
投稿ページや固定ページに独自の評価機能を追加し、訪問者が記事に対する評価(イイネ!、イマイチ)を投票することができる DigiPressテーマ専用の拡張機能です。
評価数をカウントし、高評価の記事のランキングをウィジェットまたはショートコードで表示できます。
極力DigiPressテーマのリソース(CSS, Javascript、フォントデータ、プログラム)を共有することでプラグインを軽量化し、テーマファイルに変更を一切加えることなく各テーマレイアウトにマッチした評価コンテンツを表示します。
ご購入はこちら
主な機能
- 投稿ページまたは固定ページに独自の評価ボタンを表示。
- 評価ボタンは「イイネ!」のみ、または「イイネ!」と「イマイチ」のセットから選択可能。
- 出力タグは microdataのレビューフォーマットでマークアップされるため、検索エンジンに記事の評価を認識させ、検索結果に反映させることが可能。
- 再評価が可能になるまでの日数(Cookie有効期限)を設定可能。
- 評価ボタンの表示場所は記事上部(投稿タイトル直下)、または記事下部(メタ情報欄)から選択可能。
- さらに表示位置を「左寄せ」、「中央」、「右寄せ」から選択可能。
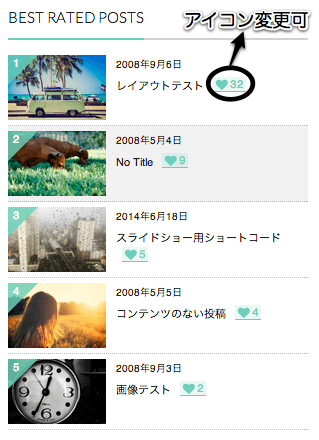
- 評価ボタンのアイコンはDigiPressテーマがサポートするアイコンフォントClassを指定するだけで変更可。
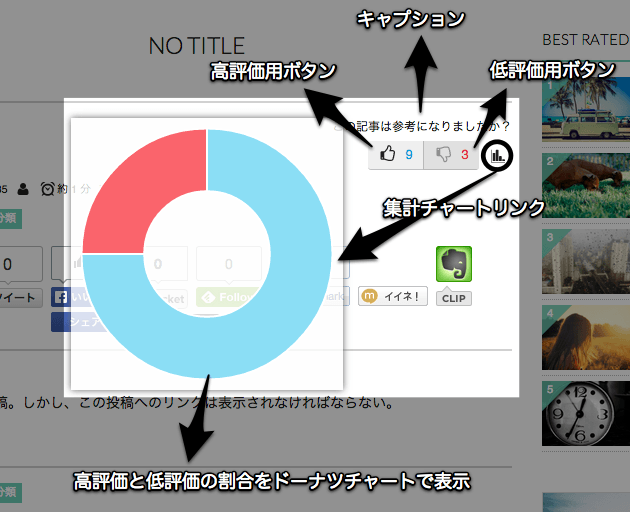
- 高評価と低評価の割合をドーナツチャートでポップアップ表示。
- 「イイネ!」の集計から高評価記事のランキングをウィジェットまたはショートコードで様々な条件で表示。
使い方
プラグイン設定
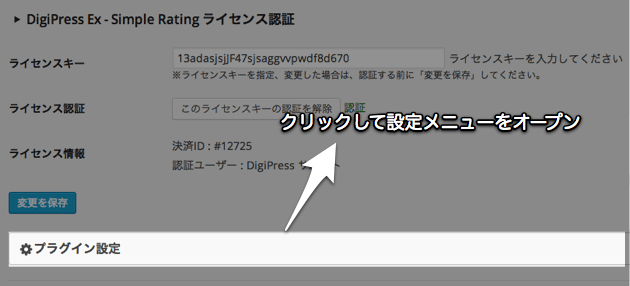
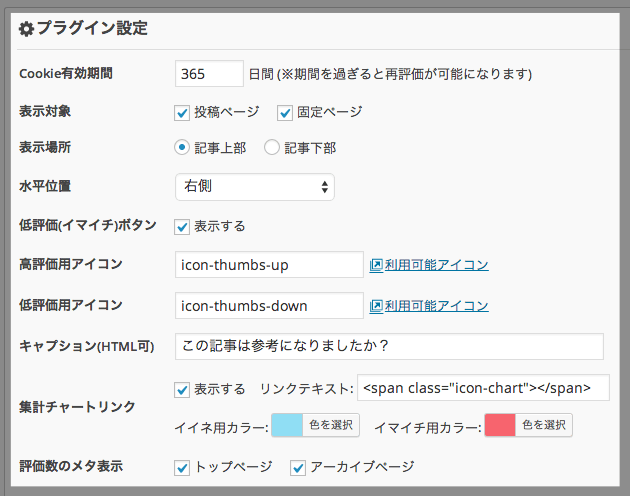
プラグインの動作に関する設定は、「DigiPress」→「アドオン」サブメニューの "DigiPress Ex - Simple Rating" ライセンスメニュー内にある「プラグイン設定」パネルを開いて行います。


上記の各設定項目の内容は記事ページでは以下のように表示されます。

実際の表示例は以下デモページをご参考ください。
評価ボタン表示例
表示例1(記事下部、中央、1ボタン)
表示例2(記事上部、右寄せ、セットボタン)
表示例3(記事下部、中央、キャプション)
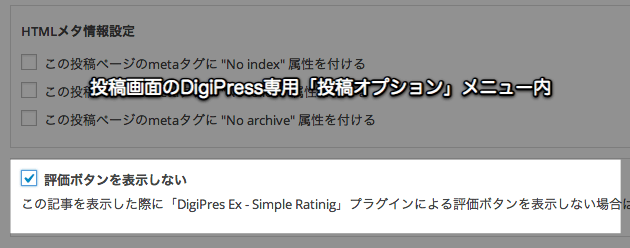
特定のページのみ評価ボタンを表示しない場合
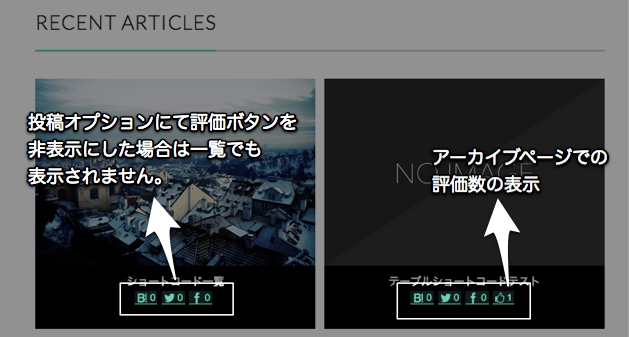
プラグイン設定では投稿ページと固定ページ全体についての表示有無を設定しますが、任意のページでは評価ボタンを表示させたくない場合は記事編集画面の「投稿オプション」から個別に指定できます。

アーカイブページで評価数を表示する
トップページまたはその他のアーカイブ形式での記事一覧ページにて各記事のメタ情報として評価数も表示する場合は、プラグイン設定の「評価数のメタ表示」で対象を選択します。


評価ボタンのデザインをカスタマイズする
既定の評価ボタンのデザインは、アルファ値を指定して汎用的にマッチするよう目立たないカラーリングとなっていますが、これをオリジナルのデザインにカスタマイズする場合は以下のCSSセレクタを確認し、対象のセレクタに対するフォントサイズ(font-size)、フォントカラー(color)、背景カラー(background-color)、余白(padding, margin)などに関するCSSをDigiPressの「オリジナルスタイルシート設定」に追加してテーマのCSSとして組み込んでください。
評価ボタンオブジェクトのCSSセレクタ
| 各評価ボタン | 通常時 : .dp_ex_rating .vote-btnホバー時 : .dp_ex_rating .vote-btn.unvoted:hover評価済み : .dp_ex_rating .vote-btn.voted |
|---|---|
| 高評価(イイネ!)ボタンの数値 | .dp_ex_rating .like-count |
| 低評価(イマイチ)ボタンの数値 | .dp_ex_rating .bad-count |
| キャプション | .dp_ex_rating p.rate_caption |
| 集計チャートリンク | .dp_ex_rating .chart_trigger |
指定例
.dp_ex_rating .vote-btn{
background-color:#84C5D9!important;
border-radius:0!important;
color:#fff!important;
}
.dp_ex_rating .vote-btn.unvoted:hover {
background-color:#70BCD9!important;
}
.dp_ex_rating .like-count,
.dp_ex_rating .bad-count {
color:#fff!important;
}
高評価記事ランキングを表示する
評価された記事の中から高評価(イイネ!)数の多い記事を、プラグインによって追加されるウィジェットまたはショートコードによってDigiPressテーマとデザイン性を統一した状態で表示させることができます。
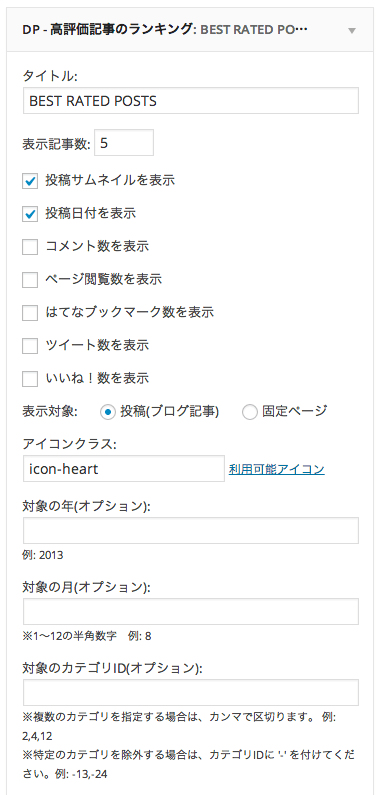
ウィジェットでランキングを表示
WordPress管理画面から「外観」→「ウィジェット」メニューの"利用できるウィジェット"にある「DP - 高評価記事のランキング」ウィジェットを使って表示します。

実際の表示例は以下のようになります。

ショートコードでランキングを表示
ショートコードで記事やテキストウィジェットを利用して任意の箇所に高評価記事のランキングを表示できます。
最も簡単なパラメータ未指定でのショートコードでの表示は以下のようになります。

このショートコード
[bestratedposts]
以下はツイート数、Facebookいいね!数、記事の概要の表示を有効にした場合の表示例。

このショートコード
[bestratedposts excerpt=1 likes=1 tweets=1]
その他、高評価記事ランキング用ショートコードで利用できるパラメータは、「人気記事表示(閲覧数の多い記事一覧)」用ショートコードと共通です。
その他の指定可能なパラメータについては以下のオンラインドキュメントをご参照ください。
仕様・注意事項
- 集計チャートは"canvas"タグを使用しています。HTML5を解釈できない古いブラウザでは本機能の一部が正常に表示されません(※IEはver.9〜)。
- テーマごとで若干見え方が異なる場合があります。
- 集計チャート表示用リンクをホバーした際のツールチップ表示はテーマによっては表示されません。
- 評価ボタンは投稿ページで表示され、アーカイブページでは表示されません。
- プラグインを停止した場合、蓄積された評価データはリセット(削除)されます。
※WordPressのテーブルに不要なデータを残さないため。 - この拡張機能は 1ライセンス = 1サイト のライセンス制です。ライセンスについてはこちらをご覧ください。
- この拡張機能はDigiPress専用のプラグインです。他のテーマでは利用できません。
対象テーマ
提供中のDigiPress全テーマ
ご購入はこちら
