
DigiPressテーマはご存知の通り、レスポンシブWebデザインに対応しており、スマートフォンサイズでもサイトのレイアウト表示を最適化します。
「el plano」など一部のモバイル専用テーマを持つテーマの場合はスマートフォンではレスポンシブ表示ではなくモバイル専用のテーマにて対応するウィジェットエリアも別途専用に設けられているため、PC用とモバイル用で初めから分けてウィジェットを制御できます。
しかし、レスポンシブ対応のみのテーマやモバイル専用テーマを無効化(レスポンシブのみに)した場合は、そのままではPCとモバイルで同じウィジェットがそのまま共通で表示されます。
例えば横幅が長い「ビッグバナー」サイズのアドセンス広告を掲載していた場合、モバイルでは表示(画面の横)幅が狭いためこの「ビッグバナー」サイズの広告は画面からはみ出て表示されてしまい、ユーザビリティを損なう上にアドセンスの規約違反対象となってしまいます。
これをDigiPressのレスポンシブ表示で解決するには、トップページ、アーカイブページ、シングルページなどで表示するウィジェットを制御できる「Widget Logic」プラグインと、DigiPressが提供するモバイル表示チェック用のタグ(is_mobile_dp)を組み合わせることで実現できます。
wp_is_mobile() を利用します。Widget Logicプラグインを導入しよう
まずは「Widget Logic」プラグインをWordPressにインストールしましょう。
モバイルチェック用タグを設置しよう
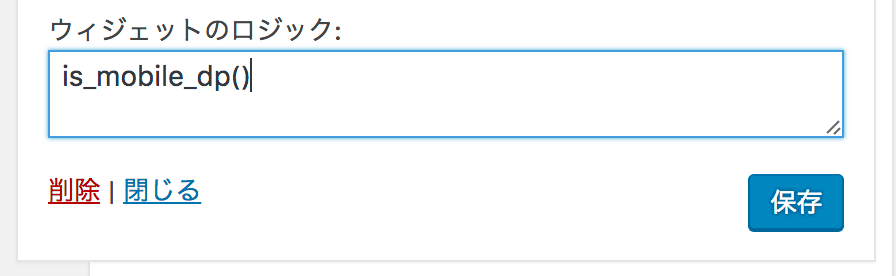
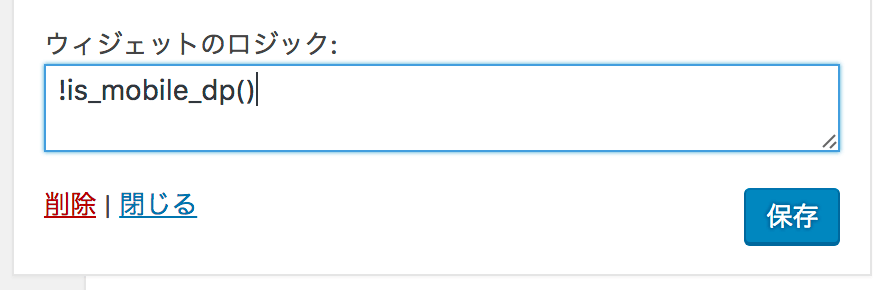
PC用、またはモバイル用で表示させたいウィジェットごとで 「is_mobile_dp()」タグ(関数) を「Widget Logic」プラグインの条件式入力欄に指定しましょう。
モバイル端末でアクセスされたときのみ表示するウィジェットには is_mobile_dp() (WordPress標準関数を利用する場合は wp_is_mobile()) と入力します。

通常のPC表示の場合のみに表示するウィジェットには、 !is_mobile_dp() (※先頭に感嘆符「!」を付ける)と入力します。

Widget Logicプラグインを活用すれば「モバイル表示のトップページのみ」is_mobile_dp() && is_home && !is_paged() などさらに細かい条件も指定できます。
