイトル画像を選択して保存します。
タイトル画像が指定されていない場合は、DigiPressのOGP設定に指定されている「サイトのサムネイル画像(og:image)」がサイトのロゴ画像として指定されます。
JSON-LDで利用されるタイトル(ロゴ)画像は、幅(width)が600ピクセル以下、高さ(height)が60ピクセル以下である必要があります。
さらにOGP設定にもサムネイル画像が指定されていない場合は、テーマ内にある「No Image」用画像が利用されます。
- 記事にアイキャッチ画像を指定
-
記事を投稿する際にアイキャッチ画像を指定しておくと、JSON-LDでは対象ページのコンテンツを示すメイン画像として指定されます。
アイキャッチ画像が未指定の場合は、テーマ内にある「No Image」用画像が利用されます。
JSON-LDで利用されるアイキャッチ画像は、幅(width)が最低696ピクセル以上である必要があります。
- スクロールフェードインアニメーション機能の停止
-
GRAPHIE以降のテーマではページのスクロールに合わせて、タイトルや特定の要素がフェードインして表示されるエフェクト機能が搭載されています。
これはWebサイトにインタラクティブな要素を盛り込めますが、この機能を利用する場合、専用のJavascriptとアニメーション用のCSSが別途読み込まれます。
よりWebページの軽量化を重視する場合は、この機能の停止を検討してください。
この機能はPCテーマとモバイルテーマで別々に利用を分けることができます。
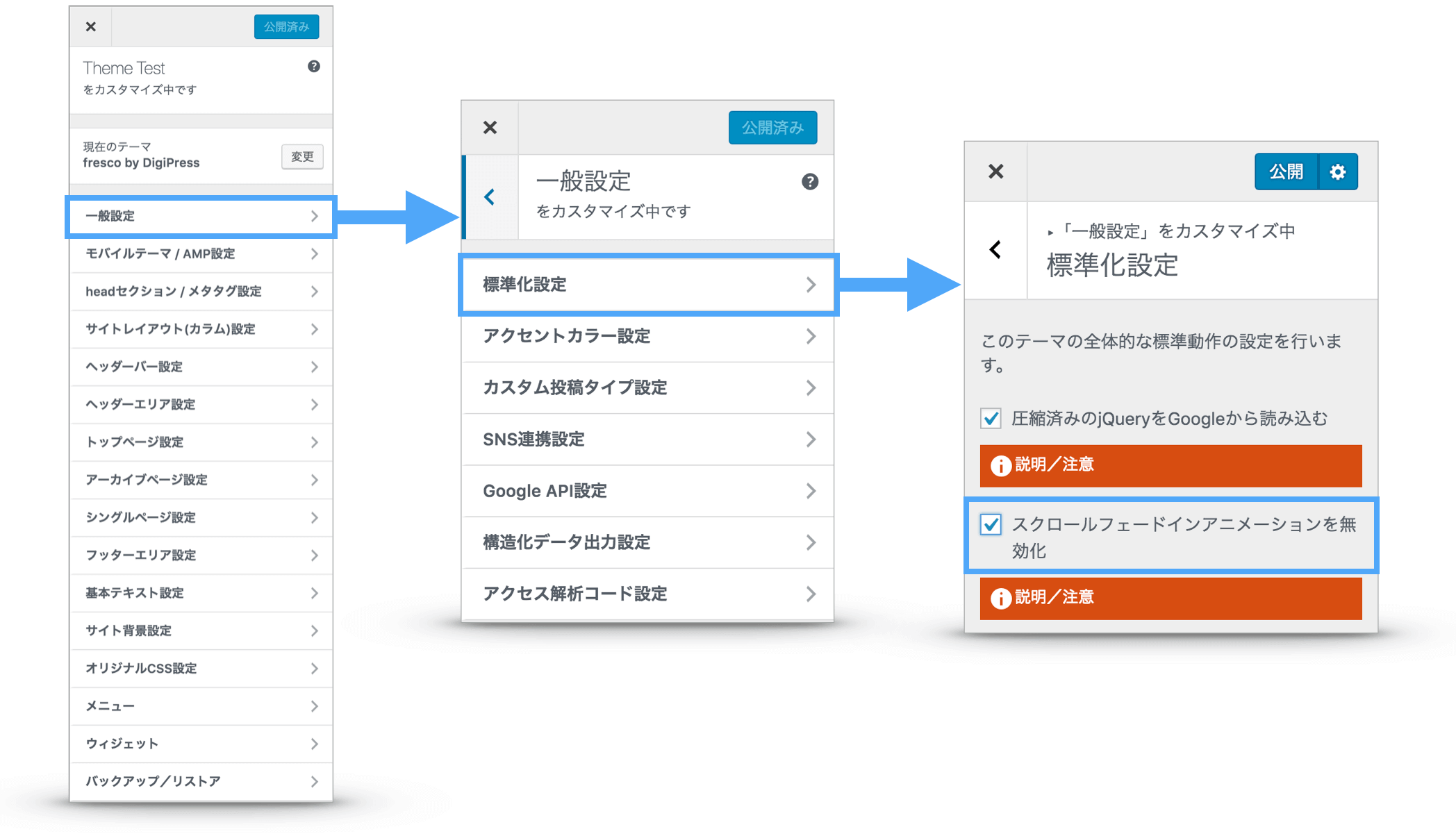
fresco 以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【一般設定】→【標準化設定】の「スクロールフェードインアニメーションを無効化」にチェックをして公開します。
 Luminous 以前のテーマの場合
Luminous 以前のテーマの場合【詳細設定】→【サイト一般動作設定】→【標準化設定】から、”スクロールフェードインアニメーションを無効にする“(PC、モバイルごと) にチェックをして保存します。

- WordPressの絵文字自動変換機能の無効化
-
WordPress 4.2から搭載された絵文字自動変換機能により、絵文字を表現するためのJavascriptとCSSがヘッダーに強制的に挿入されるようになりました。
通常、絵文字を利用しない場合は余計なスクリプトとCSSをロードさせて表示速度に影響を与えないように、この絵文字機能を無効化しておきましょう。
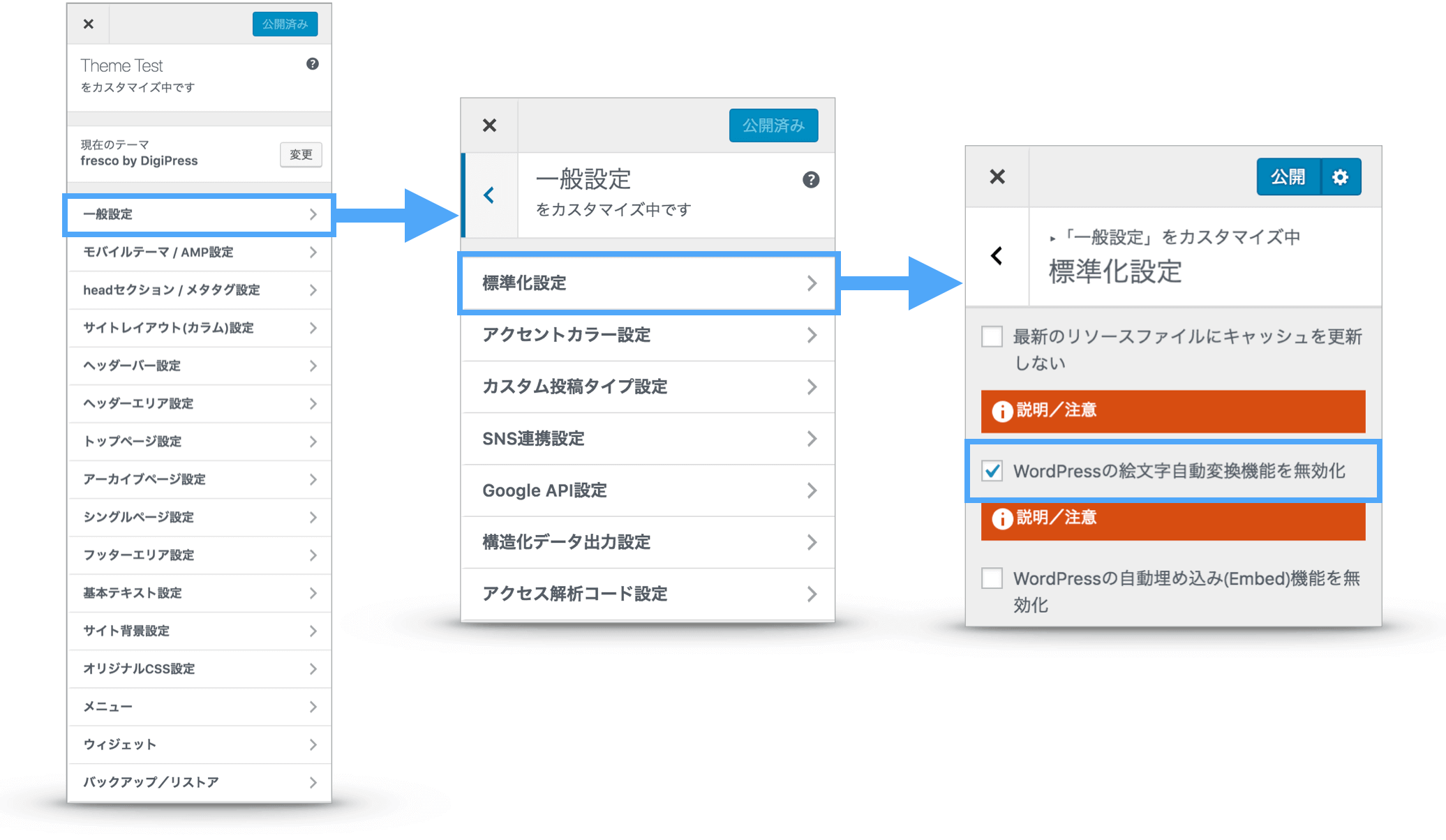
fresco 以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【一般設定】→【標準化設定】の「WordPressの絵文字自動変換機能を無効化」にチェックをして公開します。
 Luminous 以前のテーマの場合
Luminous 以前のテーマの場合【詳細設定】→【サイト一般動作設定】→【標準化設定】から、”WordPressの絵文字自動変換機能を無効化“にチェックをして保存します。

- gzip 形式に圧縮した javascript と CSS を読み込む
-
.htaccessを編集して、DigiPressに自前で組み込まれているgzip圧縮された超軽量化されたCSSとJavascriptファイルを優先的に読み込ませることができます。
おまけプラグインでページ全体をgzip圧縮することもできます。
- 【上級者向け】プラグインが出力している CSS と Javascript を不要なページで無効化
-
プラグインによっては、独自のCSSファイルやJavascriptファイルを読み込ませている場合がありますが、通常、それらはサイトの全ページで出力されてしまいます。
以下の方法にてプラグインの機能を利用していない関係のないページでは余計なCSSとJavascriptの出力を無効化して、転送量を減らして最適化を図ることができます。 - 【お好みで】URLに日本語を含めない
-
WordPressのパーマリンクの設定を
%postname%を含めていた場合、投稿スラッグを指定しないとWordPressでは投稿タイトル(日本語)をそのままURLにします。日本語(マルチバイト)の文字列は、実際にはUTF-8に変換されたものがURLになるため、例えば以下のようなURLを想定した場合、
https://digipress.info/日本語URLだと異常に長く醜いから個人的に好きじゃない
実際にはこのURLは以下のように変換、解釈されます。
https://digipress.info/%E6%97%A5%E6%9C%AC%E8%AA%9EURL%E3%81%A0%E3%81%A8%E7%95%B0%E5%B8%B8%E3%81%AB%E9%95%B7%E3%81%8F%E9%86%9C%E3%81%84%E3%81%8B%E3%82%89%E5%80%8B%E4%BA%BA%E7%9A%84%E3%81%AB%E5%A5%BD%E3%81%8D%E3%81%98%E3%82%83%E3%81%AA%E3%81%84
日本語タイトルを含む(URLエンコードされた非常に長い)URLを利用するのは特にSEOに与える影響はないため、個人の自由となりますが、SNSでシェアされたり様々なサービスで利用される場合は文字数制限にひっかかったり、途中で途切れてしまったり、正しく解釈できない場合があり、見た目の不格好さだけでなく不都合となることを優先するのであれば、カテゴリーや記事の「スラッグ」は必ず指定しましょう。
DigiPress では投稿タイトルに日本語(マルチバイト)が含まれる場合は、自動的に投稿IDを利用した簡潔なスラッグに自動変換する機能がありますが、どうしても投稿タイトル(日本語)のままURLを表示したい場合は、推奨はしませんが以下のオプションでこの機能を無効化できます。
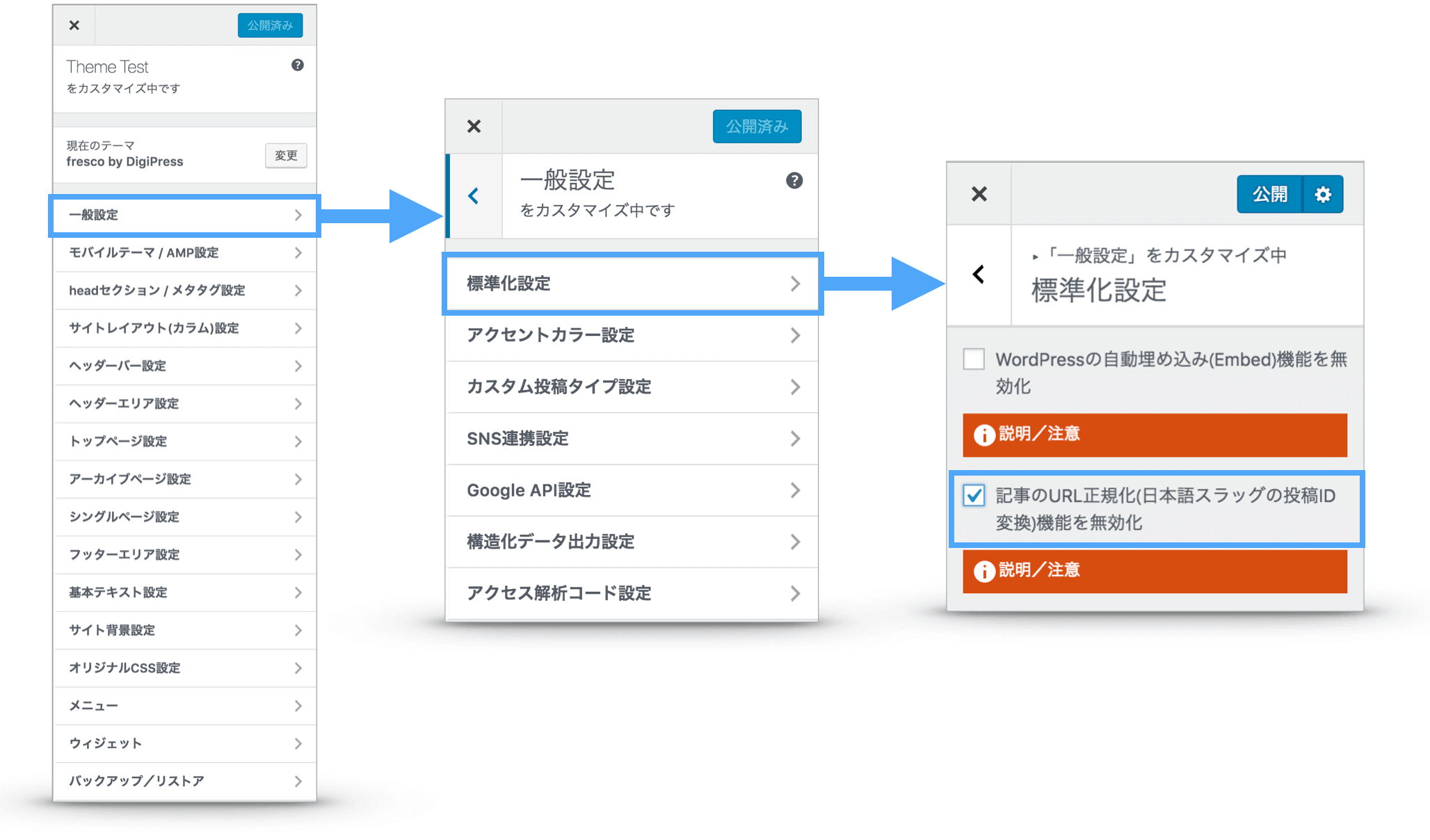
fresco 以降のテーマの場合【外観】→【カスタマイズ】よりカスタマイザーを開き、【一般設定】→【標準化設定】の「記事のURL正規化(日本語スラッグの投稿ID変換)機能を無効化」にチェックをして公開します。
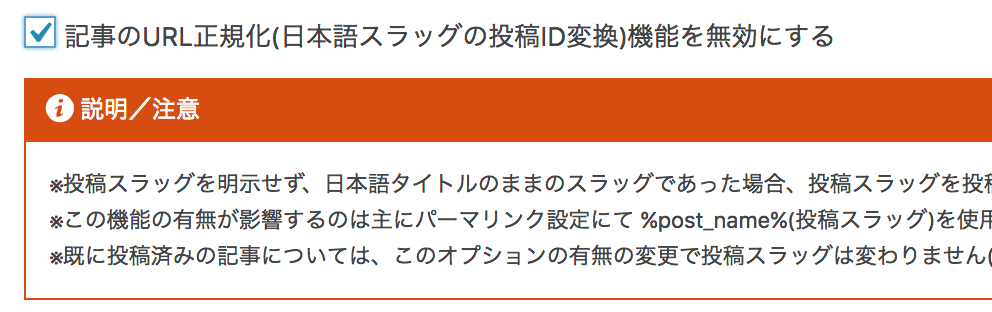
 Luminous 以前のテーマの場合
Luminous 以前のテーマの場合【詳細設定】→【サイト一般動作設定】→【標準化設定】から、”記事のURL正規化(日本語スラッグの投稿ID変換)機能を無効にする” にチェックをして保存します。