
DigiPress Ex - Call to Action
サイトに訪れた見込み客に、お問い合わせや資料請求など目的のアクションをとってもらうよう誘導し、最終的に成約・購買につなげるためのWebマーケティングには欠かせない「CTA」(Call to Action : コール・トゥ・アクション)コンテンツを、HTMLやCSSの知識がなくても誰でも簡単に作成し任意の位置に表示できるDigiPressテーマ専用の拡張機能(プラグイン)です。
ご購入はこちら
特徴
- 「CTA」コンテンツを作成、表示する専用ウィジェットを追加。
- タイトルサイズ、画像配置、タイトルカラー、フォントカラー、背景カラー、ボタンサイズ、ボタンカラー等の豊富な設定項目。
- ショートコードによる「CTA」コンテンツも作成可能(パラメータはウィジェットと同じ)。
- サイドバーやフッターにも「CTA」コンテンツを表示可能(サイドバー、フッターを自動判定)。
- レスポンシブ対応で、タブレットやスマートフォンでの表示も自動でレイアウトを調整。
- アクション(クリック)数をカウントし、アクションが多いページを上位20件まで表示。
- Googleアナリティクスのイベントトラッキングのイベントを発生させて、GoogleアナリティクスでCTAの解析が可能。
- DigiPressテーマ専用のため、テーマのリソースを活用することによる軽量化、高度な連携。
使い方
プラグインをインストールすると、「DP - Call to Action」ウィジェットがWordPressに追加され、さらに「CTA」コンテンツを表示するためのショートコードが使えるようになります。
「DP - Call to Action」ウィジェット設定画面

設定項目
- メインタイトル設定
- タイトル : メインタイトルのテキストを入力します。
アイコンを表示したい場合は、<i class="icon-email"></i>などと指定してください。
表示可能なアイコン一覧(※要ログイン) - フォントサイズ : メインタイトルのフォントサイズを指定します。
- 下線スタイル : メインタイトルの下線のデザインを "直線"、"二重線"、"点線"、"破線"、"下線なし" から指定します。
- タイトル : メインタイトルのテキストを入力します。
- テキスト(フリーコンテンツ)
- 「CTA」コンテンツとなる文章などのHTMLコンテンツを投稿画面と同じエディタで作成できます。
- イメージ設定
-
- URL : 「CTA」コンテンツとして画像を表示したい場合に、その画像のURLを指定します。
- 表示位置 : 画像の表示位置を "テキストの右"、"テキストの左"、"テキストの上"、"テキストの下" から指定します。
- アクションボタン設定
-
- ボタンテキスト : アクションボタンに表示するテキストを入力します。
アイコンを表示したい場合は、<i class="icon-email"></i>などと指定してください。
表示可能なアイコン一覧(※要ログイン) - 対象URL : アクションボタンをクリックした時にアクセスする誘導先URLを指定します。
スマートフォンで、お問い合わせ先の電話番号に発信させるには、URLは、tel:01234567890のようにします。 - ボタンサイズ : ボタンテキストのフォントサイズを指定します。
- ボタンテキスト : アクションボタンに表示するテキストを入力します。
- Googleアナリティクス イベントトラッキング設定
- アクションボタンがクリックされた際に、Googleアナリティクスのイベントトラッキングのイベントを発生させ、Googleアナリティクスのイベント管理画面からCTAのクリックアクションを解析することができます。
この機能を利用する場合は、DigiPressテーマの「アクセス解析コード」設定にて、Googleアナリティクスの解析コードを予め設置しておく必要があります。
- 配色設定
-
- タイトルカラー : 「CTA」コンテンツのメインタイトルカラーを指定します。
- フォントカラー : 「CTA」コンテンツ内のフォントカラーを指定します。
- 背景カラー : 「CTA」コンテンツ全体の背景カラーを指定します。
- ボタンカラー : アクションボタンのカラーを指定します。
- CTA枠の角丸サイズ
- 「CTA」コンテンツ全体の枠を角丸にする場合に、その度合をピクセルで指定します。
- 表示対象
ウィジェットを表示させるページを、トップページ、投稿ページ、固定ページのいずれかに限定することができます。
- 対象 : ウィジェットの表示対象を「トップページのみ」、「投稿記事」、または「固定ページ」から選びます。
- 投稿ID : 対象が「投稿記事」または「固定ページ」の場合に、投稿IDを指定してさらに表示対象を限定することができます。
複数のIDを指定する場合は、IDをカンマ(,)で区切って指定します。
ページの種類ごとで表示するウィジェットを分ける方法
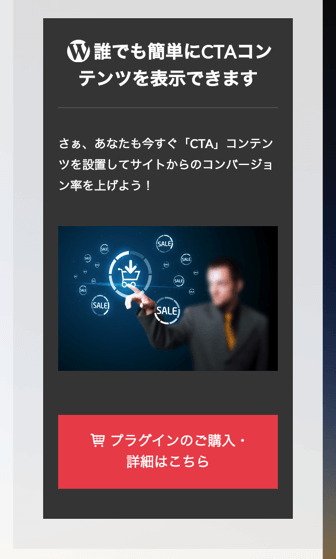
「DP - Call to Action」ウィジェット表示例
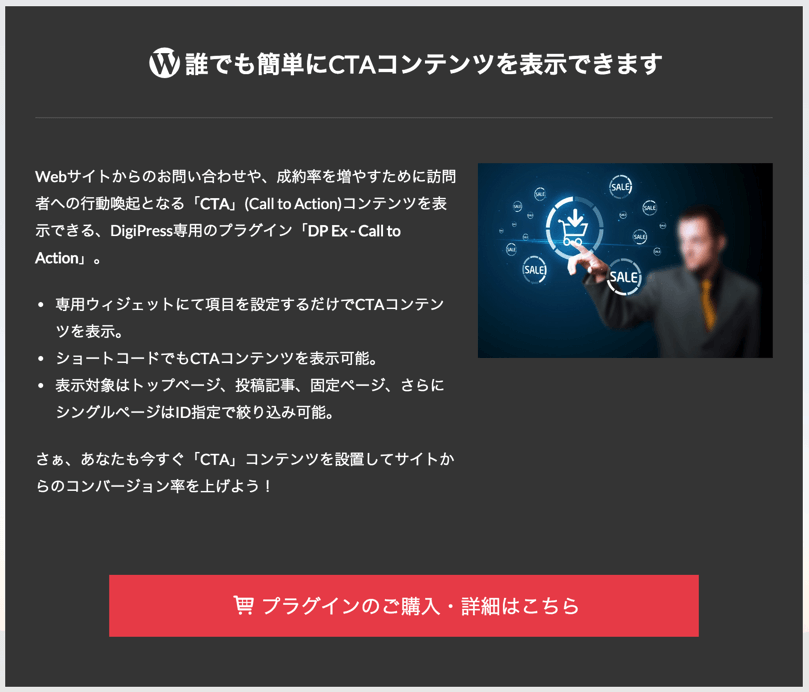
テキスト右側に画像を配置した表示例

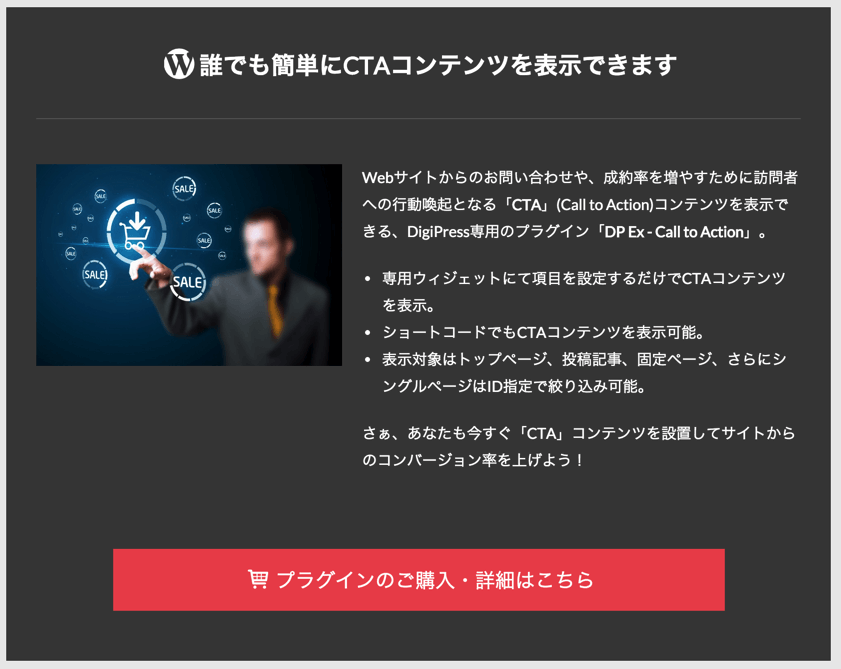
テキスト左側に画像を配置した表示例

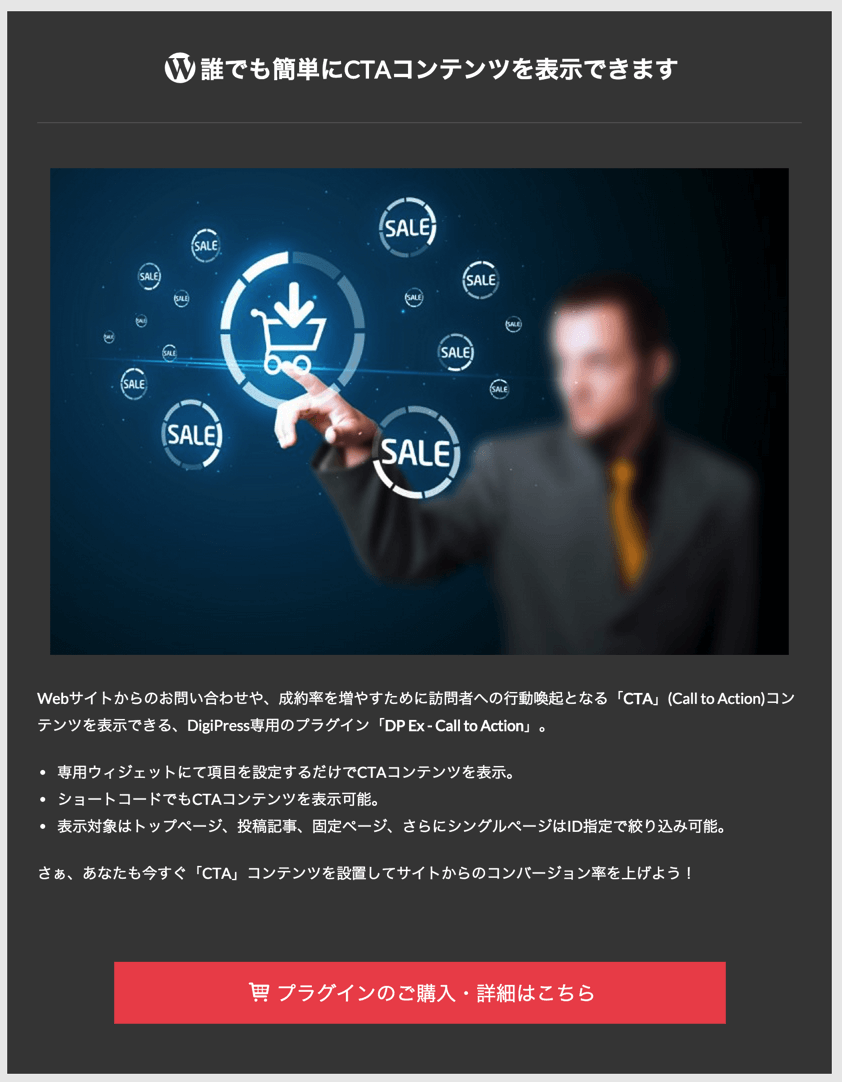
テキストの上部に画像を配置した表示例

サイドバーでの表示例

レスポンシブ表示例(スマートフォン)

ショートコードによる「CTA」コンテンツの表示
ウィジェットだけでなく、同様の「CTA」コンテンツを表示できるショートコードも利用できます。
ショートコード指定例
[cta title="CTAタイトル" titlecolor=#fff imgurl="https://digipress.info/_wp/wp-content/uploads/2015/08/ctaimg.jpg" btntext="ボタンタイトル" btnurl="https://digipress.info/"]ここにテキストを入力します。[/cta]
利用可能なパラメータ
- title
「CTA」コンテンツのメインタイトルを指定します。
例 : title="無料相談受付中"- titlesize
「CTA」コンテンツのメインタイトルのフォントサイズ(ピクセル)を数値で指定します。
例 : titlesize=22
※半角数字のみで指定してください。- titlebdstyle
メインタイトルの下線デザインを指定します。
指定可能な値
- solid : 直線
- double : 二重線
- dotted : 点線
- dashed : 破線
- none : 下線なし
- titlecolor
「CTA」コンテンツのメインタイトルのフォントカラーを指定します。
例 : titlecolor="#ffffff"- imgurl
「CTA」コンテンツ内に画像を表示したい場合に、その画像のURLを指定します。
例 : imgurl="http://sampledomain.com/samplecta.png"- imgpos
-
「CTA」コンテンツ内の画像の表示位置を指定します。
指定可能な値
- right : テキストの右
- left : テキストの左
- top : テキストの上
- bottom : テキストの下
- btntext
-
最後に誘導させるためのアクションボタンのテキストを指定します。
例 : btntext="今すぐ資料請求" - btnsize
-
アクションボタンのフォントサイズ(ピクセル)を数値で指定します。
例 : btnsize=20
※半角数字のみで指定してください。 - btnurl
アクションボタンをクリックした時にアクセスする誘導先URLを指定します。
例 : btnurl="http://sampledomain.com/contact/", btnurl="tel:01234567890"
スマートフォンで、お問い合わせ先の電話番号に発信させるには、URLは、tel:01234567890のようにします。- usega
アクションボタンがクリックされた際に、Googleアナリティクスのイベントトラッキングのイベントを発生させる際に「1」または「true」を指定します。
例 : usega=1- gacategory
アクションボタンのクリックに対する分類名を指定します。 未指定の場合は、「CTA」という文字列がセットされます。
例 : gacategory="CTA"- gaaction
アクションボタンのクリックに対する種類名を指定します。 未指定の場合は、「Click」という文字列がセットされます。
例 : gaaction="Click"- galabel
アクションボタンのクリックイベントのラベルを指定します。 未指定の場合は、アクションボタンの対象URLがセットされます。
例 : galabel="Campaign"- fontcolor
「CTA」コンテンツ内のフォントカラーを指定します。
例 : fontcolor="#ffffff"- bgcolor
-
「CTA」コンテンツ全体の背景カラーを指定します。
例 : bgcolor="#444444" - btncolor
-
アクションボタンのカラーを指定します。
例 : btncolor="#ed5358" - bdradius
「CTA」コンテンツ全体の枠を角丸にする場合に、その度合をピクセルで指定します。
例 : bdradius=8
※半角数字のみで指定してください。
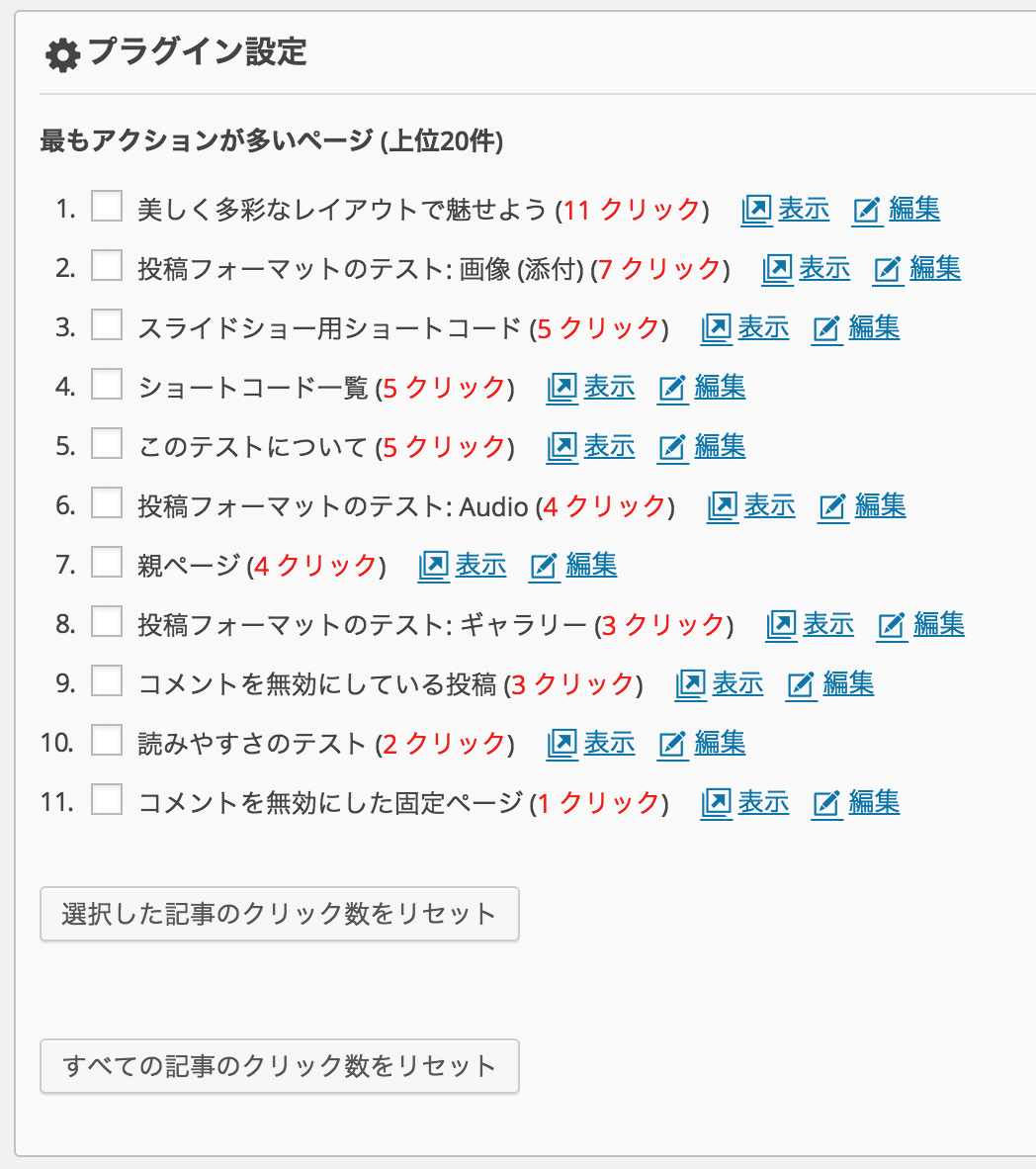
アクション数の多いページを確認
「CTA」コンテンツを表示しているシングルページのうち、どのページが訪問者に最もアクションボタンをクリックされているかを、上位20件まで確認できます。
WordPress管理画面の「DigiPress」メニューから「アドオン」ページを開き、"DigiPress Ex - Call to Action ライセンス認証" エリアの「プラグイン設定」をクリックすると、パネルが開いて以下のようにクリック数の多い順に対象記事のタイトルが表示されます。

また、この画面から記事ごとまたはすべてのクリック数をリセットすることもできます。
仕様・注意事項
- このプラグインはGUIで簡単に「CTA」コンテンツを生成、表示するもので、成約を保証するものではありません。
- この拡張機能は 1ライセンス = 1サイト のライセンス制です。ライセンスについてはこちらをご覧ください。
- この拡張機能はDigiPress専用のプラグインです。他のテーマでは利用できません。
対象テーマ
提供中のDigiPress全テーマ
ご購入はこちら
