- ライセンス関連
-
販売テーマにライセンス期限はありますか?テーマのライセンスに有効期間はありません。
-
購入後に追加でライセンスが必要になったら新しく買い直しですか?ユーザー様専用サイトの優待価格ページより割引クーポンの利用申請を行っていただき、新規販売価格よりも割引された価格にて追加ライセンスをご購入いただけます。
-
サブドメイン(サブディレクトリ)では複数サイトとみなされ、その分ライセンスが必要なのでしょうか?ライセンスはドメイン単位ではなくWordPressが管理、認識するサイト単位で認証を行います。
従いまして、サブドメインまたはサブディレクトリか否かは関係ありません。 -
ドメインを変更したり、別のサイトで利用する場合、ライセンスは移行できますか?移行できます。
ライセンス認証中のサイト側の管理画面で一旦認証を解除し、サイトを移行した後で新しいサイト側の管理画面にて再び同じライセンスキーにて認証を行っていただけます。
※事前にDigiPressのバックアップ機能にてバックアップファイルをダウンロードしておくと安心です。 -
1ライセンスで、ローカルまたはWeb上のテスト環境と本番環境で利用できますか?
ローカル環境、または Web上であれば dev.*、staging.* というサブドメインのURLであれば開発環境とみなし、ライセンスキーで認証を行ってもライセンス数は消費されないため、1ライセンスで運用が可能です。
ライセンス数を消費しないURL(条件)
- localhost
- 10.0.0.0/8
- 172.16.0.0/12
- 192.168.0.0/16
- *.dev
- .*local
- dev.* (※Web環境 dev.mydomain.com など)
- staging.* (※Web環境 staging.mydomain.com など)
開発環境を用意する際は、上記URLのいずれかの条件に当てはまるアドレスをご用意ください。
- テーマの改変について
-
テーマの仕様そのままでは目的を果たせない場合、購入したテーマの改変は行ってもよいのでしょうか?
もちろんどのように改変頂いても結構です。
ただし、テーマファイルを直接編集するにあたっての具体的なテクニカルサポートや発生した不具合についてのサポートは対応致しかねますので、事前にご了承の上で実施いただくことが基本となります。DigiPressは他の一般的なテーマとは異なり、ほぼすべてのデザインや任意のJavascriptの挿入を伴うカスタマイズでもテンプレートの改変なしにアップデート時にもリセットされないように行うことができますので、テーマファイルの直接的な編集はしないことを強く推奨しております。
- ダウンロード・購入後の手順
-
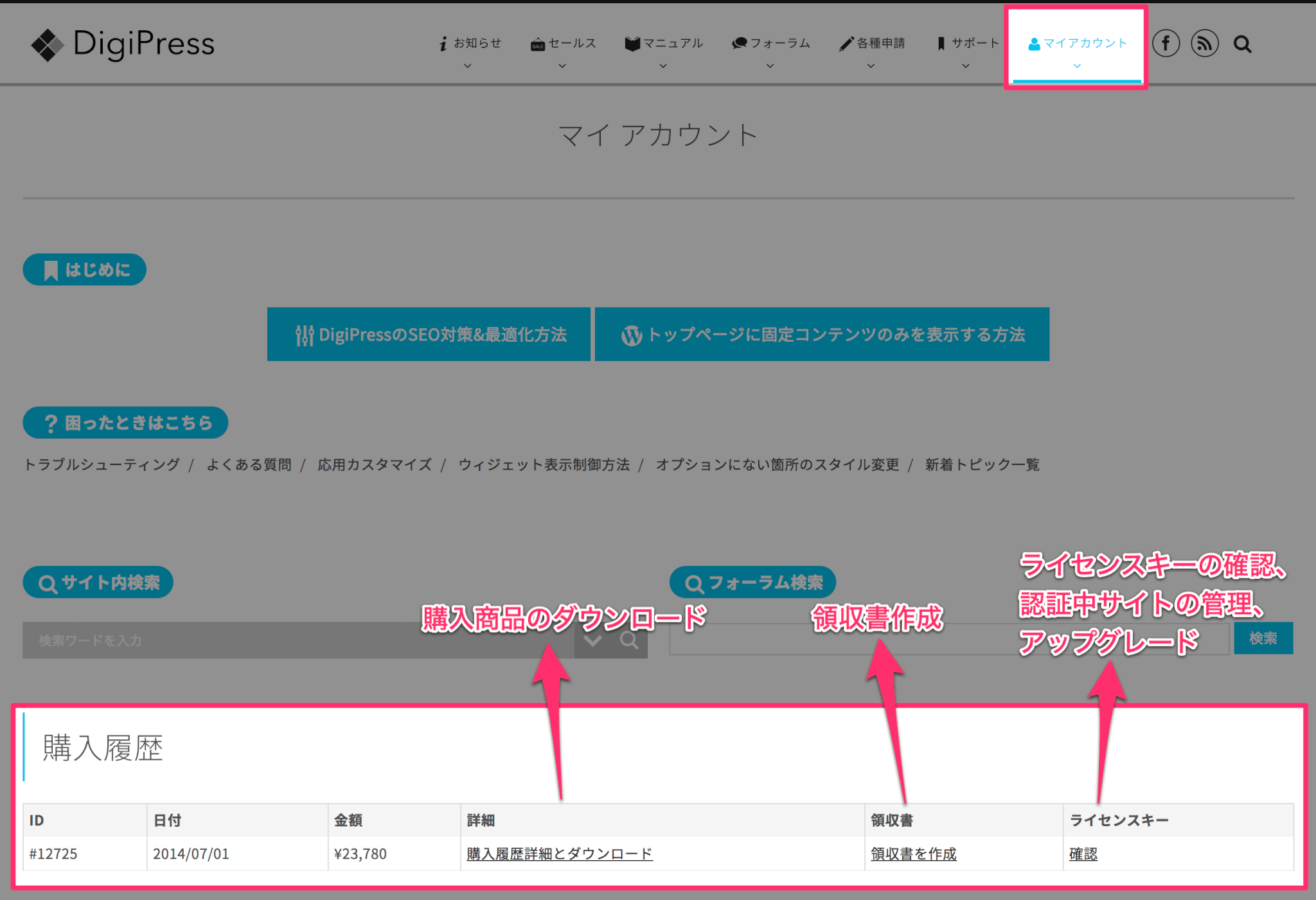
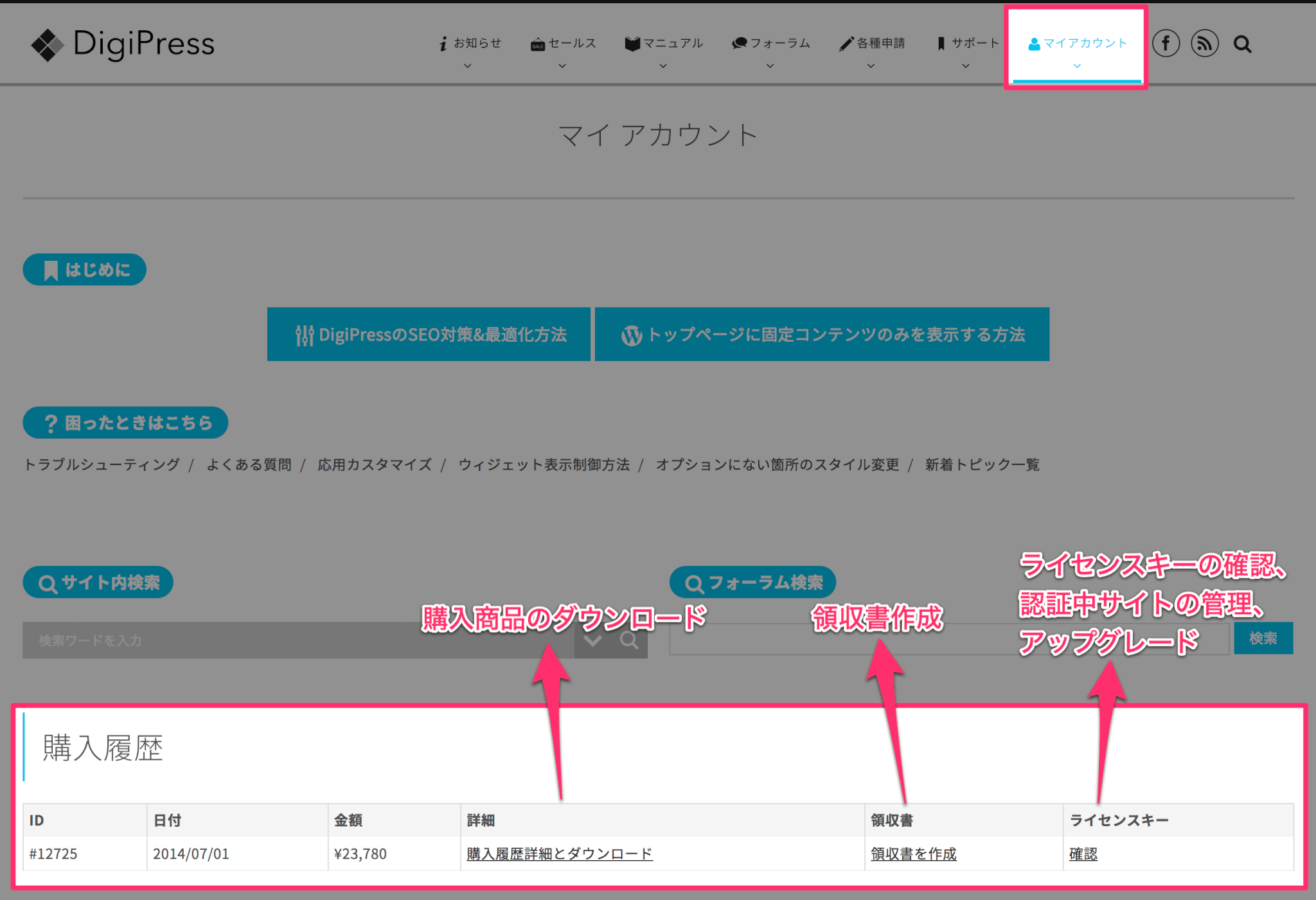
テーマはどのようにダウンロードするのですか?購入後に送られてくるのですか?テンプレートはご購入直後にアクセスできる専用のアカウントページにて購入履歴と共にテーマのダウンロードとライセンスキーの確認が行えます。

購入と同時にユーザー名とパスワードを指定していただき、専用のアカウントを作成しますが、以後はそのアカウントにてメンバーサイトにログイン後、オンラインマニュアル、フォーラムやお問い合わせフォームにアクセスできるようになります。
以後、別のテーマや新たに追加でライセンスをご購入いただくと、その購入履歴、ダウンロードリンク、ライセンスキーが既存のお客様専用の履歴に追加され、マイアカウントページからいつでもご覧いただけます。
テーマのインストール後は、テーマを再度マイアカウントページからダウンロードしなくとも、WordPress管理画面より最新版ージョンの確認と自動アップデートが行えます。
- 購入後のサポート
-
購入後のサポートはありますか?有料ですか?サポート期間はありますか?
ご購入後は、購入時に指定したユーザー名とパスワードにてログイン後、ユーザー様専用で利用できる共有フォーラム(掲示板)とメールフォームでのお問い合わせ窓口を用意しております。
これらのアフターサービスはすべて無料でご利用いただけますが、一部の個別カスタマイズ要件については別途有償サポートもご用意しております。また、製品サポートに期間はありません。
※製品に関するテクニカルサポートに限ります。 -
WordPressを利用したことがない全くの初心者です。それでもテーマは使えますか?サポートしてもらえますか?
WordPressはオープンソースのフリーウェアであり、既にWeb上や書籍等にて多くのドキュメントが存在しますので、それ自体のサポートは行っておりません。
DigiPressに限ったことではありませんが、WordPressにてサイトを制作する以上、WordPressの機能、操作、またWebサイト制作における最低限の知識は必要となりますし、逆にその最低限の知識があればDigiPressを容易に操作でき、かつ他の一般的なテーマでは表現できない柔軟性の高いカスタマイズが実現できるレベルを前提で開発しております。
-
テーマの機能や操作方法などのマニュアルはないのですか?ユーザー様専用サイトにログインすると、DigiPressテーマの機能の詳細や使い方をまとめたオンラインドキュメントにアクセスできます。
-
テーマのアップデート(バージョンアップ)は有料ですか?また、手動でアップロードしなければいけませんか?最新版のテーマへのアップデートは無料です。
アップデートの際は、WordPressのテーマ管理画面に最新バージョンの「更新」通知が表示されますので、そのまま自動でアップデートが可能です。
詳細はDigiPressテーマの特徴ページの「テーマが更新されたときは管理画面で確認、そのまま自動アップデート」の項をご覧ください。
- カスタマイズについて
-
トップページは最新記事ではなく、ランディングページのように固定コンテンツのみを表示できますか?
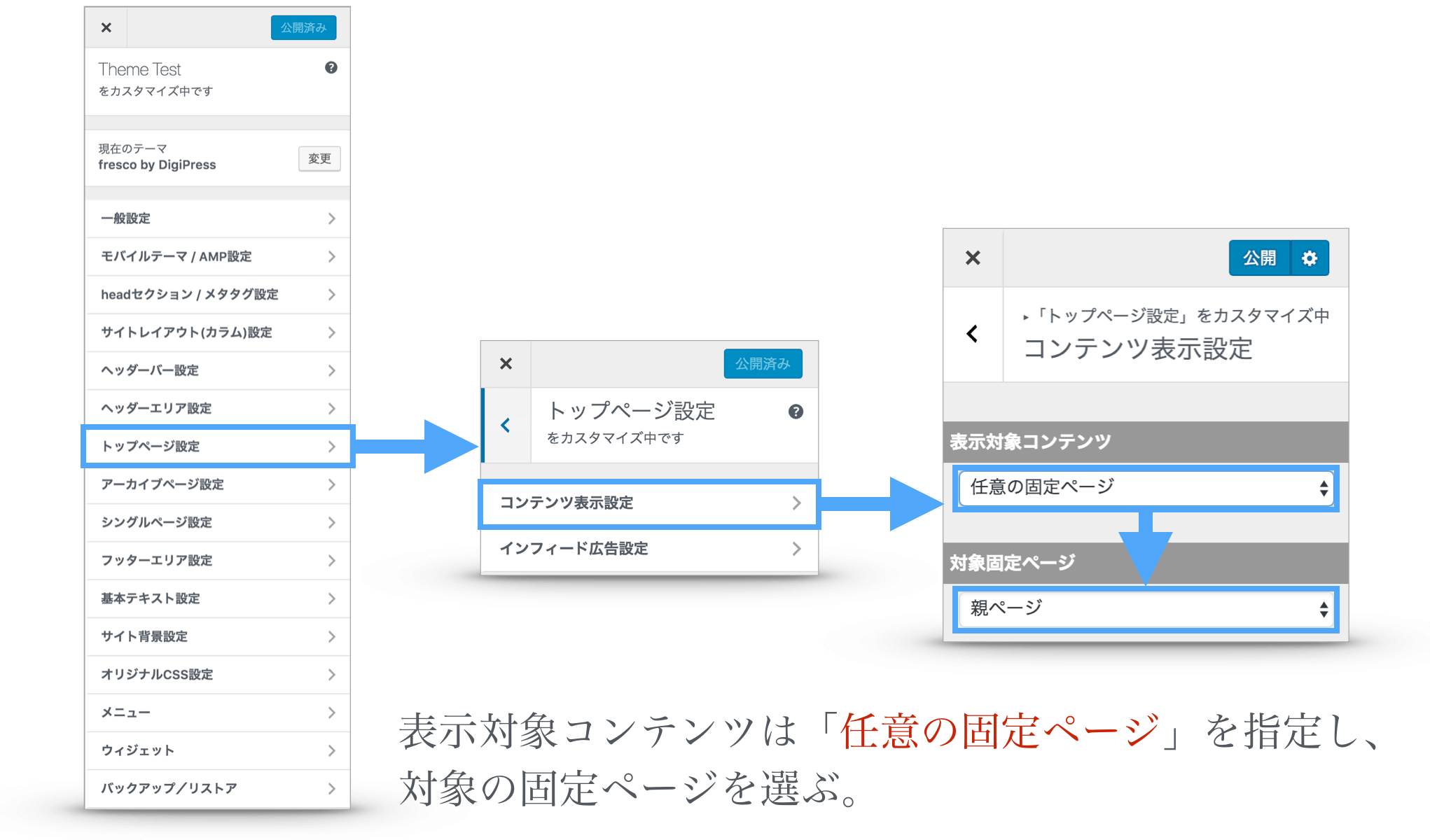
fresco以降のテーマ(カスタマイザー対応)
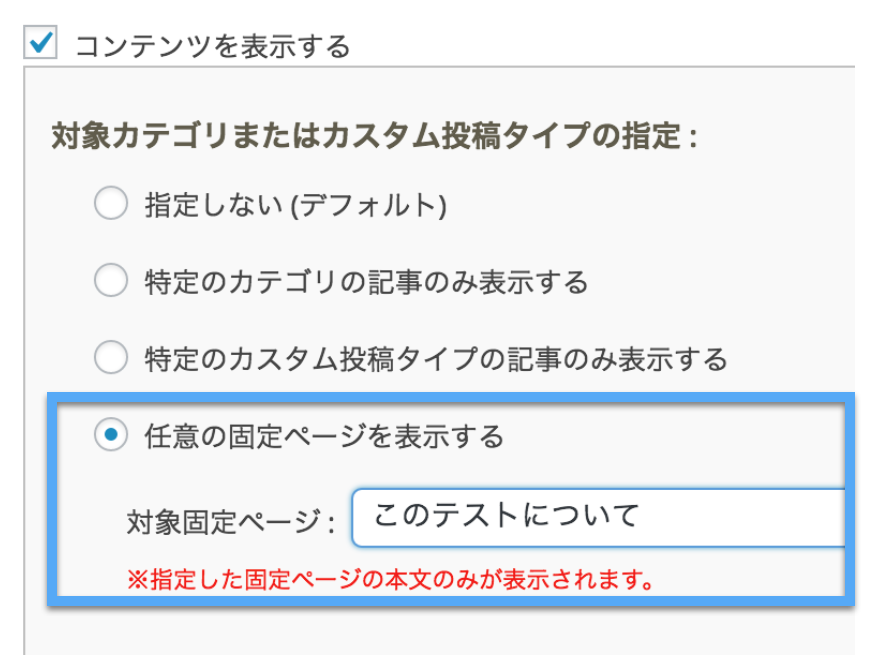
「外観」→「カスタマイズ」からテーマカスタマイザーを開き、「トップページ設定」→「コンテンツ表示設定」を開き、「表示対象コンテンツ」から “任意の固定ページ” を指定し、トップページに表示したい固定ページのタイトルを選びます。

Voyageur以降からLuminousまでのテーマ
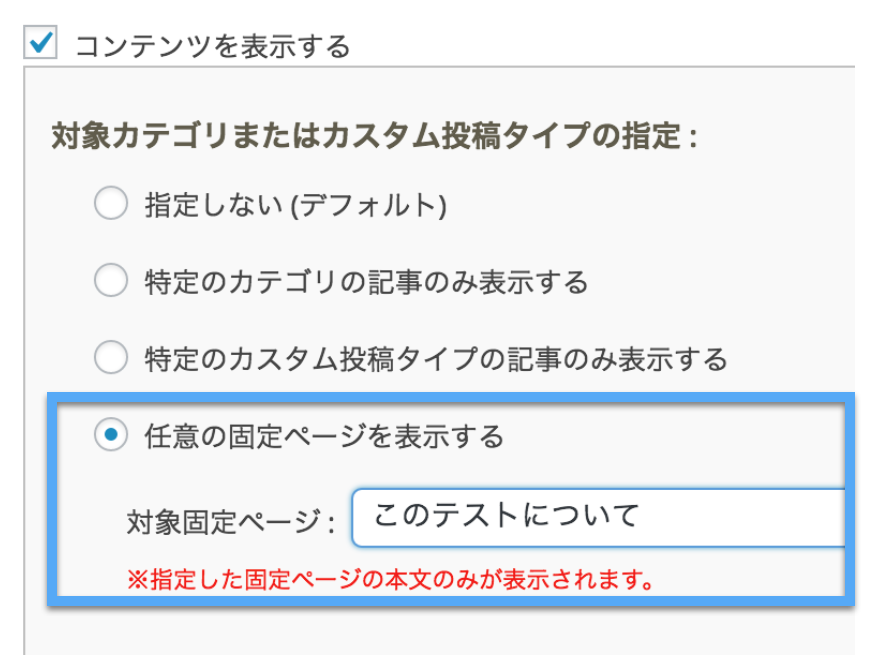
Voyageur以降では、トップページのコンテンツとして任意の固定ページをテーマオプションから選択することで、正規のトップページのコンテンツとして固定ページの本文内容のみを表示させることができます。

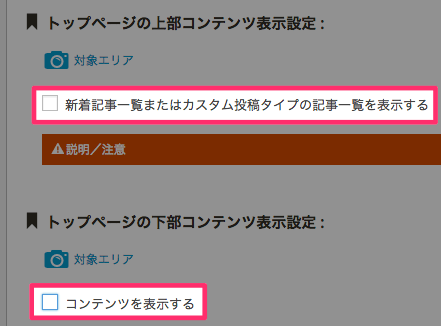
その他のテーマ(Voyageur以降でも可)
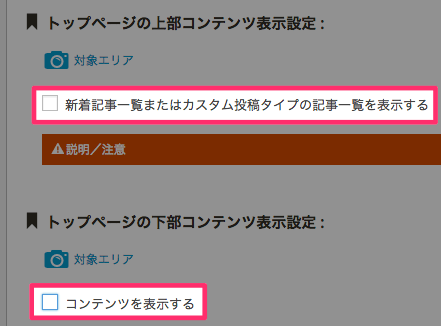
DigiPressの「詳細設定」→「トップページ表示設定」にて トップページ上部および下部の表示設定にてコンテンツを表示しないようにします。

その上で、コンテナ上部ウィジェットエリアまたはメインコンテンツ上部ウィジェットエリアに「テキスト」ウィジェットを利用して任意のコンテンツのみを表示できます。その際、該当のウィジェットをトップページのみに表示して制御するには、「Display Widgets」や「Widget Logic」などのプラグインをご利用ください。
-
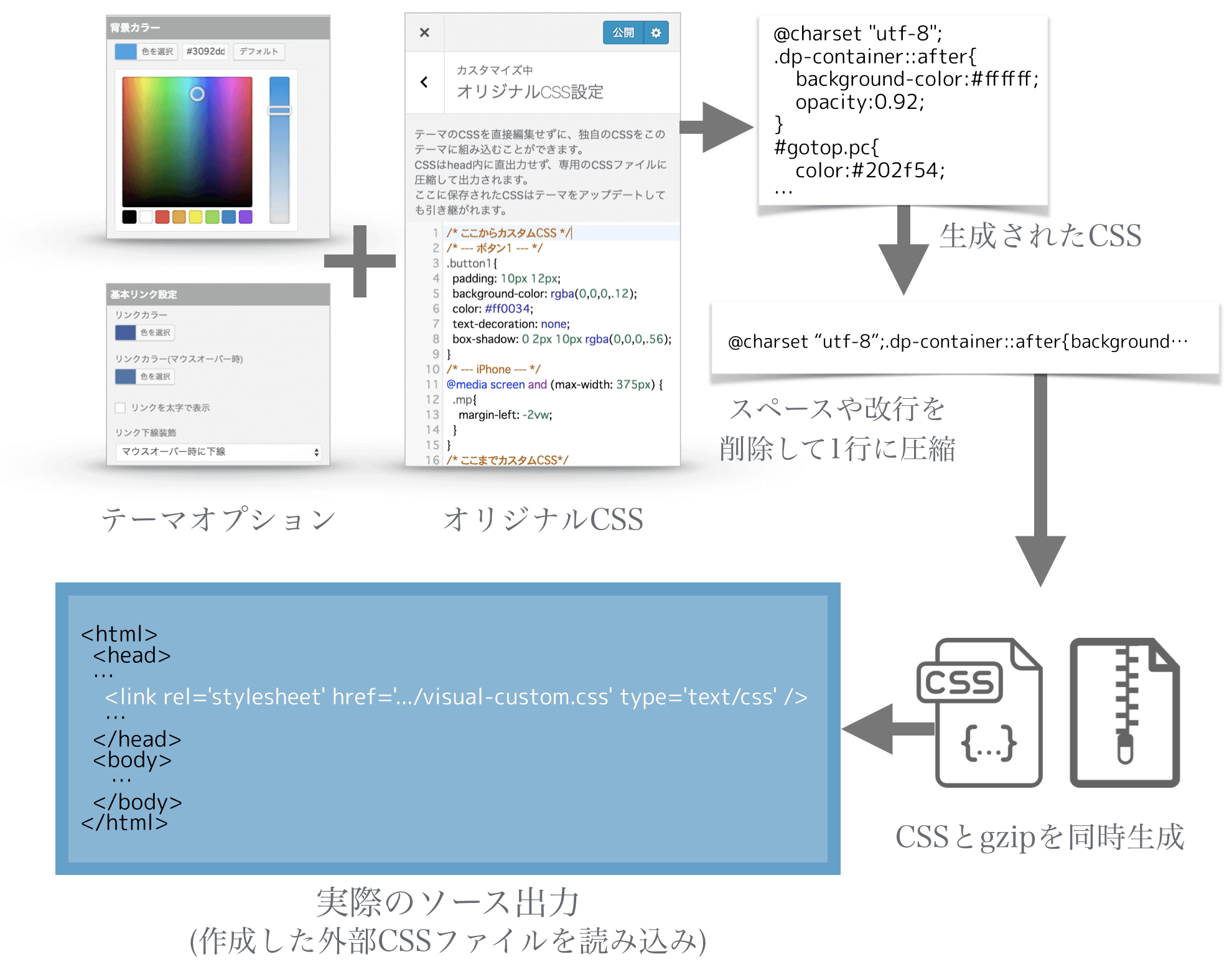
テーマのCSSを編集できますか?独自のCSSを追加するにはどうすればできますか?DigiPressには、テーマのCSSを一切編集せずにテーマにオリジナルのCSSを安全に、確実に、かつ最軽量化した状態でテーマのCSSとして組み込むことができる「オリジナルCSS設定」という機能があります。
この機能を利用して、テーマの管理画面にあるオリジナルCSS用エディター内にCSSを定義することで、改行やタブスペースを排除しして1行にまとめて軽量化したCSSとgzip圧縮ファイルを自動生成します。

この機能を利用することで、テーマのアップデートの際もオリジナルのCSSはリセットされることなく、安心して引き継ぐことができます。
詳細はDigiPressテーマの特徴ページの「オリジナルCSSを組み込み、最軽量化とgzipまでを自動で」の項をご覧ください。 -
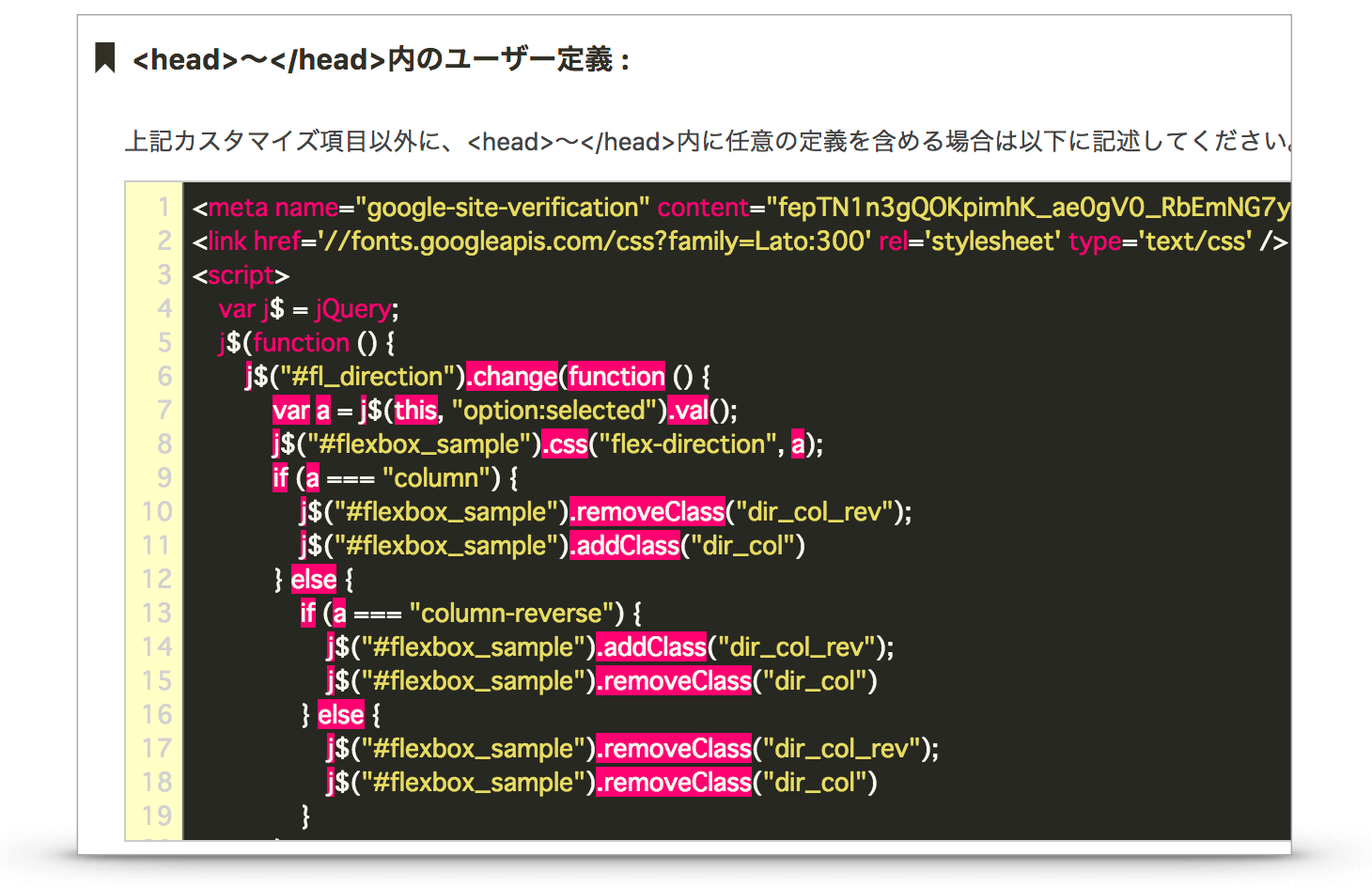
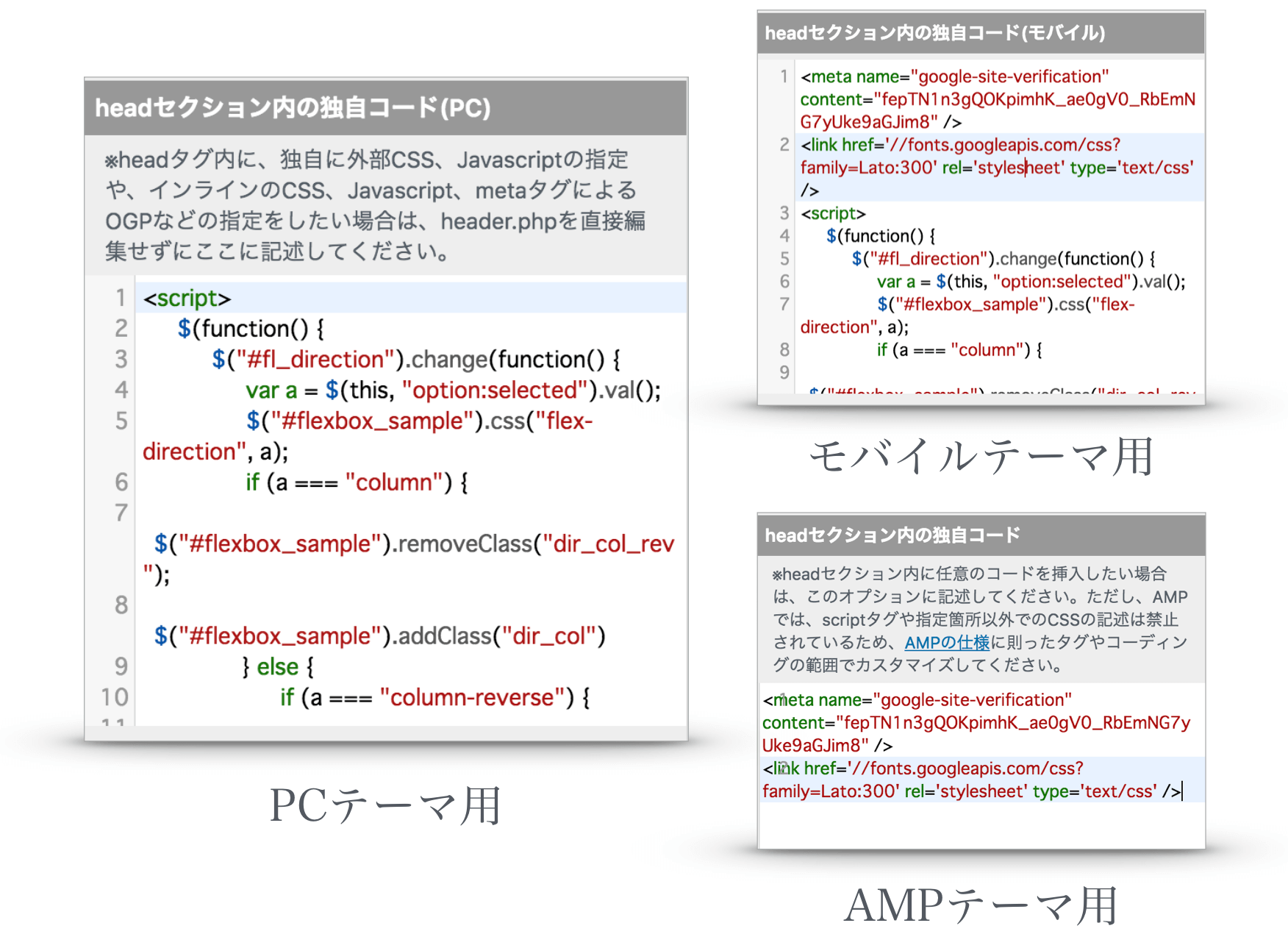
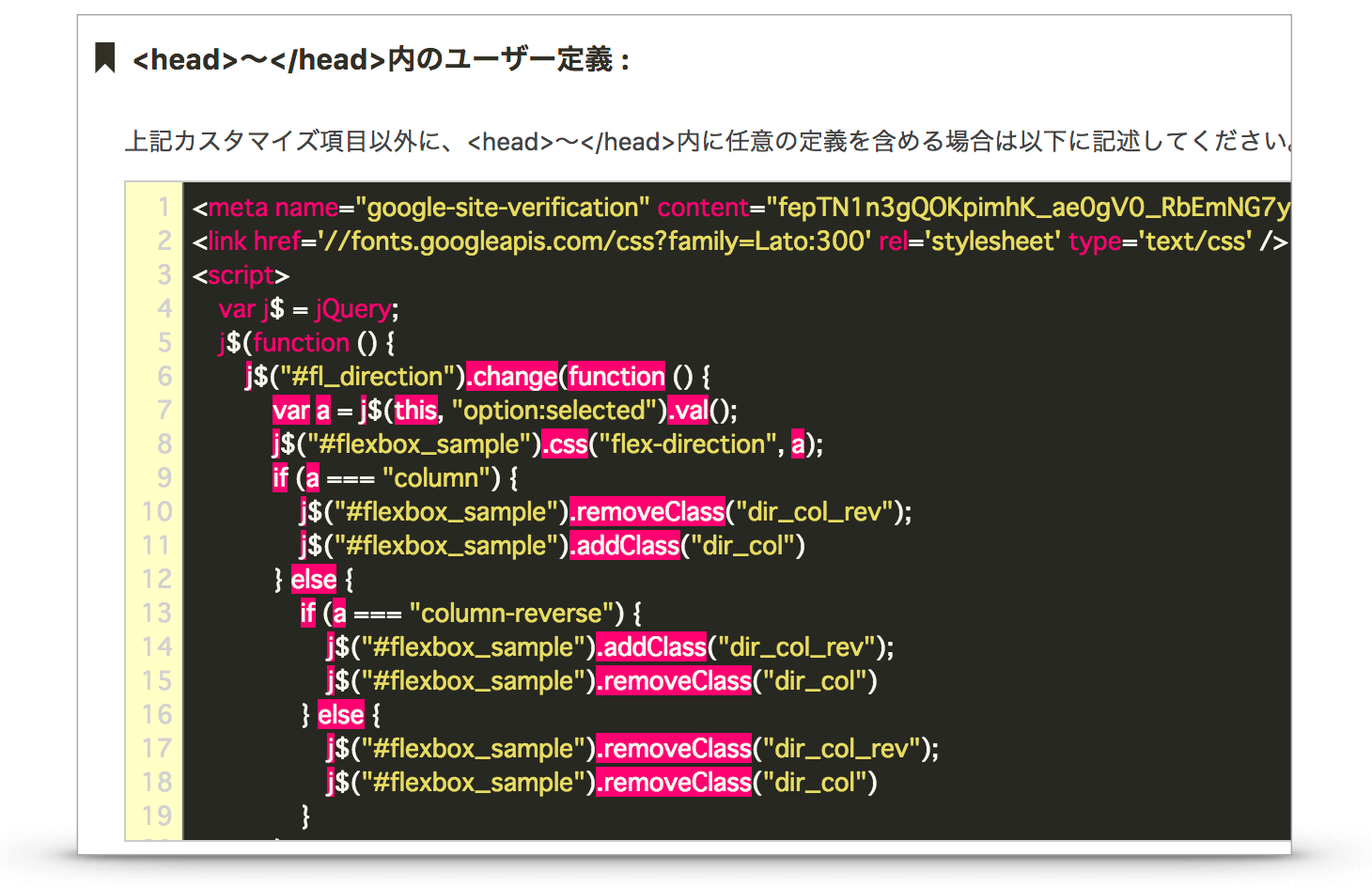
ヘッダーにJavaScriptを埋め込みたいのですが、そうしたことはできるのでしょうか?テーマファイルを直接編集しなければいけませんか?
DigiPressには「HTMLヘッダー設定」というオプションメニューがあり、この機能からテーマファイルを直接編集することなくヘッダに任意のコードを追加できます。
これを利用してJavascriptを挿入すれば可能です。テーマカスタマイザー対応テーマの場合

Luminous以前のテーマの場合

詳細はDigiPressテーマの特徴ページの「テーマを編集せずにheadタグ内に任意の定義を設置」の項をご覧ください。 -
スマートフォン(モバイルテーマ)でも、トップページに背景動画を自動再生できますか?
iOS や Android のモバイル OS では、通信制限があったりネットワーク負荷を極力減らすことが前提となるキャリア経由での通信環境を想定する必要があります。
iOS 10 になり、HTMLベースのインライン動画再生が可能となり、YouTube の埋め込み動画に限り、API にてミュートした状態であればAPIによる自動再生ができる手法が登場しました。
現時点では、Vimeo は依然、HTML ページ上での動画のインライン再生には Vimeo のポリシーの観点からも対応していません。YouTube の動画を自動再生させること自体はごく単純ですが、ウェブページのコンテンツの閲覧を目的とする訪問者に、少しでも軽量化が求められるモバイル通信環境にて、単なるデザイン要素としての背景動画(ストリーミング再生)を、ページにアクセスした時点でユーザーの許可なく強制的にモバイル通信環境で自動再生させることは、業界全体で推し進められているモバイル通信環境での負荷軽減の視点からも逆行しています。
YouTube API での注記
警告: ユーザーが費用負担する携帯電話ネットワーク経由で要求していないダウンロードを防止するために、iOS の Safari では組み込みメディアを自動再生できません。必ずユーザーが自分で再生します。
https://developers.google.com/youtube/iframe_api_reference?hl=ja#Autoplay_and_scripted_playback
モバイル通信環境において、閲覧者に対してこのようなサイト運営側の自己満足的な要因のみが要件となって、ユーザーに無許可の負荷(転送量)を与えることは、DigiPress テーマのポリシーとしても認めていません。
スマートフォンにて、あるサイトにアクセスした時点で、意図しない YouTube の動画が、Webページの背景として実際には自動的にプレイヤーでストリーミング再生され続けることをイメージしてみてください。このことから、現時点ではモバイルテーマでは静止画表示か画像スライダーのみの指定を基本としています。
従いまして、DigiPress のモバイルテーマでは、OS やブラウザの仕様として基本的に許容されていない、ウェブページにおける動画(ストリーミング)の自動再生は対応すべきでないと判断しているため、そのような機能自体を搭載していません。
- 制限事項&競合プラグイン
-
競合したり不具合が発生するプラグインはありますか?
DigiPressはWordPress用のテーマですので基本的に何かのプラグインと競合したり不具合が発生することはありません。
ただし、DigiPressには最初からテーマに最適化された状態で様々な機能が搭載されています。
以下のようなプラグインはDigiPressの標準機能と重複するだけでなくテーマに最適化されておらず余分なリソースを消費して負荷がかかるだけですので使用しないことを強く推奨しております。機能が重複するプラグイン
- SEO関連のプラグイン(※All in one SEO Pack など)
- 連番ナビゲーション関連プラグイン(※WP-PageNavi など)
- 関連記事表示用プラグイン(※WordPress Related Posts など)
- 人気記事表示用プラグイン
- サムネイル付き最新記事表示用プラグイン
- 各種SNSシェア数表示用プラグイン
また、これとは別にキャッシュ系プラグインや、CSSやJavascript等を強制的に集約して圧縮するようなプラグインはテーマだけでなく、十分な知識なく利用されるとページのレイアウトを崩したり、Javascriptで制御しているアニメーションやコンテンツ表示に不具合を及ぼしたり、キャッシュを利用させるためカスタマイズした内容や最新の投稿が全く反映されないなど、あらゆる不具合を引き起こす原因となります。
さらにキャッシュ系のプラグインは、その効果自体も期待されるほどのパフォーマンスを発揮しないケースも多々ありますので、十分な理解の上で不具合を引き起こさない必要最低限の機能に留めるか、WordPressを利用する上では使用しないことを強く推奨しております。
不具合を引き起こしやすいキャッシュ系プラグイン例
- Head Cleaner
- WP Super Cache
- W3 Totacl Cache(必要最小限なら可)
- WP Fastest Cache
- Autoptimize
- ZenCache
- LiteSpeed Cache
- その他、同類の機能を提供する全てのプラグイン
など。
- その他
-
表示されるページ内にDigiPressの商標や貴社名のリンクなどのクレジット表記は入るのでしょうか?表示されるWebページ上には商品や弊社に関するクレジット表記は一切表示されません。
ただし、WordPressのテーマ選択画面やDigiPressの管理画面に表示される「DigiPress」やテーマ名の表記を故意に非表示にしたり削除または別の表記にすることはできません。 -
SEO上、H1タグは1つでなければなりませんが、サイト名や記事タイトルなどDigiPressにはH1タグが複数あり問題です。これは変更できますか?HTML5でのマークアップに従ってHTMLを生成しています。
「H1は1ページに1つであるべき」という単なる通念上の根拠のないSEOに対する概念は、タグに重要度や意味合いなどが存在しない HTML5以前 の既に古いWebの世代のSEOにおける一つの「考え方」に過ぎません。
※このような固定観念を今現在もなお常識とする事自体が適切ではありません。HTML5では、
header,footer,article,aside,sectionなどのタグが新設され、これらを適切に用いることでページ内のどのエリアがメインヘッダー、フッター、メインコンテンツ、メインとは関係のないサブコンテンツ(サイドバーなど)であるかを定義でき、それぞれが独立した意味とエリアとして認識させることができます。この上において、テーマ内でヘッダーエリアは
header、各記事はarticle、サイドバーはaside、フッターエリアはfooterでセクショニングコンテンツとして定義しており、これらは単体で意味を持ち、各エリア内でのメインタイトルはH1が相応しいため、セクショニングコンテンツのメインの見出しはそれぞれH1から構成しています。このDigiPressのHTML5によるマークアップを「H1が複数あることはSEO上よくない」という理由で変更することは不適切ですので変更しないことを推奨します。
-
購入前に操作感を確かめたいです。トライアル版はありますか?デジタルコンテンツという製品の性質上、試用版は提供しておりません。
デモサイトや管理画面のサンプルをご覧ください。 -
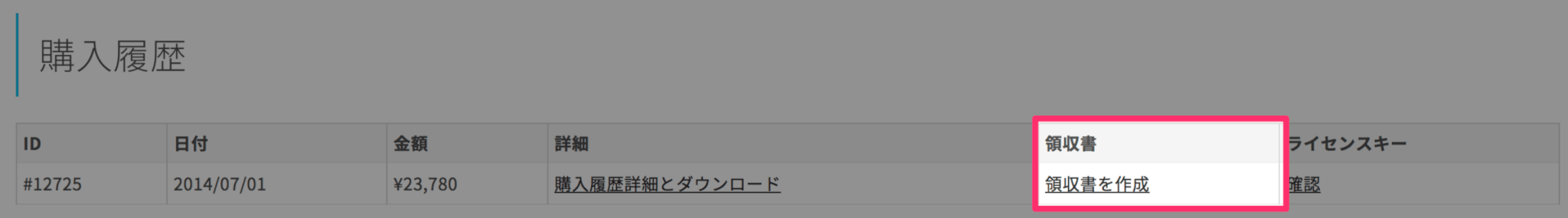
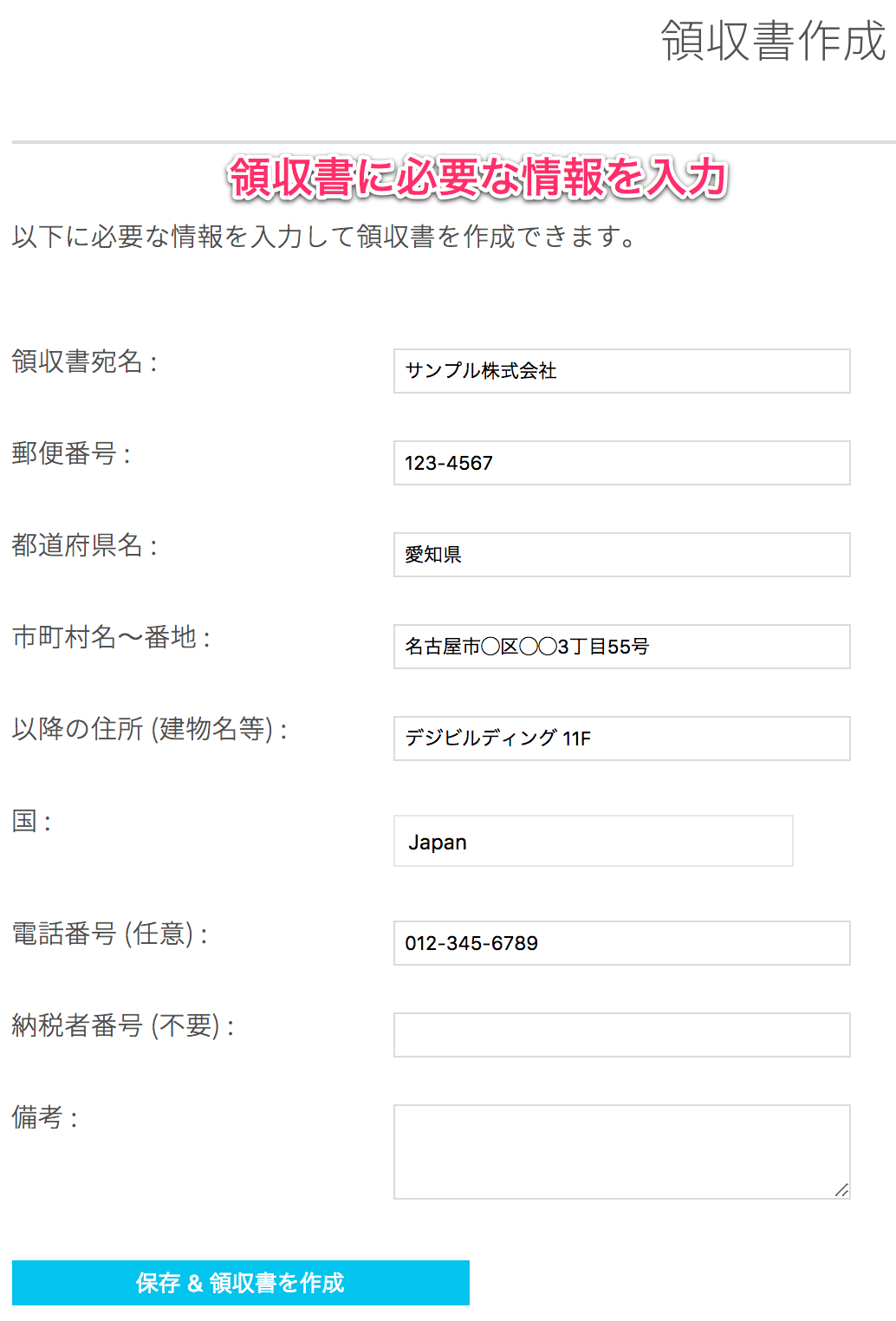
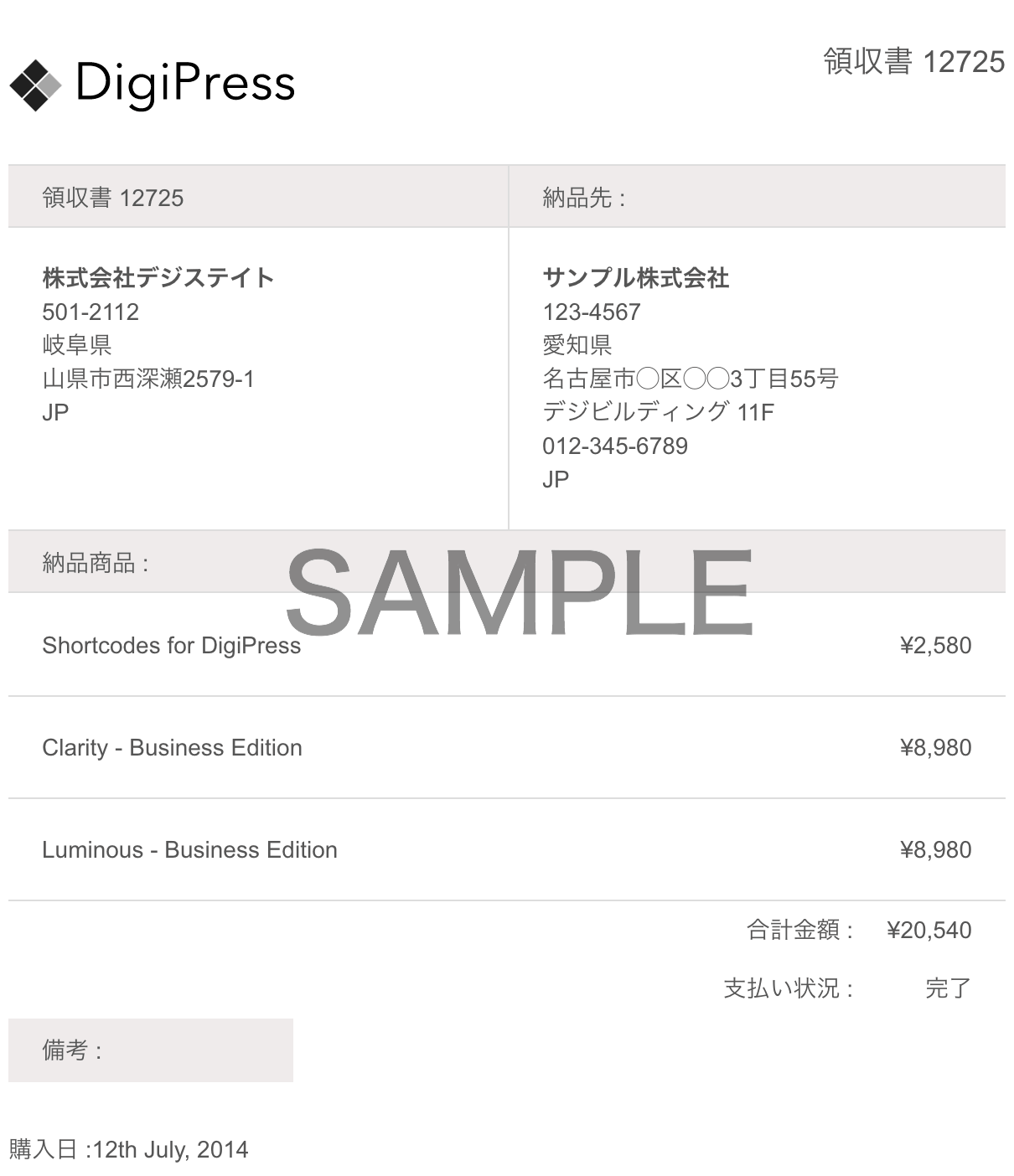
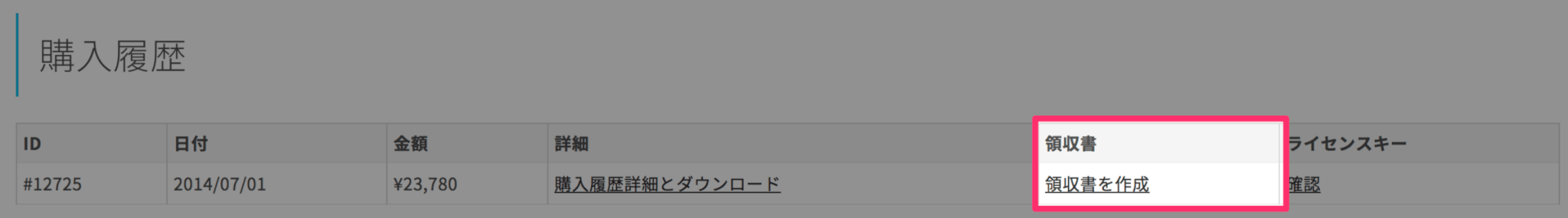
購入後に領収書を発行してもらうことはできますか?ご購入時に登録いただいたアカウントにてメンバーズサイトにログイン後、「マイアカウント」ページの購入履歴から購入ID単位で領収書を作成していただくことができます。

領収書情報は個別に入力と保存ができ、領収書に必要な情報をご入力いただけます。

出力された領収書は印刷してご利用いただけます。